分类:前端开发3098
-
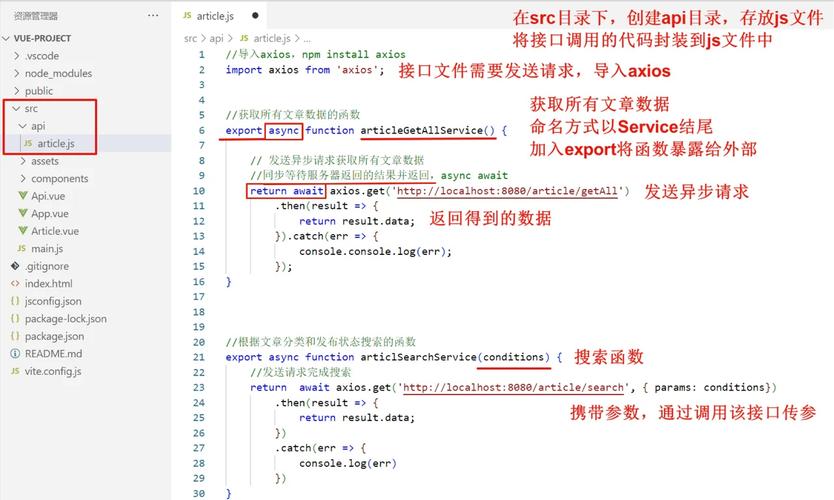
vue调用js方法, 直接在Vue组件中调用外部JS方法
在 Vue 中调用 JavaScript 方法非常简单,您可以在组件的 `methods` 对象中定义方法,然后在模板中使用 `@click` 或其他事件监听器来调用这些方法。下面是一个简单的例子:1. 定义方法:在 Vue 组件的 `methods` 对...
-
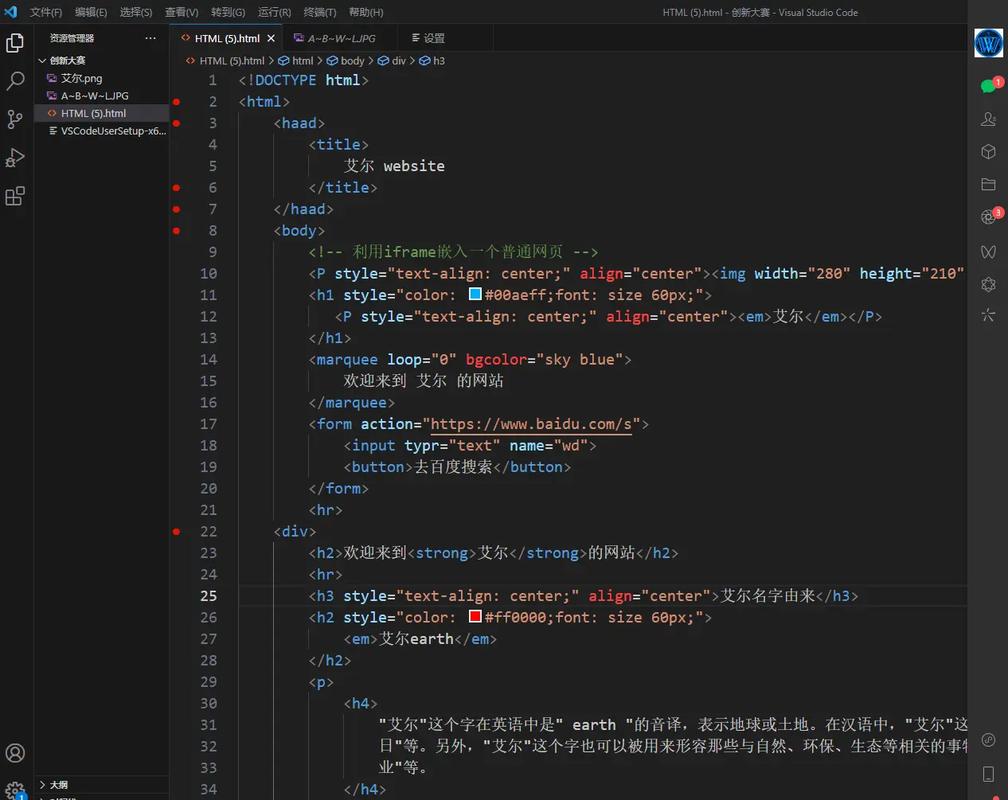
HTML查看程序,什么是HTML查看程序?
