分类:前端开发3098
-
jquery获取url参数, 什么是URL参数?
要使用 jQuery 获取 URL 参数,你可以使用 `window.location.search` 属性来获取查询字符串,然后使用 JavaScript 的字符串方法来解析这个查询字符串。下面是一个简单的示例,展示了如何使用 jQuery 获取 URL...
-
html css js,html css js实战案例
HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript(脚本语言)是构建网页和Web应用程序的三大核心技术。它们各自承担着不同的角色,但通常协同工作以创建动态和交互式的网页。这三个技术可以一起使用,创建出功能丰富、交互性强的Web页面。例如...
-
vue重定向, 什么是Vue路由重定向?
```html Go to New Route ```2. 使用编程式导航: 你可以使用`router.push`方法来编程式地导航到另一个路由。 ```javascript this.$router.push; ```3....
-
css样式代码大全,css样式代码大全最新
1. 菜鸟教程的CSS属性大全手册:该手册包含了最新CSS3规范的标准属性列表,按功能分类,例如动画属性、背景属性、边框属性、颜色属性等。你可以通过这个手册查找你需要的CSS属性及其详细描述和用法。 2. CSDN博客的HTML中的CSS超详细使用:...
-
css网页布局
CSS(层叠样式表)是用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。在网页布局中,CSS起到了至关重要的作用,它定义了网页的视觉外观和布局方式。以下是CSS网页布局的一些基本概念和技巧:2. 定位(Positioning...
-
菜鸟教程vue,从零开始学习Vue.js
菜鸟教程提供了多种关于Vue.js的教程,适合不同阶段的学习者。以下是几个主要教程的介绍:1. Vue.js 教程 | 菜鸟教程 链接: 内容: 介绍了Vue.js的渐进式框架、数据绑定和组件等特性,基于Vue 2.1.8版本。适合有HTML...
-
vue打包app,从零开始到成功发布
1. Web应用: 使用`vuecli`创建Vue项目。 使用`npm run build`命令来打包应用。这将在`dist`文件夹中生成一个生产环境的静态文件。 可以将生成的静态文件部署到任何支持静态文件的服务器上。2. 移动应用 :...
-
html照片墙
好的,我可以帮助你创建一个简单的HTML照片墙。下面是一个基本的示例代码,它将创建一个包含几张照片的网格布局。你可以根据自己的需求调整照片的数量和布局。```html照片墙 .photowall { display: grid; gridte...
-
vue开发环境搭建
Vue开发环境搭建指南Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时也能处理复杂的应用。搭建 Vue 开发环境,你需要安装 Node.js 和 npm,并使用 Vue CLI 创建和管理项目。 1. 安装 No...
-
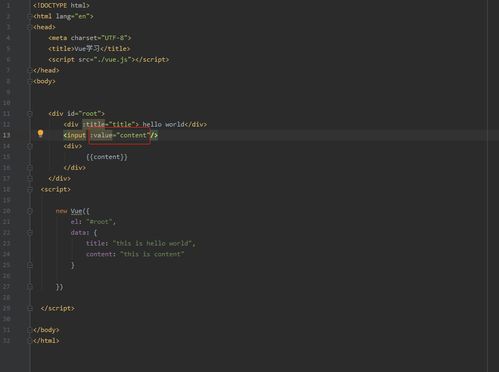
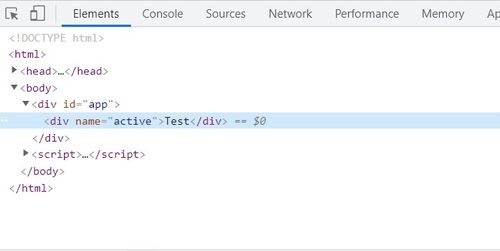
vue绑定属性,```html Vue 属性绑定示例 鼠标悬停查看提示信息 点击跳转到百度
在Vue中,绑定属性是一个核心概念,它允许开发者将数据与HTML元素进行关联,从而实现数据的动态更新。Vue提供了几种不同的方式来绑定属性,其中最常用的两种是:1. `vbind` 指令:`vbind` 是 Vue 中用于绑定属性的指令,它可以绑定任何类型...