分类:前端开发3098
-
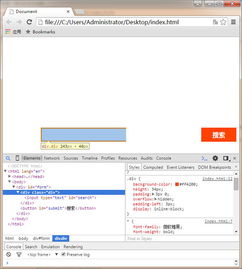
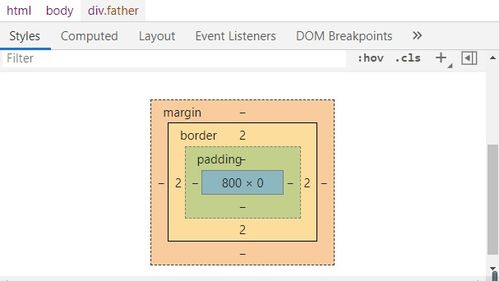
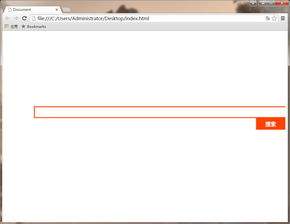
css流式布局
CSS流式布局是一种网页布局方式,它允许网页元素根据其容器的大小自动调整大小和位置。这种布局方式非常适合响应式设计,因为它可以根据不同的屏幕尺寸和分辨率自动调整布局。在CSS中,流式布局通常是通过设置元素的宽度和高度为百分比来实现的。例如,如果你想要一个元...
-
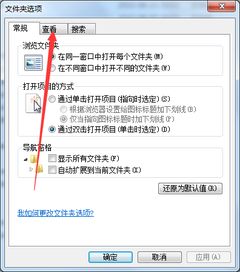
怎么保存html文件,保存新HTML文件
保存HTML文件通常有几种方法,具体取决于你正在使用的工具或环境。以下是几种常见的方法:1. 使用浏览器保存HTML文件: 打开你想要保存的网页。 在大多数浏览器中,你可以右键点击页面,然后选择“保存为”或“另存为”。 在弹出的对话框中,...
-
html表单制作,```html 简单的HTML表单
HTML表单(Form)是网页中用于用户输入数据的交互元素。表单可以包含各种类型的输入字段,如文本框、单选按钮、复选框、下拉菜单等,以及提交按钮。当用户填写表单并提交后,数据通常会发送到服务器进行处理。以下是一个简单的HTML表单示例:```html...
-
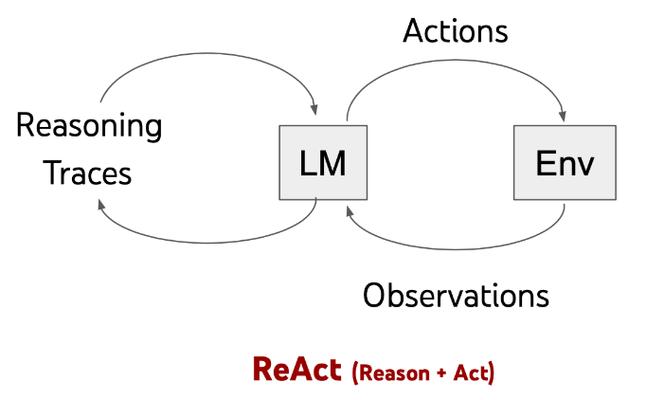
react 阮一峰, React简介
1. React 入门实例教程:这是阮一峰的一篇经典入门文章,详细介绍了React的基本概念和用法,适合初学者阅读和理解。你可以通过以下链接访问:。2. React Hooks 入门教程:这篇文章介绍了React 16.8版本引入的全新APIReact H...
-
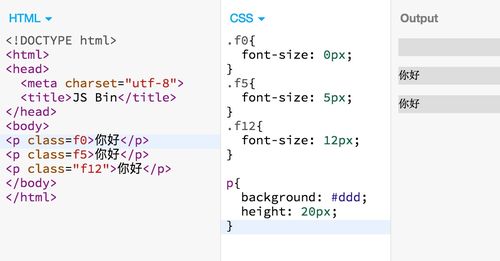
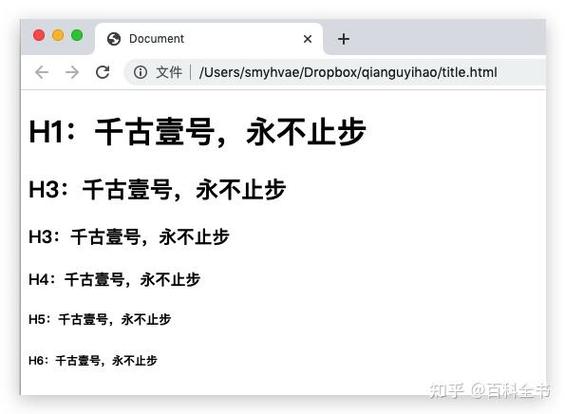
css字体大小设置
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,字体大小可以使用多种单位进行设置,常见的单位包括像素(px)、点(pt)、百分比(%)等。下面是一些常用的方法来设置CSS中的字体大小:1....
