微信小程序拜访数据库一般涉及到以下几个方面:
1. 数据库挑选:微信小程序能够挑选运用联系型数据库(如MySQL、PostgreSQL)或非联系型数据库(如MongoDB、Redis)。联系型数据库合适结构化数据,而非联系型数据库合适非结构化数据或半结构化数据。2. 数据库布置:数据库能够布置在云端(如腾讯云、阿里云)或本地服务器。云端布置能够供给更高的可靠性和可扩展性,但本钱或许较高。本地布置能够降低本钱,但需求自行维护服务器。3. 数据库衔接:微信小程序能够经过网络恳求(如HTTP恳求)与数据库进行衔接。为了进步安全性和功能,一般需求在服务器端进行数据恳求的转发和处理。4. 数据库操作:微信小程序能够经过SQL句子或数据库API对数据库进行增修改查等操作。详细操作办法取决于所选数据库的类型和版别。5. 数据库安全:为了维护数据安全,需求采纳一系列安全措施,如数据加密、拜访操控、备份和康复等。
在实践开发中,微信小程序拜访数据库的流程一般如下:
1. 在服务器端创立数据库和表结构。2. 在服务器端编写API接口,用于处理微信小程序发送的数据恳求。3. 在微信小程序端编写代码,发送数据恳求到服务器端API接口。4. 服务器端API接口接纳恳求,并履行相应的数据库操作。5. 服务器端API接口将操作成果回来给微信小程序端。6. 微信小程序端接纳回来成果,并展现给用户。
需求留意的是,微信小程序拜访数据库时,需求恪守微信小程序的API约束和安全标准。例如,微信小程序不能直接拜访用户的数据库,需求经过服务器端进行转发和处理。一起,为了维护用户隐私和安全,需求采纳恰当的数据加密和拜访操控措施。
总归,微信小程序拜访数据库需求归纳考虑数据库挑选、布置、衔接、操作和安全等方面,并在实践开发中遵从微信小程序的API约束和安全标准。
微信小程序拜访数据库:全面解析与实战攻略
微信小程序作为一种轻量级的运用程序,因其快捷性和易用性遭到广阔开发者和用户的喜欢。在开发过程中,数据库的拜访是必不可少的环节。本文将全面解析微信小程序拜访数据库的办法,并供给实战攻略,协助开发者轻松完结数据存储和查询。
微信小程序数据库概述
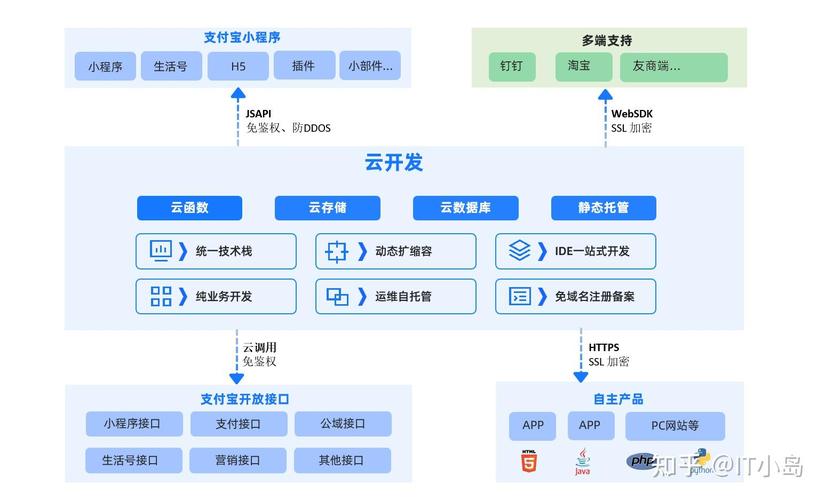
微信小程序供给了多种数据库解决方案,包含云数据库、本地数据库和第三方数据库。以下是几种常见的数据库类型:
- 云数据库:微信官方供给的云端数据库,无需装备服务器和域名,直接在微信小程序平台上完结数据库操作。
- 本地数据库:存储在本地设备上的数据库,适用于轻量级运用。

