分类:前端开发3098
-
html菜单,```html HTML 菜单示例
HTML 菜单通常用于创建网站导航栏,它允许用户通过点击不同的链接来访问网站的各个部分。HTML 菜单可以使用不同的 HTML 元素和属性来创建,例如 ``, ``, `` 等。以下是一个简单的 HTML 菜单示例:```html HTML 菜单示例...
-
jquery获取input的值,jquery获取input的输入值
在 jQuery 中,你可以使用 `$.val` 方法来获取输入框(input)的值。这个方法适用于文本输入框(text)、密码输入框(password)、单选按钮(radio)、复选框(checkbox)以及隐藏输入框(hidden)等类型的输入元素。下...
-
css定位方式有哪几种, 定位概述
CSS定位方式主要有以下几种:1. 静态定位(Static Positioning): 这是CSS的默认定位方式。静态定位的元素不会受到“position”属性的影响,总是根据HTML文档的顺序进行排列。2. 相对定位(Relative Positi...
-
vue命令,从安装到项目运行全攻略
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js...
-
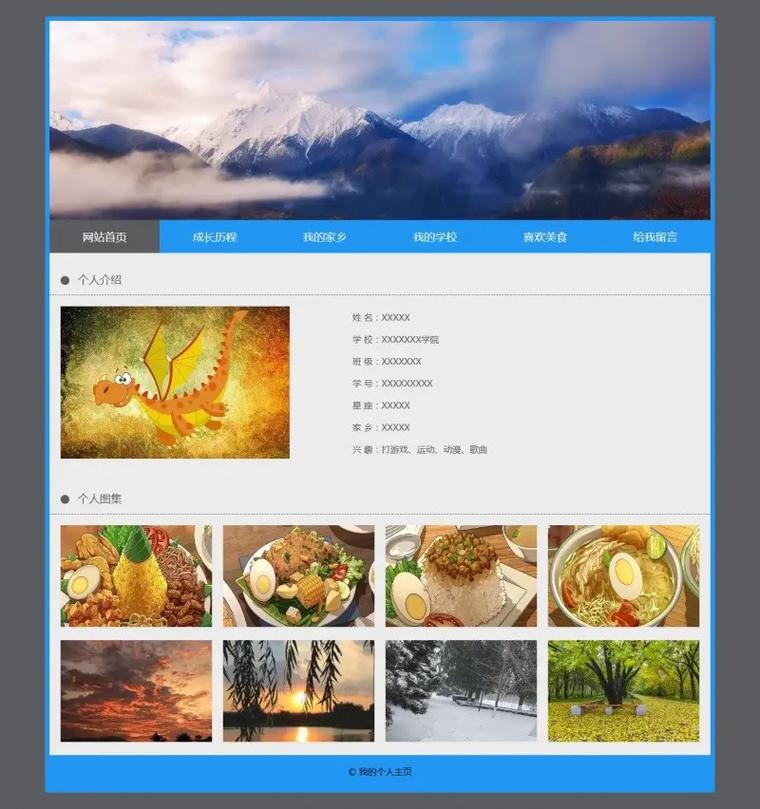
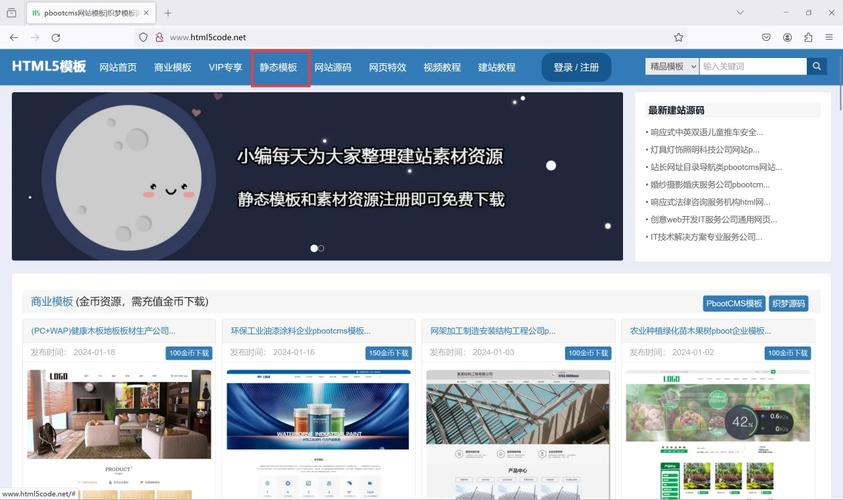
html模板免费下载,打造个性化网站的最佳选择
以下是几个提供免费HTML模板下载的网站,您可以根据自己的需求选择合适的模板:1. 模板王 提供超过10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、响应式网站模板、手机网站模板等。2. Toy模板网 提供各类网站模板免费...
-
html怎么设置图片大小, 使用HTML属性设置图片大小
在HTML中,您可以通过几种方法来设置图片的大小。以下是几种常见的方法:1. 使用CSS样式: 您可以使用CSS来设置图片的宽度和高度。例如,如果您想要设置一个图片的宽度为200像素,高度为150像素,您可以这样做: ```html ``...
-
jquery表单选择器, 基本表单选择器
jQuery 是一个流行的 JavaScript 库,用于简化 HTML DOM 操作、事件处理、动画和 Ajax 交互。jQuery 表单选择器允许您快速选择 HTML 表单元素,如输入框、文本区域、单选按钮、复选框、下拉菜单等。1. `:input`...
-
html转pdf在线转换,二、在线转换工具的优势
1. FreeConvert 特点: 100%免费、安全,适用于任何网络浏览器。2. OnlineConvertFree 特点: 支持超过250种文件格式转换,无需注册,文件传输采用SSL加密技术。3. EasePDF...
-
css动画效果代码案例,```htmlCSS Animation Example @keyframes rotate { from { transform: rotate; } to { transform: rotate; } }
当然可以。CSS动画效果是通过CSS的`@keyframes`规则和`animation`属性实现的。以下是一个简单的CSS动画效果示例,其中创建了一个会无限旋转的方块。```css@keyframes rotate { from { transf...
-
html5注释
HTML5注释用于在HTML文档中添加注释。注释对于阅读和维护HTML代码非常有用,因为它们可以帮助其他开发者(或未来的你)理解代码的意图和功能。HTML注释以 `` 结束。注释中的内容不会在浏览器中显示,但会在源代码中保留。以下是一个HTML5注释的示例...