-
css定位方式, 静态定位(static)
CSS(层叠样式表)中有多种定位方式,用于控制元素在页面上的位置。以下是主要的CSS定位方式:1. 静态定位(Static): 这是默认的定位方式。静态定位的元素会按照正常的HTML文档流进行布局,不会受到其他定位方式的影响。2. 相对定位(Relat...
-
windows查看进程命令,掌握进程管理的利器
1. 任务管理器: 按下 `Ctrl Shift Esc` 或右键点击任务栏并选择“任务管理器”。 在任务管理器中,你可以看到所有正在运行的进程及其详细信息。2. 命令提示符: 打开命令提示符(CMD)。 输入 `taskl...
-
中北大学大数据专业,培养未来数据时代的领军人才
中北大学的大数据专业隶属于大数据学院(计算机科学与技术学院),该学院有着悠久的历史,其计算机专业可以追溯到1958年的兵工类指挥仪专业。1981年开始招生计算机应用专业本科生,1988年发展成为计算机系,2013年成立计算机与控制工程学院,2017年更名为...
-
vue拦截器, 什么是Vue拦截器?
Vue拦截器通常指的是在Vue.js应用程序中用于拦截和修改请求和响应的中间件。这些拦截器可以在请求发送到服务器之前以及响应从服务器返回之后执行特定的逻辑。在Vue中,拦截器通常与Axios库一起使用,因为Axios是Vue官方推荐的HTTP客户端。 请求...
-
vue分页,原理、步骤与最佳实践
在Vue中实现分页功能通常涉及到前端页面和后端服务器的配合。前端负责展示分页控件和当前页面的数据,后端负责根据分页参数(如当前页码、每页数据量)返回相应的数据。 前端分页实现1. 分页组件: 创建一个分页组件,通常包括上一页、下一页按钮以及页码列表。...
-
html引入jquery,```html Document $.ready{ // jQuery 代码 }qwe2; ```
1. 引入远程CDN版本的jQuery使用CDN(内容分发网络)可以确保您的网站加载速度更快,因为CDN会将内容缓存到全球各地的服务器上。以下是引入远程CDN版本的jQuery的示例:```html Document...
-
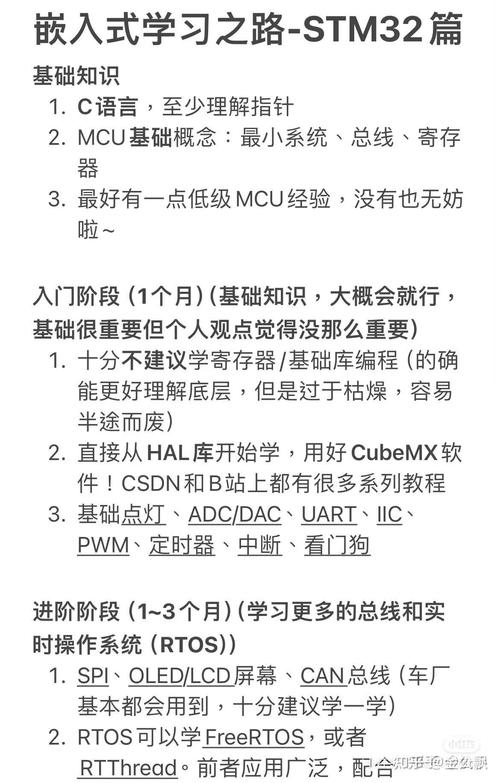
嵌入式属于什么专业,嵌入式技术所属专业解析
嵌入式系统是一个涉及计算机科学、电子工程、软件工程等多个领域的综合性学科。嵌入式系统通常是指那些具有特定功能、嵌入在其他设备或系统中的计算机系统。这些系统可以控制各种设备和执行特定的任务,例如家用电器、汽车、工业控制系统、医疗设备等。因此,嵌入式系统专业通...