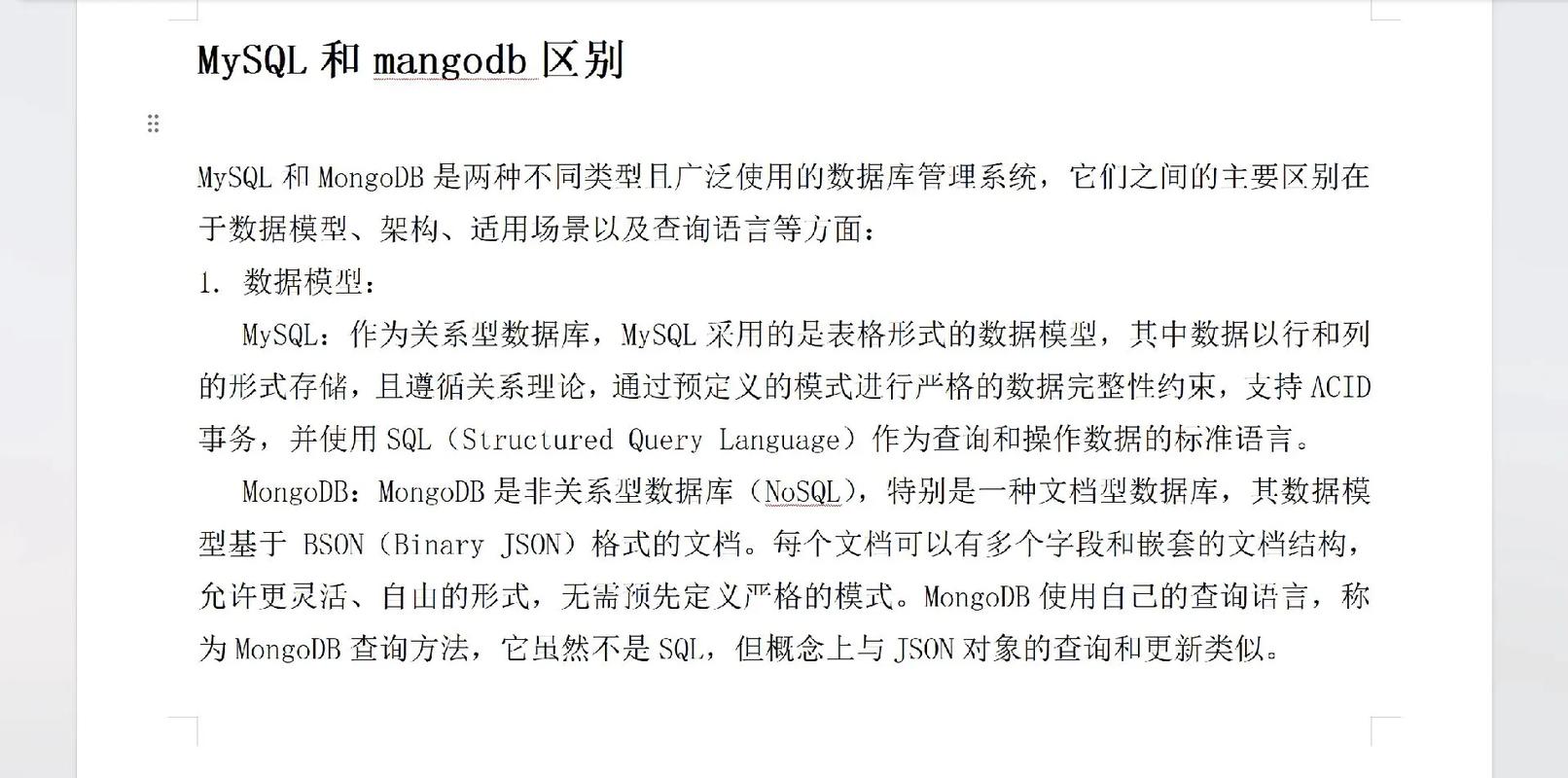
- 第三方数据库:经过第三方服务供给的数据库,如MySQL、MongoDB等。
微信小程序云数据库拜访办法

