在Vue中,挂载一般指的是将Vue实例的根组件挂载到DOM中的进程。这个进程一般发生在Vue实例创立之后,经过调用`$mount`办法来完结。
Vue实例的挂载进程
1. 创立Vue实例: ```javascript const vm = new Vue; ```
2. 调用`$mount`办法: ```javascript vm.$mount; ```
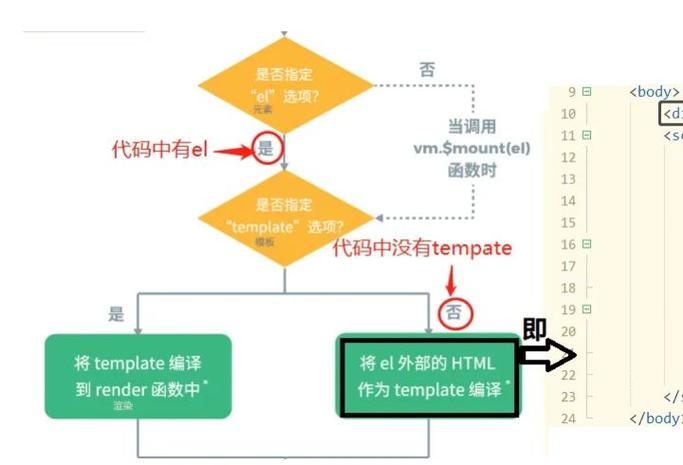
或许,假如你在创立Vue实例时现已指定了`el`选项,那么Vue会主动将实例挂载到指定的元素上,不需求手动调用`$mount`办法。
注意事项
`el`选项:`el`选项是一个选择器,指定了Vue实例应该挂载到哪个DOM元素上。假如未指定`el`选项,则有必要手动调用`$mount`办法来挂载Vue实例。 `$mount`办法的回来值:`$mount`办法回来Vue实例自身,这意味着你能够将`$mount`办法链式调用,或许对回来的实例进行其他操作。 挂载进程的生命周期钩子:在Vue实例挂载进程中,会触发一些生命周期钩子,例如`beforeMount`和`mounted`。这些钩子答应你在挂载前后履行一些代码。
示例
```javascriptconst vm = new Vue { console.log; }, mounted { console.log; }}qwe2;
// 或许,假如你不想在创立Vue实例时指定`el`选项,能够这样做:const vm = new Vue;
vm.$mount;```
Vue的挂载:了解与完成
在Vue.js这个盛行的前端结构中,挂载是一个至关重要的概念。它涉及到将Vue实例绑定到DOM元素上,使得Vue能够操控这些元素及其子元素,然后完成数据与视图的同步更新。本文将深入探讨Vue的挂载机制,包含其概念、进程、原因以及高档用法。
什么是Vue的挂载?
Vue的挂载是指将Vue实例绑定到HTML文档中的一个DOM元素上,使得该Vue实例能够操控该DOM元素及其子元素的进程。简略来说,便是将Vue使用中的数据和视图绑定到页面的某个部分。
Vue挂载的进程

Vue挂载的进程能够分为以下几个进程:
1. 创立Vue实例
首要,需求创立一个Vue实例。这能够经过调用Vue结构函数并传入装备目标来完成。装备目标中包含了数据、办法、生命周期钩子等信息。
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
2. 指定挂载点

在创立Vue实例后,需求指定一个DOM元素作为挂载点。这个挂载点能够是任何有用的DOM元素,一般是一个具有特定ID的元素。
```html









