1. 水平居中: 关于块级元素(如``、``等),能够运用`textalign: center;`。 关于行内元素(如``、``等),也能够运用`textalign: center;`,但一般需求将其父元素设置为`textalign: center;`。
2. 笔直居中: 关于单行文本,能够运用`lineheight`特点。 关于多行文本,能够运用`display: flex;`和`alignitems: center;`。
3. 水平缓笔直一起居中: 运用`display: flex;`和`justifycontent: center;`以及`alignitems: center;`。
以下是一个示例代码,展现了如何将文字水平缓笔直居中:
```htmlText Centering Example .container { display: flex; justifycontent: center; alignitems: center; height: 200px; / 设置容器高度 / backgroundcolor: lightgray; / 背景色

便于检查作用 / } 这是居中的文字
在这个比如中,`.container`类界说了一个flex容器,它将内部的``元素水平缓笔直居中。`height`特点设置了容器的高度,`backgroundcolor`用于可视化容器。
HTML 文字居中技巧详解
在网页规划中,文字的排版关于用户体会至关重要。其间,文字居中是一种常见的排版办法,能够使内容愈加漂亮、易读。本文将具体介绍HTML中完成文字居中的几种办法,并保证文章契合搜索引擎规范。
在HTML中,完成文字居中主要有以下几种办法:
1. 运用CSS款式
3. 运用JavaScript
下面,咱们将逐个介绍这些办法。
一、运用CSS款式完成文字居中

1. 运用`text-align`特点

`text-align`特点能够设置块级元素的文本水平对齐办法。将`text-align`特点设置为`center`,能够使文本在块级元素中水平居中。
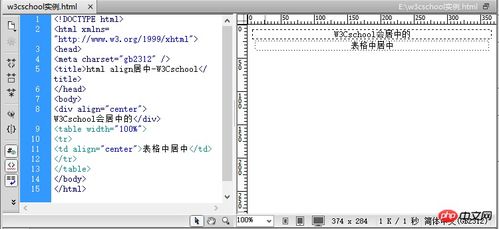
```html
运用text-align特点完成文字居中