1. 文本编辑器:使用任何文本编辑器(如Notepad 、Sublime Text、Visual Studio Code等)打开HTML文件,然后查看其内容。2. 浏览器:将HTML文件拖到浏览器窗口中,或者使用浏览器的“打开文件”功能来查看HTML页面...
-
vue2教程, 什么是 Vue2?
1. 菜鸟教程 Vue.js 教程 这篇教程详细介绍了Vue.js的渐进式框架、数据绑定、组件等特性,以及如何使用Vue 2.x构建用户界面。需要了解HTML、CSS、JavaScript等基础知识。适合初学者入门。你可以访问。2. Vue.js...
-
css文件怎么打开,CSS文件怎么打开——轻松掌握CSS文件编辑技巧
2. 使用代码编辑器: 如果您是一个开发者或经常需要编辑代码,可以使用专门的代码编辑器,如Visual Studio Code、Sublime Text、Atom等。 这些编辑器通常具有语法高亮、代码补全、调试等功能,适合进行CSS文件的编辑。...
-
html多个空格, 这里有两个空格
在HTML中,默认情况下,多个连续的空格会被浏览器解释为一个空格。如果你想要在网页上显示多个连续的空格,你可以使用以下方法:1. 使用 ` `(非换行空格)实体来代替空格。例如,` ` 会显示三个空格。2. 使用 CSS 的 `whitespace:...
-
html标题,html标签大全及用法
HTML 标题很重要,因为它们为您的网页提供了结构。搜索引擎使用标题来索引网页,并根据标题判断页面的内容。因此,应该确保您的网页有适当的标题,并且标题要简洁明了。以下是一个 HTML 标题的示例:```html这是一个最大的标题这是一个次大的标题这是一个次...
-
jquery实现轮播图,jquery实现轮播图代码
好的,我将为您提供一个使用 jQuery 实现简单轮播图的示例代码。这个示例将包括一个基本的 HTML 结构,一些 CSS 样式以及 JavaScript 代码来处理轮播逻辑。HTML:```html轮播图示例 .slider { width: 6...
-
css自适应, 什么是CSS自适应布局?
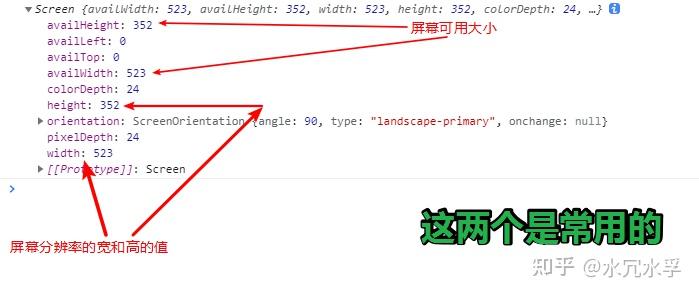
CSS自适应布局(Responsive Web Design)是一种网页设计方法,旨在使网页能够在不同尺寸和分辨率的设备上提供良好的用户体验。这通常涉及到使用媒体查询(Media Queries)来根据设备的特性(如屏幕宽度、分辨率等)应用不同的CSS样式...
-
vue子组件向父组件传值, 使用自定义事件传递数据
Vue子组件向父组件传值详解在Vue.js框架中,组件之间的通信是构建复杂应用的关键。子组件向父组件传递数据是组件通信中常见的需求。本文将详细介绍Vue中子组件向父组件传值的方法,帮助开发者更好地理解和应用这一技术。在Vue中,组件之间的通信主要有两种方...
-
html5语法, HTML5语法简介
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性、增强多媒体支持、提高性能和简化代码。1. 文档类型声明(Doctype):`` 这是 HTML5 文档的起始标记,告诉浏览器这是一个 HTM...