为了使一个`div`元素在页面中水平居中对齐,你能够运用以下CSS代码。这段代码假定你想要在浏览器窗口中居中对齐`div`元素,而不是在包括它的父元素中。
```cssdiv { width: 50%; / 或许你想要的详细宽度 / marginleft: auto; marginright: auto;}```
假如你想要在包括它的父元素中居中对齐,而且`div`元素的高度已知或许不期望它弹性,能够运用以下代码:
```css.parent { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中,假如需求的话 /}
.child { width: 50%; / 或许你想要的详细宽度 / height: 100px; / 或许你想要的详细高度 /}```
在这个比如中,`.parent` 是包括 `.child` 的元素,`.child` 是你想要居中的 `div`。`display: flex;` 和 `justifycontent: center;` 用于水平居中 `.child` 元素,而 `alignitems: center;` 用于笔直居中。假如 `.child` 元素的高度是已知的或许不期望它弹性,你能够设置 `height` 特点。
Div居中对齐的CSS代码详解
在网页规划中,Div元素的居中对齐是一个常见的布局需求。经过CSS,咱们能够轻松完成Div元素在页面中的水平居中和笔直居中。本文将详细介绍几种完成Div居中对齐的办法,并供给相应的CSS代码示例。
- CSS
- Div居中
- 布局
一、水平居中

1.1 运用text-align特点

办法描绘: 运用`text-align: center;`特点能够使块级元素中的行内元素水平居中。
代码示例:

```css
.center {
text-align: center;
运用场景: 适用于块级元素中的行内元素,如``、``等。

留意: 这种办法不适用于块级元素中的块级元素,如``中的``。

1.2 运用margin: 0 auto
办法描绘: 经过设置`margin: 0 auto;`能够使块级元素在父元素中水平居中。

代码示例:
```css
.center {
display: block;
width: 500px;
margin: 0 auto;
运用场景: 适用于块级元素,且不能脱离文档流。

留意: 假如元素设置了`position: absolute;`,则此办法无效。

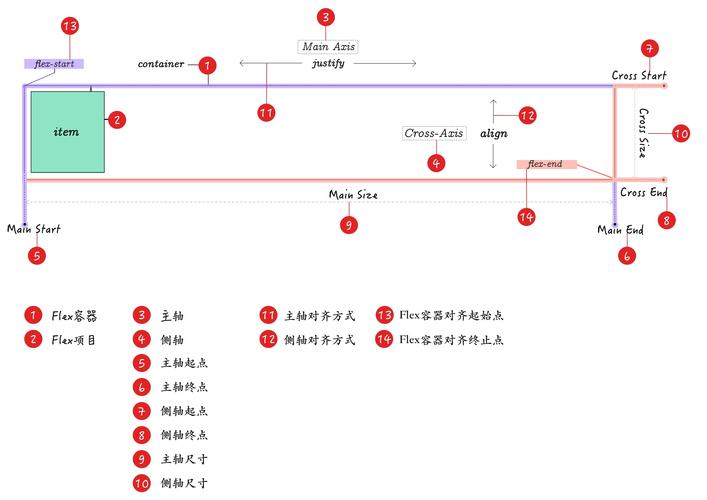
1.3 运用flexbox布局
办法描绘: 运用flexbox布局能够使内部块级元素在水平缓笔直方向上居中。

代码示例:
```css
.center {
display: flex;
justify-content: center;
align-items: center;
运用场景: 适用于需求一起完成水平缓笔直居中的状况。

二、笔直居中

2.1 运用line-height特点
办法描绘: 经过设置`line-height`特点与容器高度相同,能够使单行文本笔直居中。

代码示例:
```css
.center {
height: 50px;
line-height: 50px;
text-align: center;
运用场景: 适用于单行文本的笔直居中。
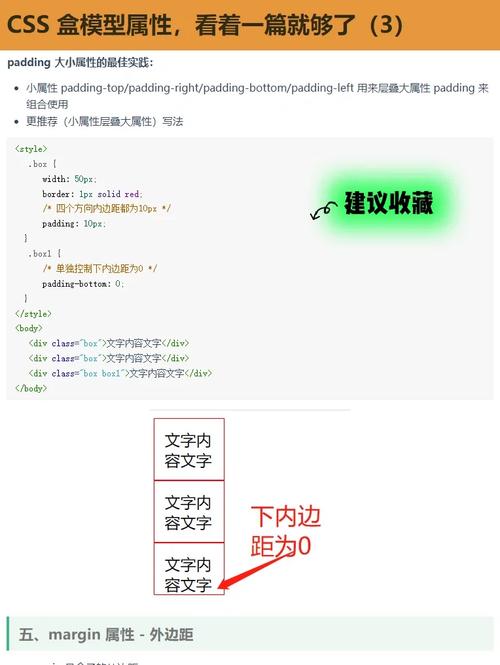
2.2 运用padding特点
办法描绘: 经过设置`padding`特点,能够使单行文本或多个文本块笔直居中。
代码示例:
```css
.center {
padding: 20px 0;
运用场景: 适用于单行文本或多个文本块的笔直居中。
2.3 运用table布局
办法描绘: 将容器设置为`display: table;`,将子元素设置为`display: table-cell;`,并运用`vertical-align: middle;`特点完成笔直居中。
代码示例:
```css
.center {
display: table;
width: 300px;
height: 300px;
background: 000;
margin: 0 auto;
.center-cell {
display: table-cell;
vertical-align: middle;
color: red;
运用场景: 适用于需求笔直居中的容器和子元素。
经过本文的介绍,信任您现已把握了Div居中对齐的CSS办法。在实践开发中,能够依据详细需求和浏览器兼容性挑选适宜的办法。期望本文对您的网页布局规划有所协助。
- CSS
- Div居中
- 布局
- 水平居中
- 笔直居中
- flexbox
- table布局









