在Vue中完成分页功用一般涉及到前端页面和后端API的交互。以下是完成分页功用的根本过程:
1. 前端页面:创立一个Vue组件,用于显现数据列表和分页控件。2. 后端API:创立一个API,该API能够接纳分页参数(如页码、每页数量)并回来相应的数据。3. 数据交互:运用Vue的生命周期钩子或方法来调用后端API,并处理回来的数据。
前端分页组件示例
```html {{ item.name }} 上一页 Page {{ currentPage }} of {{ totalPages }} = totalPages>下一页
export default { data { return { currentPage: 1, pageSize: 10, items: , totalPages: 0 }; }, methods: { fetchData { // 调用后端API获取数据 axios.get.then; }, prevPage { if this.currentPage; this.fetchData; }, nextPage { if this.currentPage ; this.fetchData; } }, mounted { this.fetchData; }};```
后端API示例(运用Express.js)
```javascriptconst express = require;const app = express;const port = 3000;
// 假定这是从数据库获取的数据const items = ;
app.get => { const page = parseInt || 1; const pageSize = parseInt || 10; const start = pageSize; const end = start pageSize;
const paginatedItems = items.slice; res.json }qwe2;}qwe2;
app.listen => { console.log;}qwe2;```
在这个示例中,前端Vue组件经过调用后端API来获取数据,并运用分页控件来操控数据的显现。后端API根据接纳到的分页参数来回来相应的数据。这样,用户就能够经过点击“上一页”和“下一页”按钮来阅读不同的数据页面。
Vue完成分页功用详解
在Web开发中,分页功用是处理很多数据时进步用户体会的要害。Vue.js作为一款盛行的前端JavaScript结构,供给了多种方法来完成分页功用。本文将具体介绍如安在Vue中完成分页功用,包含根本原理、过程和示例代码。
一、分页根本原理
分页的根本原理是将很多数据分割成多个小批次,每批次显现必定数量的数据。用户能够经过点击页码来切换不同的数据批次,然后完成分页作用。
1. 页码

页码表明当时地点的页数,是用户切换页面的根据。
2. 每页显现的数据量

每页显现的数据量决议了每页能够展现多少条数据。
3. 总数据量

总数据量是指一切数据的总数。
二、Vue完成分页的过程

在Vue中完成分页功用,首要分为以下几个过程:
1. 界说数据
首要,咱们需求界说一些数据来存储分页相关的信息,例如当时页码、每页显现的数据量、总数据量等。
```javascript
data() {
return {
currentPage: 1,
pageSize: 10,
total: 100,
data: [],
};
2. 核算特点
运用核算特点来核算分页相关的信息,例如总页数、当时页显现的数据等。
```javascript
computed: {
pageCount() {
return Math.ceil(this.total / this.pageSize);
},
paginatedData() {
const start = (this.currentPage - 1) this.pageSize;
const end = start this.pageSize;
return this.data.slice(start, end);
},
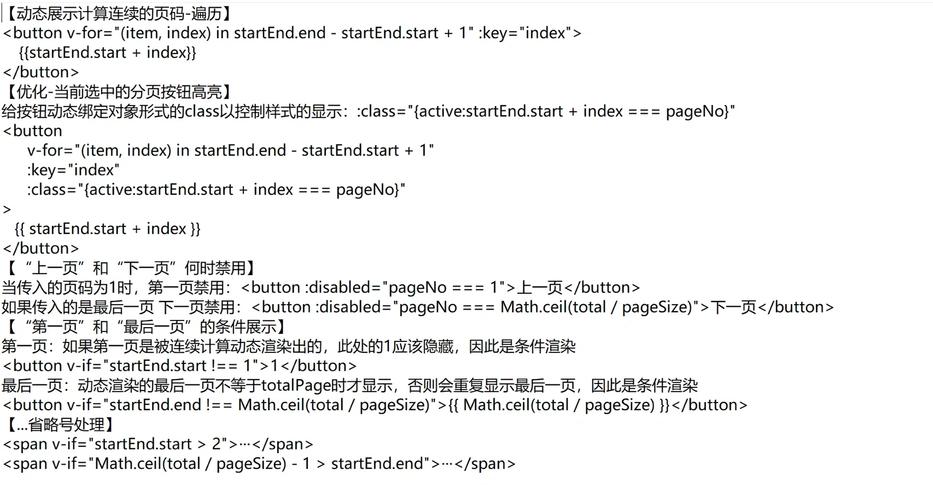
3. 烘托分页组件

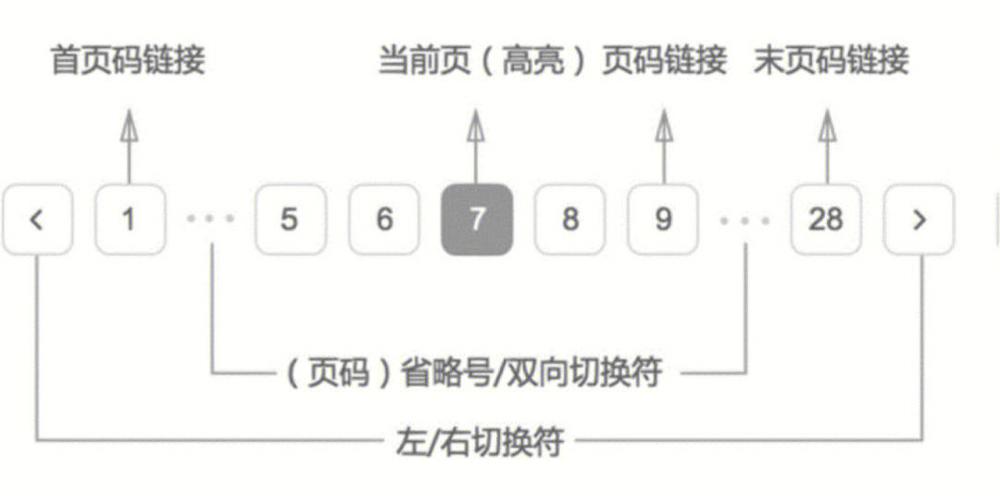
在模板中烘托分页组件,包含页码按钮、每页显现条数挑选、跳转输入框等元素。
```html









