HTML5 视频播映功用答应网页直接嵌入视频内容,无需运用第三方插件。要完成这一功用,你能够运用 HTML5 的 `` 元素。以下是关于 HTML5 视频播映的一些基本信息和示例:
HTML5 视频播映的根底
1. `` 元素:这是 HTML5 中用于嵌入视频的首要元素。2. 视频格局:常用的视频格局包含 MP4、WebM 和 Ogg。为了保证兼容性,主张供给多种格局的视频。3. 视频特点:如 `src`(视频源地址)、`controls`(播映控件)、`autoplay`(自动播映)、`loop`(循环播映)、`muted`(静音)等。
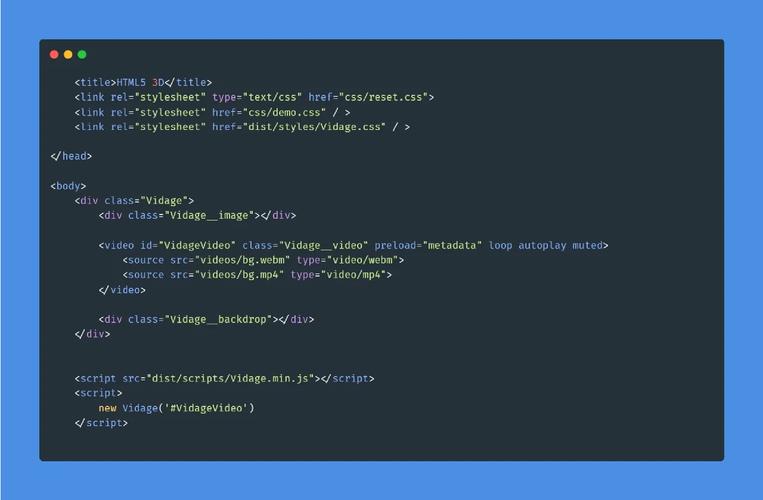
示例代码
```html HTML5 Video Example Your browser does not support the video tag. ```

注意事项
1. 兼容性:不同的浏览器或许支撑不同的视频格局。保证供给多种格局的视频以进步兼容性。2. 版权问题:保证你运用的视频内容不侵略版权。3. 功能优化:关于较大的视频文件,考虑运用流媒体技能或视频压缩来进步页面加载速度。
HTML5视频播映:轻松完成网页视频嵌入与操控
一、HTML5视频播映的布景与优势

二、HTML5视频播映的基本原理

HTML5经过引进元从来完成视频的嵌入与播映。该元素答应开发者直接在HTML文档中嵌入视频,并经过设置相应的特点来操控视频的播映、暂停、音量等。









