分类:前端开发3098
-
vue在线编辑器, Vue在线编辑器的优势
1. 菜鸟教程 VueJS在线运行,代码测试 功能: 可以在线调试和编辑VueJS代码,点击运行后即可预览效果,适合快速测试代码。2. JSON工具 VueJS在线运行 功能: 提供VueJS代码的在线编写和测试,实时查...
-
html嵌入php,```php PHP嵌入HTML示例
HTML(超文本标记语言)和PHP(超文本预处理器)通常一起使用来创建动态网页。在PHP中嵌入HTML代码是一种常见的做法,这允许你根据服务器的处理结果动态生成HTML内容。下面是一个简单的例子,展示了如何在PHP文件中嵌入HTML代码:```php...
-
html5的新特性,二、多媒体支持,无需插件即可播放
1. 新的语义元素:HTML5 引入了一系列新的语义元素,如 ``, ``, ``, ``, ``, `` 等,这些元素有助于更好地组织网页内容,提高可访问性。2. 多媒体支持:HTML5 提供了内置的音频和视频支持,使用 `` 和 `` 元素可以直接在网...
-
vue实现分页功能
在Vue中实现分页功能通常涉及到前端页面和后端API的交互。以下是实现分页功能的基本步骤:1. 前端页面:创建一个Vue组件,用于显示数据列表和分页控件。2. 后端API:创建一个API,该API可以接收分页参数(如页码、每页数量)并返回相应的数据。3....
-
html5的特性, 文章内容
3. 离线应用和本地存储:HTML5支持离线应用,允许网页在用户离线时仍然可以访问。同时,它还提供了本地存储(如localStorage和sessionStorage)功能,可以存储大量数据。4. Canvas元素:HTML5引入了``元素,这是一个用于绘...
-
css样式的三种使用方法,css样式的三种方式
CSS(层叠样式表)是用于描述HTML或XML文档的样式的样式表语言。CSS样式的使用方法主要有三种:在实际应用中,通常会结合使用这三种方法。例如,对于需要特定样式的个别元素,可以使用内联样式;对于整个页面的通用样式,可以使用内部样式;而对于多个页面共享的...
-
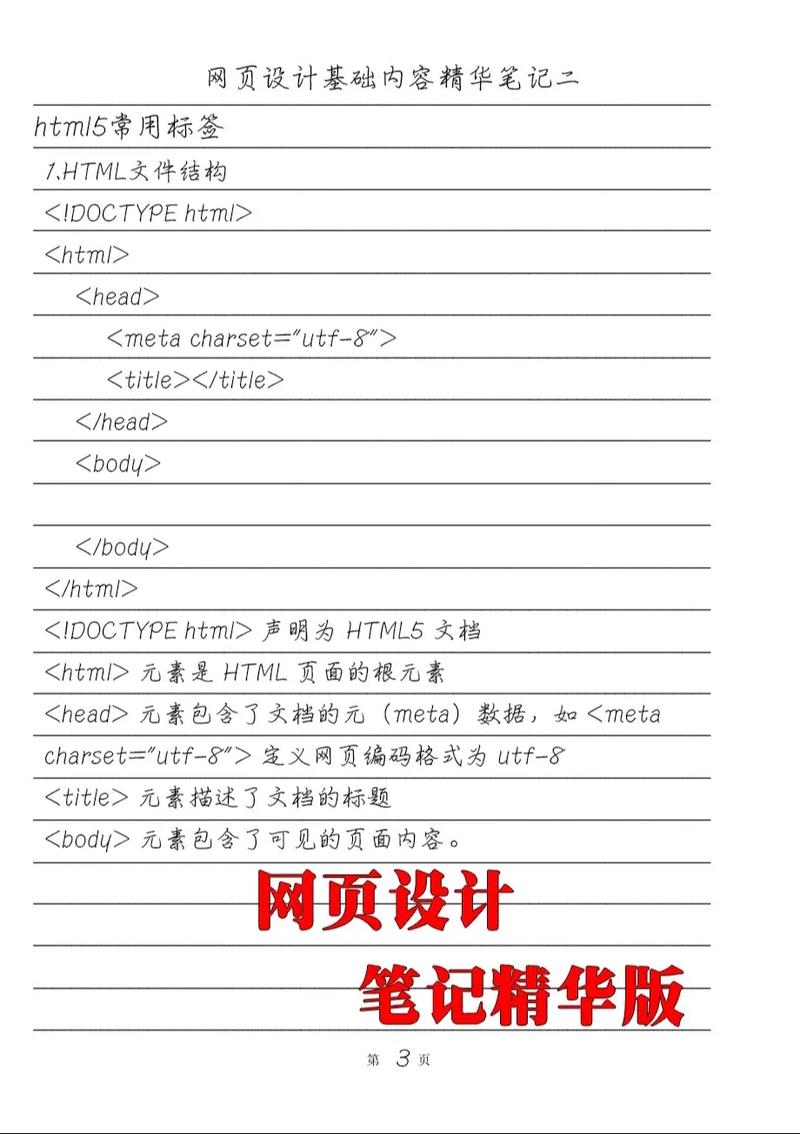
html规范,文档类型声明及编码
1. 文档类型声明(DOCTYPE):每个HTML文档都应该以文档类型声明开始,它告诉浏览器该文档使用的是哪种HTML版本。例如,HTML5的文档类型声明是``。3. 属性(Attributes):HTML元素可以包含属性,用于提供额外的信息。例如,``中...
-
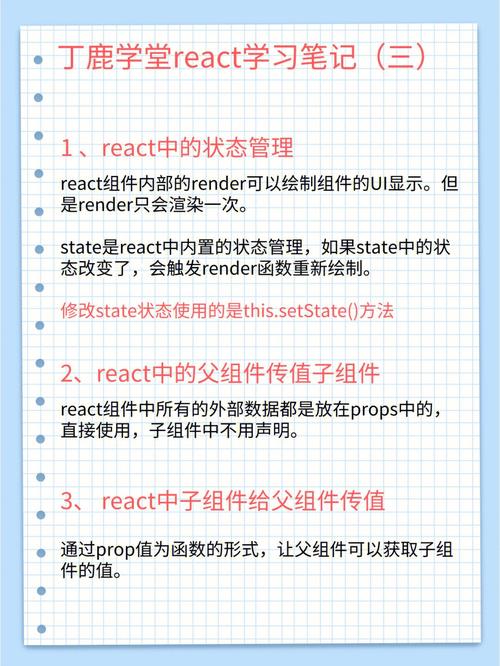
vue传参方式,vue传参三种方式
在Vue中,有几种主要的传参方式,具体取决于你的使用场景。以下是几种常见的传参方式:1. props:在Vue中,子组件可以通过props接收来自父组件的数据。这是父子组件间传递数据最常见的方式。2. $emit:子组件可以通过$emit向父组件发送事件,...
-
html常用代码大全
1. 基本结构: ```html 网页标题 ```2. 文本格式: ```html 一级标题 二级标题 段落文本 粗体文本 斜体文本 强调文本 强调文本...
-
css黑色的代码, 黑色代码的基本语法
CSS中黑色的代码通常有几种表示方法:1. 十六进制代码:`000000`。这是最常见的一种表示方法,其中每个数字或字母代表一种颜色成分,从左到右分别是红、绿、蓝。在这里,`000000` 表示没有红色、绿色和蓝色的成分,因此显示为黑色。2. RGB代码:...