分类:前端开发3098
-
vue中文官网,什么是Vue?
您可以通过以下链接访问Vue.js的中文官网:这个网站提供了Vue.js的详细文档和指南,帮助您了解和开始使用Vue.js框架。如果您有任何问题或需要进一步的帮助,请随时告诉我。Vue中文官网深度解析:前端开发的渐进式框架什么是Vue?Vue(读音 /vj...
-
html隐藏
1. 使用 `display: none;`: 这是最常用的方法,它将完全从文档流中移除元素,不占用任何空间。 ```html .hidden { display: none; } 这是隐藏的内容 `...
-
html快捷键,HTML编辑器快捷键
1. 格式化代码:`Ctrl Shift F`(在大多数编辑器中)2. 新建文件:`Ctrl N`3. 保存文件:`Ctrl S`4. 查找和替换:`Ctrl F`(查找)和 `Ctrl H`(替换)5. 注释/取消注释代码:`Ct...
-
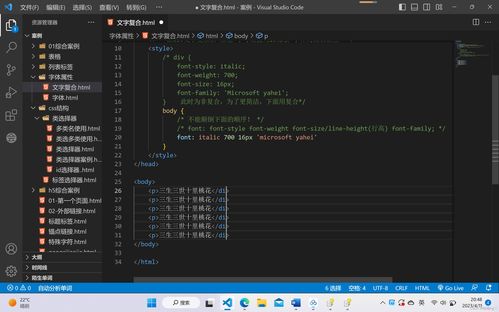
css字体变细, 什么是字体粗细
在CSS中,字体变细可以通过调整`fontweight`属性来实现。`fontweight`属性可以取多个值,其中数值范围从100到900,数值越大,字体越粗。常见的值包括`normal`(相当于400)、`bold`(相当于700)等。要使字体变细,可以...
-
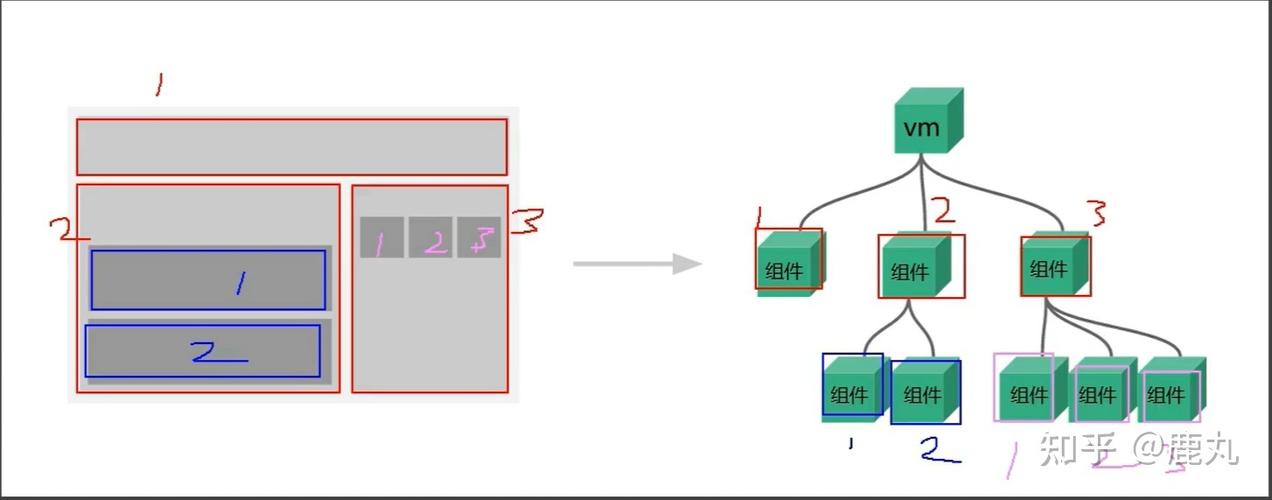
vue的核心,Vue.js 框架的核心解析
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。不过,Vue 实际上是一个渐进式框架,它的核心库只包含响应式数据绑定和组合的...
-
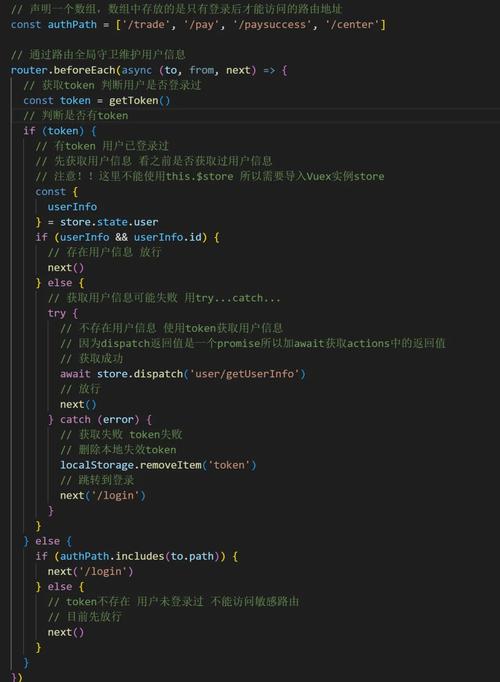
vue导航守卫, 什么是Vue导航守卫?
在Vue中,导航守卫(Navigation Guards)是Vue Router提供的一种功能,允许你在路由发生变化之前执行代码。导航守卫可以用来执行如验证用户身份、检查权限、重定向用户到不同页面等操作。Vue Router提供了三种主要的导航守卫:1....
-
css作用,CSS的作用概述
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等,包括字体、颜色、布局等。CSS的主要作用包括:1. 样式分...
-
vue语法, Vue.js 简介
Vue.js 是一种用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 的主要特点1. 响应式数据绑定:Vue.js 的核心功能之一...
-
css基础, 什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于定义样式和布局,使得网页的内容和结构可...
-
html柱状图
好的,我可以帮助你创建一个简单的HTML柱状图。HTML本身并不直接支持图表的创建,但我们可以使用``元素结合JavaScript来实现。下面是一个简单的例子,展示了如何使用HTML和JavaScript创建一个基本的柱状图。首先,我们创建一个HTML文件...