HTML 提示信息能够经过几种办法完成,包含运用 `alt` 特点、`title` 特点、`data` 特点或许运用 JavaScript 来创立自定义的提示。下面我将扼要介绍这几种办法:
1. `alt` 特点: 首要用于为图画供给代替文本,当图画无法显现时,浏览器会显现 `alt` 特点中的文本。 示例代码:``
2. `title` 特点: 当用户将鼠标悬停在元素上时,`title` 特点中的文本会显现为一个提示框。 示例代码:`链接`
3. `data` 特点: 自定义数据特点,能够用来存储页面或应用程序的私有数据。 示例代码:`内容` 需求运用 JavaScript 来读取和显现这些数据。
4. JavaScript: 运用 JavaScript 能够创立更杂乱的提示框,例如运用 `tooltip` 库或自定义脚本。 示例代码(运用纯 JavaScript): ```html .tooltip { display: none; position: absolute; backgroundcolor: f9f9f9; border: 1px solid ddd; padding: 5px; zindex: 1000; } .tooltip::after { content: ; position: absolute; top: 100%; left: 50%; marginleft: 5px; borderwidth: 5px; borderstyle: solid; bordercolor: f9f9f9 transparent transparent transparent; } 这是一个提示框 显现提示 function showTooltip { var tooltip = document.getElementById; tooltip.style.display = block; tooltip.style.left = event.clientX px; tooltip.style.top = event.clientY px; } ```
这些办法能够依据具体需求挑选运用。假如你有特定的需求或场景,能够进一步具体阐明,以便供给更具体的解决方案。
HTML提示信息:提高用户体会的要害元素
在网页规划中,提示信息是衔接用户与网站内容的重要桥梁。它不仅能够供给额定的信息,还能引导用户正确操作,然后提高用户体会。本文将深入探讨HTML中怎么增加和运用提示信息,帮助您打造愈加友爱和高效的网页。
什么是HTML提示信息

HTML提示信息是指在网页上以文本、图标或其他方式呈现的,旨在向用户传达额定信息或辅导用户操作的元素。这些信息可所以简略的文字阐明,也可所以杂乱的交互式组件。
HTML提示信息的类型

1. 文本提示信息

- 按钮阐明:在按钮周围增加简略的文字阐明,如“点击登录”。

- 链接描绘:在链接周围增加描绘性文字,如“检查更多产品信息”。

- 图画描绘:为图画增加alt特点,当图画无法加载时显现描绘性文字。

2. 图标提示信息
- 状况指示:运用不同色彩的图标表明不同的状况,如绿色表明成功,赤色表明过错。
- 操作指引:运用箭头、手形图标等指引用户进行操作。

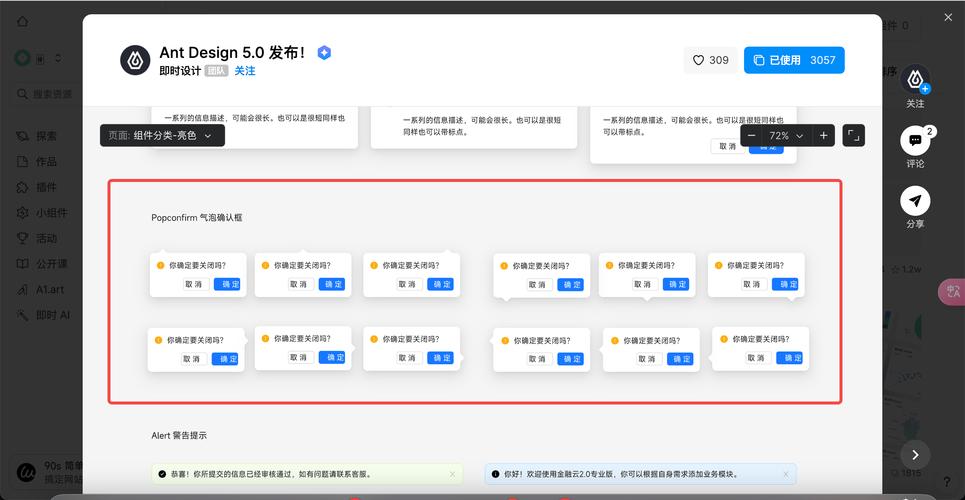
3. 交互式提示信息
- 模态对话框:弹出模态对话框,供给具体阐明或操作过程。

- 东西提示:当用户将鼠标悬停在元素上时,显现相关信息的东西提示。
怎么增加HTML提示信息
1. 运用title特点

在HTML元素中增加title特点,能够创立简略的文本提示信息。以下是一个示例:
```html









