分类:前端开发3098
-
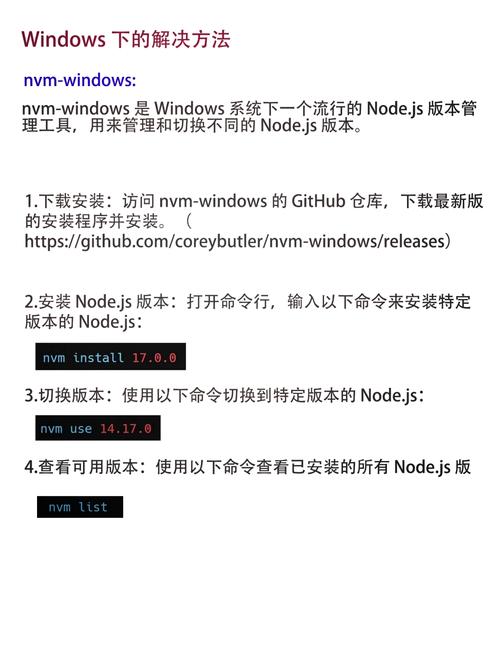
怎么查看vue版本, 使用命令行工具查看版本
要查看Vue.js的版本,你可以使用以下几种方法:1. 命令行工具:如果你是通过npm或yarn安装的Vue,可以在命令行中运行以下命令来查看版本: 对于npm: ```bash npm list vue ``` 对于y...
-
html设置居中, 文本水平居中
1. 文本居中: 使用CSS的 `textalign` 属性可以将文本居中。例如: ```html 这是居中的文本。 ```2. 块级元素居中: 对于块级元素(如 `div`、`p` 等),可以使用 `margin: auto;` 来实...
-
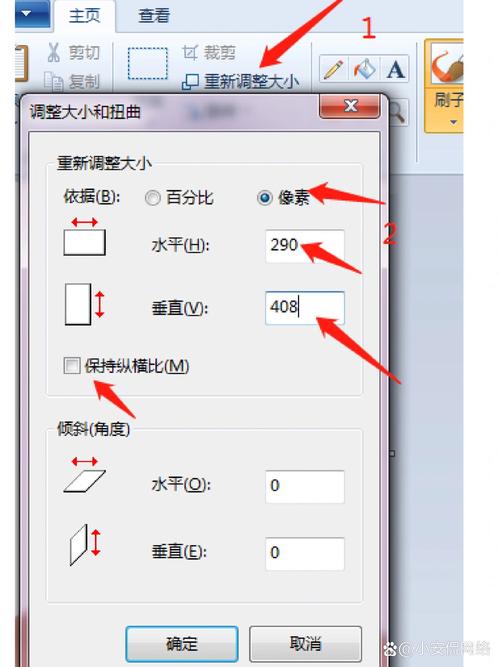
html图片大小设置
在HTML中,你可以使用几种方法来设置图片的大小。以下是其中的一些常见方法: ```html ```2. 使用CSS样式: 你可以通过CSS样式来设置图片的大小。使用`width`和`height`属性,并可以设置单位为像素、百分比或者百...
-
html绝对定位,什么是绝对定位?
HTML 中的绝对定位是指将元素的位置相对于其最近的已定位祖先元素进行定位。如果元素没有已定位的祖先元素,那么它的位置相对于初始包含块(通常是 `` 元素)进行定位。绝对定位的元素会脱离正常的文档流,这意味着它们不会影响其他元素的位置。在 CSS 中,可以...
-
jquery隐藏, 引入jQuery库
在 jQuery 中,隐藏元素可以通过使用 `.hide` 方法来实现。这个方法会设置元素的 CSS `display` 属性为 `none`,从而使其从页面上消失。例如,如果你想隐藏一个具有特定 ID 的元素,你可以这样做:```javascript$....