-
oracle冷备份与恢复,确保数据安全的关键技术
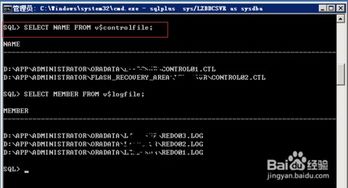
Oracle数据库的冷备份与恢复是一种离线备份和恢复策略,通常用于确保数据的安全性和可恢复性。以下是Oracle冷备份与恢复的基本步骤和注意事项: 冷备份(Cold Backup)1. 关闭数据库实例:在进行冷备份之前,必须确保Oracle数据库实例处于关...
-
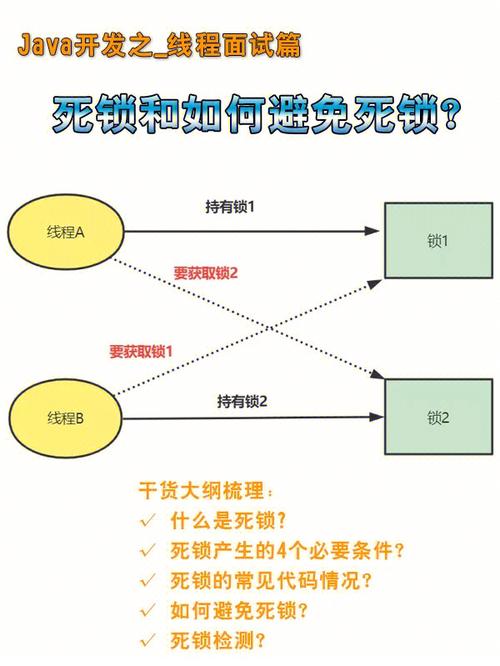
mysql死锁的原因及解决方法,MySQL死锁的原因及解决方法
原因1. 资源竞争:当多个事务尝试同时更新同一个资源时,它们可能会因为相互等待对方的锁而陷入死锁。2. 锁粒度:锁粒度太大(如表锁)可能会导致更多的死锁,因为一个事务可能会锁定更多的资源,从而增加与其他事务发生冲突的可能性。3. 事务顺序不一致:如果多个...
-
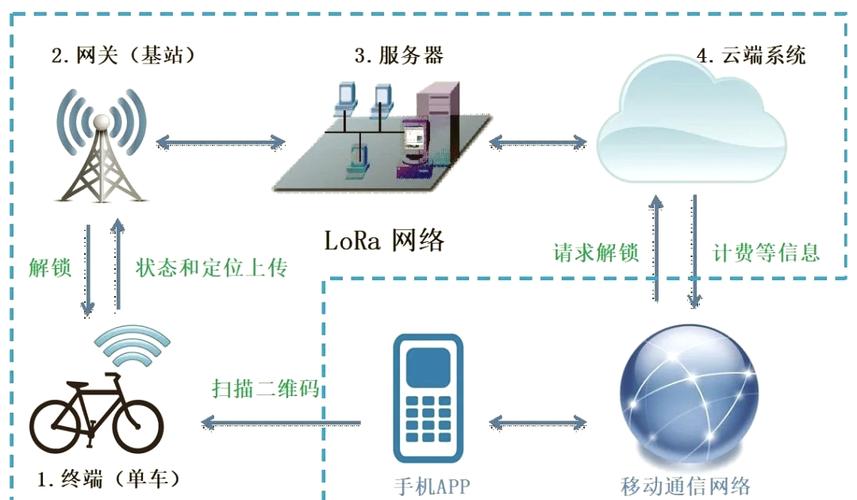
大数据和物联网的关系,共生共荣的科技伙伴关系
大数据和物联网(IoT)是两个紧密相关的技术领域,它们共同推动了现代信息社会的快速发展。1. 数据收集与处理:物联网设备(如传感器、智能设备等)可以收集大量的实时数据。这些数据随后可以被传输到大数据平台进行分析和处理。大数据技术使得我们能够从这些庞大的数据...