1. 注册云开发

首要,在微信开发者东西中注册云开发服务。详细操作如下:
1. 翻开微信开发者东西,挑选“云开发”选项。
2. 依照提示完结注册流程。
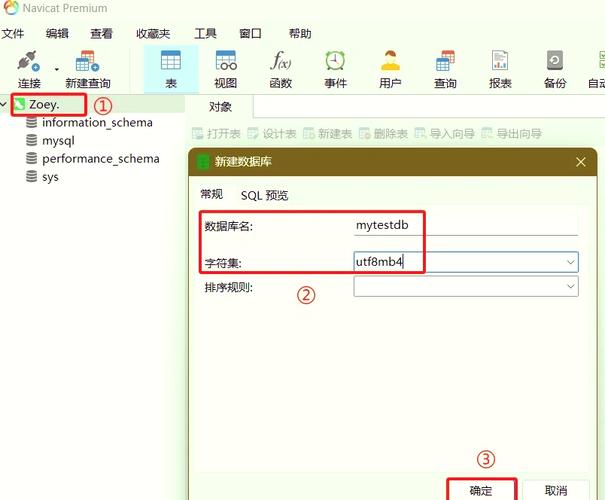
2. 创立数据库

在云开发操控台中,创立数据库并创立调集(相当于表)。详细操作如下:
1. 在云开发操控台中,点击“数据库”选项。
2. 点击“创立调集”,输入调集称号,如“users”。
3. 在调集中增加字段,如“name”、“age”等。
3. 数据库操作
在小程序代码中,运用微信供给的API进行数据库的增修改查操作。以下是一个示例代码:
```javascript
const db = wx.cloud.database()
const collection = db.collection('users')
// 增加数据
collection.add({
data: {
name: 'John Doe',
age: 30
.then(res => {
console.log(res)
.catch(err => {
console.error(err)
微信小程序本地数据库拜访办法

1. 创立数据库
运用微信小程序供给的`wx.openDatabase`办法创立本地数据库。以下是一个示例代码:
```javascript
wx.openDatabase({
name: 'test.db', // 数据库文件名
version: '1.0', // 数据库版别
success: res => {
console.log('数据库翻开成功', res)
},
fail: err => {
console.error('数据库翻开失利', err)
2. 数据库操作

运用`wx.openDatabase`办法供给的API进行数据库的增修改查操作。以下是一个示例代码:
```javascript
// 增加数据
wx.openDatabase({
name: 'test.db',
success: db => {
db.transaction({
success: tx => {
tx.executeSql(
'INSERT INTO users (name, age) VALUES (?, ?)',
['John Doe', 30],
(tx, res) => {
console.log('增加数据成功', res)
},
(tx, err) => {
console.error('增加数据失利', err)
}
)
},
fail: err => {
console.error('业务失利', err)
}
})
},
fail: err => {
console.error('数据库翻开失利', err)
微信小程序第三方数据库拜访办法
1. 创立衔接器
运用第三方数据库供给的衔接器创立数据库衔接。以下是一个示例代码(以MySQL为例):
```javascript
const mysql = require('mysql2/promise')
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password',
database: 'test'
connection.connect()
.then(() => {
console.log('数据库衔接成功')
})
.catch(err => {
console.error('数据库衔接失利', err)
})
2. 数据库操作
运用衔接器供给的API进行数据库的增修改查操作。以下是一个示例代码:
```javascript
connection.query(
'SELECT FROM users WHERE age > ?',
[30],
(err, results, fields) => {
if (err) {
console.error('查询失利', err)
} else {
console.log('查询成果', results)
}
connection.end()
本文全面解析了微信小程序拜访数据库的办法,包含云数据库、本地数据库和第三方数据库。经过本文的实战攻略,开发者能够轻松完结微信小程序的数据存储和查询