-
css预处理, 什么是CSS预处理
CSS预处理是一种编程方法,用于将一种特定的语法转换为CSS代码。这种方法允许开发者使用变量、函数、混合(mixins)、继承和循环等高级功能来简化CSS代码的编写和维护。目前,有几种流行的CSS预处理语言,包括:1. Sass:Sass是最流行的CSS预...
-
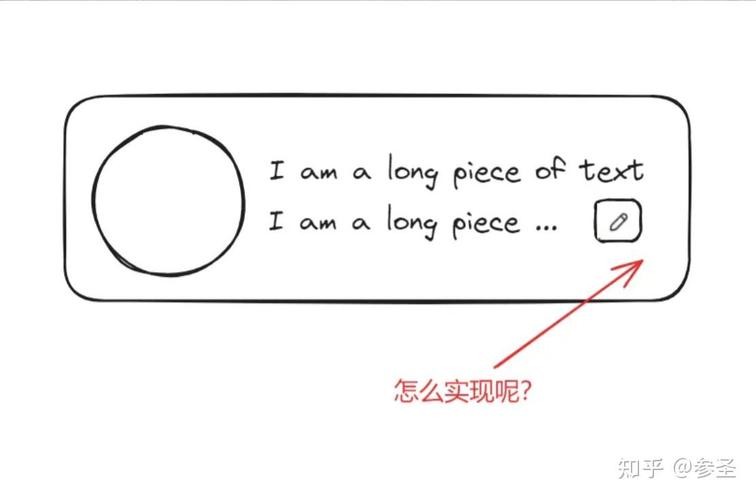
css文字环绕图片,```html文字环绕图片示例 .container { width: 80%; margin: 0 auto; } .image { float: left; marginright: 20px; marginbottom: 20px; } .text { marginbottom: 20px; }
在CSS中,要实现文字环绕图片的效果,通常可以使用`float`属性。下面是一个基本的示例,展示了如何让文字环绕在图片周围:```html文字环绕图片示例 .container { width: 80%; margin: 0 auto; }...
-
html文本居中,二、HTML文本居中的基本方法
在HTML中,文本居中可以通过CSS样式来实现。具体来说,你可以使用`textalign`属性来控制文本的对齐方式。以下是一个简单的例子:```html.center { textalign: center;}这是一个居中的标题这是一个居中的段落。在这个...
-
运行vue
由于我无法直接运行或安装软件,包括Vue.js,我无法直接为您运行Vue代码。但是,我可以提供一些关于如何在您的环境中运行Vue.js的指导。要在您的计算机上运行Vue.js,您需要遵循以下步骤:1. 安装Node.js和npm:Vue.js依赖于Node...
-
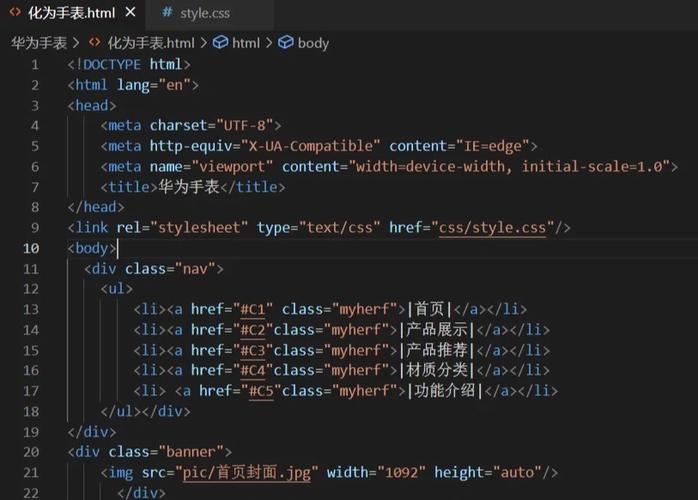
华为css,什么是华为CSS?
华为CSS(Cluster Switch System,集群交换系统)是一种将两台或多台支持集群特性的交换机设备组合在一起,从逻辑上虚拟成一台整体交换设备的技术。CSS的主要目的是简化网络结构和协议部署,提高网络的可靠性和管理效率。 CSS的核心概念1....