分类:前端开发3098
-
div居中对齐的css代码,div居中对齐
为了使一个`div`元素在页面中水平居中对齐,你可以使用以下CSS代码。这段代码假设你想要在浏览器窗口中居中对齐`div`元素,而不是在包含它的父元素中。```cssdiv { width: 50%; / 或者你想要的具体宽度 / marginleft...
-
vue的作者,从艺术到技术的跨界传奇
Vue.js 是由尤雨溪(Evan You)创建的。尤雨溪是一位中国的前端工程师,他在2014年发布了Vue.js的第一个版本。Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它易于上手,同时提供了强大的功能,如响应式数据绑定和组合视图...
-
html5插件,提升网页体验的利器
在HTML5开发中,使用合适的插件可以大大提高开发效率和代码质量。以下是几个推荐的VSCode插件,它们涵盖了代码格式化、实时预览、代码片段、代码提示和错误检查等功能:1. Live Server: 功能:内嵌的服务器插件,可以在本地启动一个服务器,...
-
html5表格,```html HTML5 表格示例
下面是一个简单的 HTML5 表格示例:```html HTML5 表格示例 学生信息表 姓名 年龄...
-
html表格颜色
1. 背景颜色:你可以为整个表格、行、列或单元格设置背景颜色。2. 文字颜色:设置单元格中文本的颜色。3. 边框颜色:设置表格边框的颜色。 代码示例```htmltable { width: 100%; bordercollapse: collapse...
-
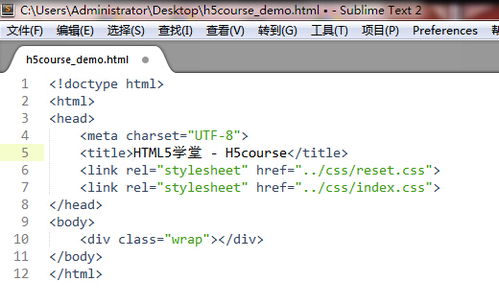
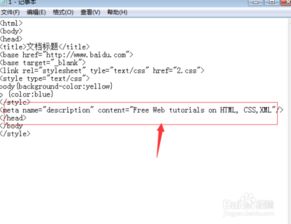
html头部,```html 我的网页 ```
HTML头部通常包含一些元数据,如文档的标题、字符集声明、样式表链接、脚本引用等。这些信息对于浏览器正确显示页面和搜索引擎优化非常重要。以下是一个简单的HTML头部示例:```html 我的网页 ```在这个示例...
-
react和vue区别,设计理念与架构
React和Vue是两种流行的前端JavaScript框架,它们都用于构建用户界面。以下是它们之间的一些主要区别:1. 设计理念: React注重于组件化,强调“一切皆组件”。它通过状态管理来驱动界面更新。 Vue则更侧重于视图层,采用自底向上...
-
html特殊符号对照表
HTML特殊符号对照表在HTML文档中,特殊符号的使用非常广泛,它们可以用来表示版权、注册商标、货币符号、数学符号等。为了方便大家查阅和使用,本文将详细介绍HTML中的特殊符号对照表,并附上相应的实体名称和十进制编码。 一、HTML特殊符号分类HTML特...
-
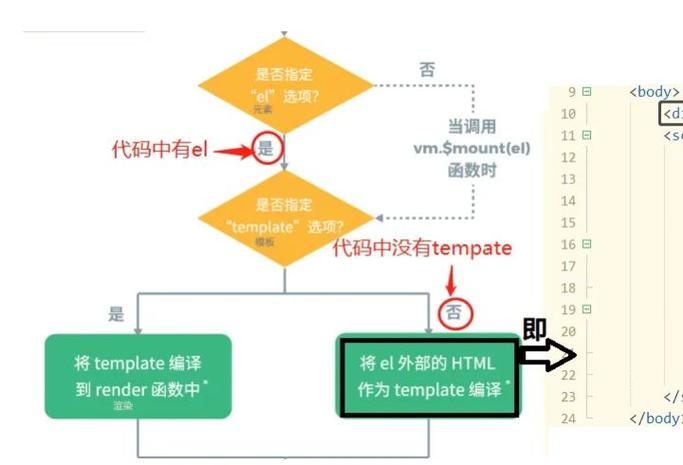
vue挂载, 什么是Vue的挂载?
在Vue中,挂载通常指的是将Vue实例的根组件挂载到DOM中的过程。这个过程通常发生在Vue实例创建之后,通过调用`$mount`方法来完成。 Vue实例的挂载过程1. 创建Vue实例: ```javascript const vm = new V...
-
html的发展史,HTML的起源与发展概述
HTML(超文本标记语言)的发展史可以追溯到1980年代末期。以下是一个简化的时间线,概述了HTML的一些关键发展:1. 1989年:蒂姆·伯纳斯李(Tim BernersLee)提出了一个名为“WorldWideWeb”(WWW)的全球性信息系统的概念,...