分类:前端开发3098
-
css导入字体, 什么是@font-face属性?
在CSS中导入字体通常是通过`@fontface`规则来实现的。这个规则允许你定义一个字体名称,然后通过字体文件的路径来指定这个字体。这样,你就可以在CSS中使用这个自定义的字体名称,而浏览器会自动加载相应的字体文件。下面是一个基本的`@fontface`...
-
html二级菜单,html二级菜单代码
HTML二级菜单通常用于创建一个导航栏,其中包含主菜单项和子菜单项。子菜单项通常在用户将鼠标悬停在主菜单项上时显示。以下是一个简单的HTML二级菜单的示例:```html/ 设置菜单的样式 /ul { liststyletype: none; marg...
-
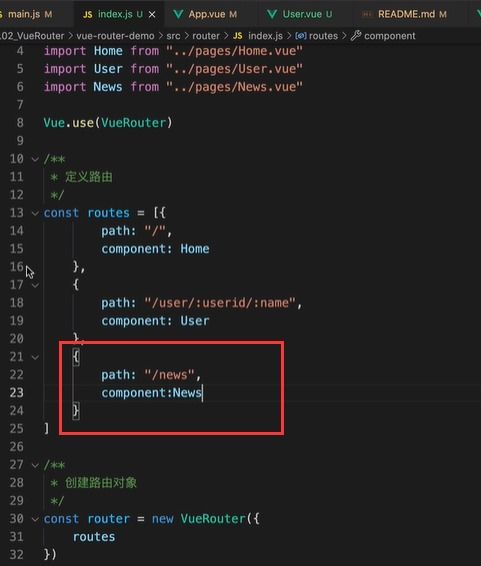
如何创建一个vue项目, 准备工作
创建一个Vue项目可以分为以下几个步骤:1. 安装Node.js和npm: Vue.js需要Node.js环境,因此首先确保你的电脑上已经安装了Node.js和npm(Node.js的包管理器)。你可以通过访问来下载和安装Node.js。2. 安装Vu...
-
vue 后端框架,Vue项目后端框架的选择与优化
1. Express.js:这是一个基于Node.js的快速、无偏见、极简的Web框架。它非常适合与Vue.js一起使用,因为它们都运行在Node.js环境中,并且可以很容易地通过中间件来扩展。2. Koa.js:这是由Express.js团队开发的一个新...
-
vue 深拷贝, 什么是深拷贝?
在Vue中,深拷贝是指创建一个对象或数组的完全独立的副本,包括其所有嵌套的对象和数组。这通常用于避免直接修改原始数据,从而避免在Vue中产生意外的副作用。Vue官方推荐使用`JSON.parseqwe2`来实现深拷贝。这种方法简单易用,但有一些限制:1....
-
css表格样式大全, 基本表格样式
1. HTML CSS之表格: 这篇文章详细介绍了如何使用CSS美化表格,提供了15个案例,包括代码和效果图。你可以参考这些案例来学习如何实现不同的表格样式。例如,你可以设置表格边框、背景颜色、文本对齐方式等。更多详情请访问。3. 十个漂亮易用的 CS...
-
html书签,```htmlHTML Bookmarks Example
下面是一个简单的示例,展示了如何在HTML中创建和使用书签:```htmlHTML Bookmarks ExampleHTML Bookmarks ExampleSection 1This is the content of Section 1.Secti...
-
html局部刷新, 什么是HTML局部刷新?
HTML局部刷新通常是指在不重新加载整个页面的情况下,只更新页面的一部分。这可以通过多种技术实现,如AJAX(Asynchronous JavaScript and XML)和JavaScript框架(如React、Vue或Angular)等。下面我将分别...
-
html5软件下载,选择合适的工具,开启Web开发之旅
1. HBuilderX HBuilderX 是一款专为前端开发量身定制的多功能代码编辑器,支持HTML、CSS、JS、PHP的快速开发,并提供完整的语法库和浏览器兼容性数据。它的界面简洁,采用绿色主题设计,减少视觉疲劳,适合长时间工作。HBuild...
-
vue 创始人,引领前端开发新潮流
Vue.js的创始人是尤雨溪(Evan You)。他是前端框架Vue.js的作者,同时也是一个独立开源开发者。尤雨溪出生于中国无锡,毕业于科尔盖特大学,曾就职于Google Creative Labs和Meteor Development Group。尤雨...