分类:前端开发3098
-
css垂直水平居中,css水平垂直居中代码
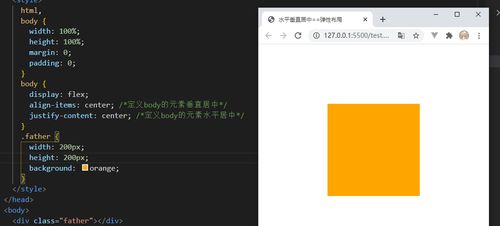
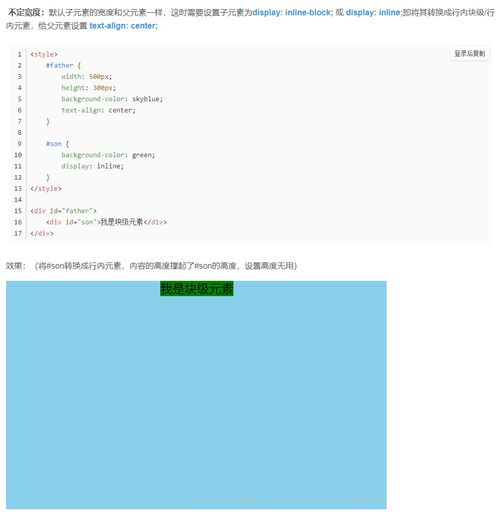
CSS中实现元素的垂直和水平居中可以通过多种方法来实现,以下是几种常见的技巧: 1. 使用FlexboxFlexbox是一种现代的布局方式,它允许你轻松地实现元素的居中。```css.container { display: flex; justify...
-
html响应式,二、HTML响应式设计的基本概念
HTML响应式设计是一种网页设计技术,它允许网页在不同尺寸的设备上显示时,能够自动调整布局和内容,以适应屏幕大小和分辨率。这种设计确保了用户在移动设备、平板电脑和台式电脑上都能获得良好的用户体验。响应式设计的关键在于使用媒体查询(Media Queries...
-
jquery局部刷新div, 什么是jQuery局部刷新?
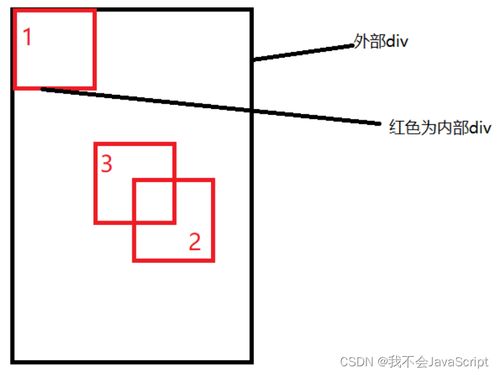
在 jQuery 中,局部刷新一个 `div` 通常意味着你想要更新该 `div` 的内容而不重新加载整个页面。这可以通过 AJAX 请求来实现,其中你可以向服务器请求特定的数据,然后使用 jQuery 的方法来更新 `div` 的内容。以下是一个基本的步...
-
react开发小程序,高效构建跨平台应用的利器
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式创建交互式的 UI。小程序则是一种轻量级的应用程序,通常运行在移动设备上,提供类似于原生应用的体验。虽然 React 本身是为网页开发设计的,但通过一些工具和框架,...
-
jquery案例,从入门到精通
以下是几个推荐的jQuery案例资源,可以帮助你更好地学习和应用jQuery:1. CSDN博客 jQuery的几个经典案例 该博客提供了简单易懂的案例,涵盖了jQuery的各个方面,适合初学者学习并打下坚实的基础。 2. 菜鸟教程 jQu...
-
html5在线
如果你想在线学习HTML5,这里有一些推荐的资源和网站,供你选择:1. Web前端之家 链接: 简介: 该网站提供了HTML5的基本知识和要点,适合初学者入门学习,可以帮助你了解如何构建一个网站、编辑和调试代码进行开发学习。2. CSDN...
-
jquery删除元素,jquery删除元素内容
jQuery 删除元素详解在网页开发中,元素的增加与删除是常见的操作。jQuery 作为一款强大的 JavaScript 库,提供了丰富的 DOM 操作方法,使得删除元素变得简单快捷。本文将详细介绍 jQuery 删除元素的方法,包括 remove( 、...
-
react 学习, 什么是 React?
学习 React 可以按照以下步骤进行:1. 了解基础知识: 首先了解什么是 React,它是一个用于构建用户界面的 JavaScript 库。 熟悉 JavaScript 的基础知识,包括 ES6 的新特性。 学习 JSX,这是 Re...
-
html选择框,```html HTML 选择框示例
HTML选择框(也称为下拉列表)是一种允许用户从预定义选项中选择一个或多个选项的表单元素。以下是创建HTML选择框的基本步骤:下面是一个简单的HTML选择框示例:```html HTML 选择框示例 选择一辆车: 沃尔沃 萨博 奔...
-
html5书籍推荐,html5书籍
根据你的需求,我为你整理了一些推荐的HTML5书籍,适合不同学习阶段: 入门阶段1. 《Head First HTML与CSS》:这本书适合完全没有接触过HTML的人,通过系统介绍HTML和CSS,内容生动有趣,不会枯燥。2. 《HTML5从入门到精通(第...