分类:前端开发3098
-
html艺术字,```htmlHTML Artistic Text.artistictext { fontfamily: 'Arial Black', sansserif; textshadow: 2px 2px 4px 000000; transform: rotate skew; fontsize: 48px; color: ff0000;}
1. 使用CSS的`textshadow`属性为文本添加阴影,使其看起来更有立体感。2. 使用CSS的`fontfamily`属性选择不同的字体,以找到适合的艺术字效果。3. 使用CSS的`transform`属性(如`rotate`、`skew`、`sc...
-
html扩展名,```html 我的网页
HTML文件通常使用`.html`作为文件扩展名。如果你想要保存一个HTML文件,你需要在文件名后面加上`.html`。例如,一个名为“index”的HTML文件应该被保存为“index.html”。如果你想要创建一个网页,你需要在HTML文件中包含HTM...
-
字体html,```htmlFont Example
1. 使用CSS(层叠样式表)来定义字体样式:```htmlp { fontfamily: Times New Roman Times, serif; fontsize: 20px; fontweight: bold; fontstyle: ita...
-
css颜色表,颜色表示方法概述
1. Red: FF00002. Green: 0080003. Blue: 0000FF4. Yellow: FFFF005. Black: 0000006. White: FFFFFF7. Orange: FFA5008. Purple: 800080...
-
html表白,爱心代码html可复制
当然可以!这里有一个简单的 HTML 表白页面示例:```html 我的表白 body { textalign: center; fontfamily: 'Arial', sansse...
-
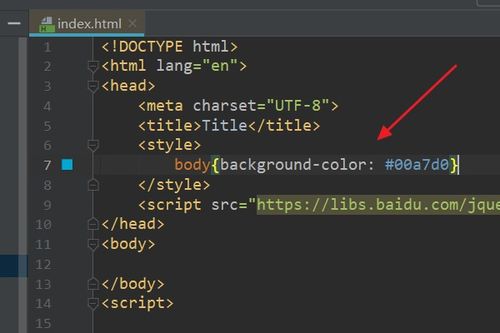
css背景颜色代码, 背景颜色概述
CSS(层叠样式表)用于设置网页的样式和布局。要设置元素的背景颜色,可以使用 `backgroundcolor` 属性。背景颜色的值可以是颜色名、十六进制代码、RGB 或 RGBA 值等。1. 使用颜色名:```csselement { backgrou...
-
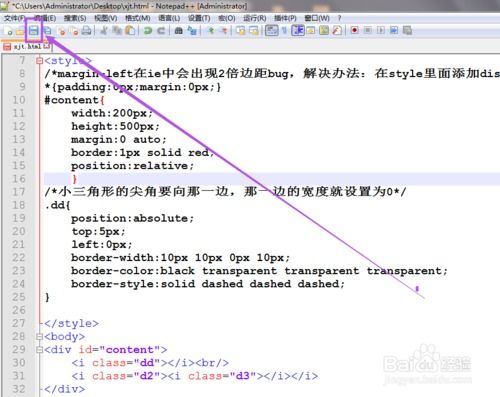
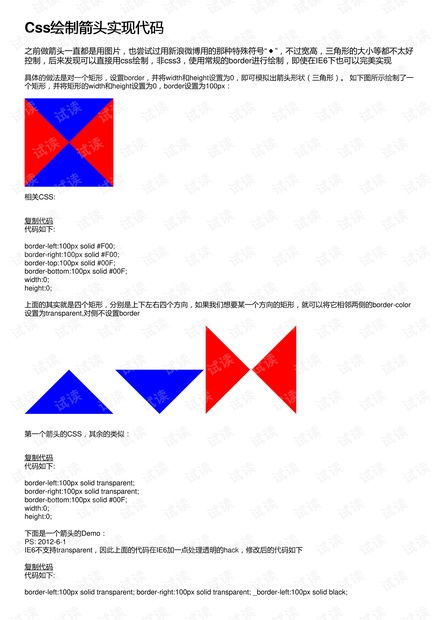
css箭头,css箭头代码
CSS箭头通常是通过伪元素和边框属性来实现的。以下是一个简单的例子,展示如何使用CSS创建一个向上的箭头:```css.arrowup { width: 0; height: 0; borderleft: 5px solid transparent;...
-
css图层, 什么是CSS图层
1. zindex:`zindex` 属性用于控制元素的垂直堆叠顺序。值越大,元素越靠近用户。只有定位元素(即具有 `position` 属性值 `relative`、`absolute`、`fixed` 或 `sticky` 的元素)才能使用 `zind...
-
html表单模板代码,```htmlHTML Form Template
当然可以,下面是一个简单的HTML表单模板代码示例。这个表单包含了一些基本的表单元素,如文本输入框、单选按钮、复选框、下拉菜单和提交按钮。```htmlHTML Form TemplateHTML Form...
-
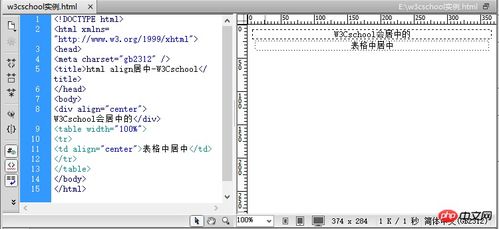
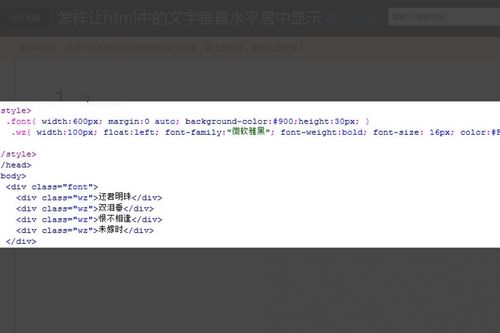
html文字居中代码
1. 水平居中: 对于块级元素(如``、``等),可以使用`textalign: center;`。 对于行内元素(如``、``等),也可以使用`textalign: center;`,但通常需要将其父元素设置为`textalign: cent...