-
html颜色代码大全,二、HTML颜色代码的表示方法
以下是几个提供HTML颜色代码大全的网页,您可以根据需要选择合适的资源进行参考:1. HTML颜色代码 该网站提供了颜色选择器,可以输入Hex颜色代码、RGB和HSL值,并生成HTML、CSS和SCSS样式。同时,还包含了扁平化设计色彩、谷歌Materi...
-
css背景图片拉伸, 背景图片拉伸的必要性
CSS中,要实现背景图片的拉伸效果,可以使用`backgroundsize`属性。这个属性允许你控制背景图片的大小,使其适应元素的尺寸。1. `cover`:背景图片会被缩放以完全覆盖背景区域,同时保持其宽高比。这可能导致背景图片的一部分被裁剪。2. `c...
-
html导航栏模板,```html导航栏模板 / 导航栏样式 / .navbar { overflow: hidden; backgroundcolor: 333; }
当然可以!下面是一个简单的HTML导航栏模板。这个模板使用了基本的HTML和CSS,创建了一个包含三个链接的导航栏。你可以根据自己的需求进行修改和扩展。```html导航栏模板 / 导航栏样式 / .navbar { overfl...
-
html文字右对齐,```htmlRight Aligned Text Example .rightaligned { textalign: right; }
要在HTML中实现文字右对齐,您可以使用CSS样式。以下是一个简单的示例,展示了如何使用CSS来使文字右对齐:```htmlRight Aligned Text Example .rightaligned { textalign: right;...
-
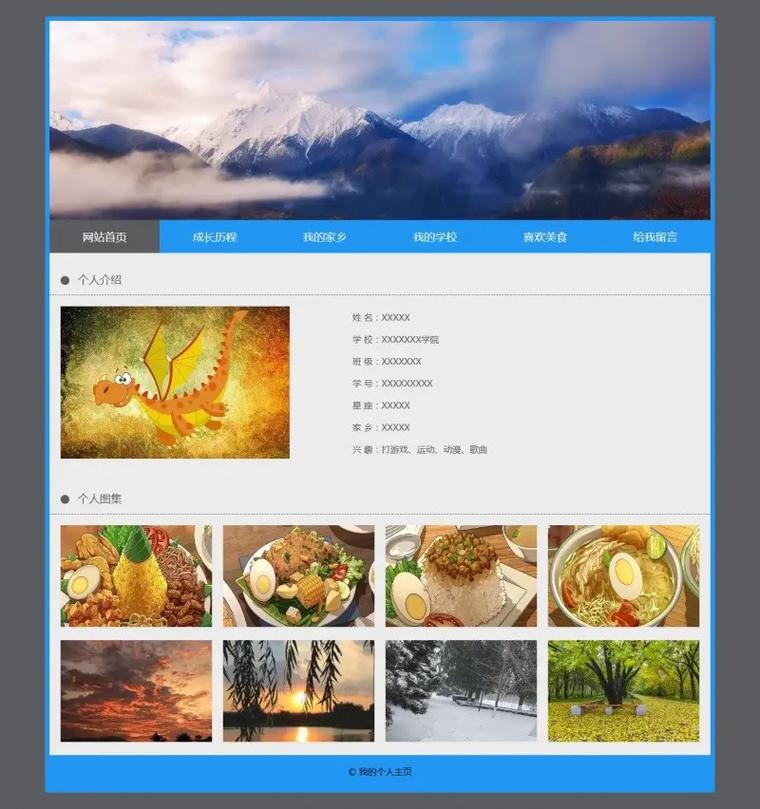
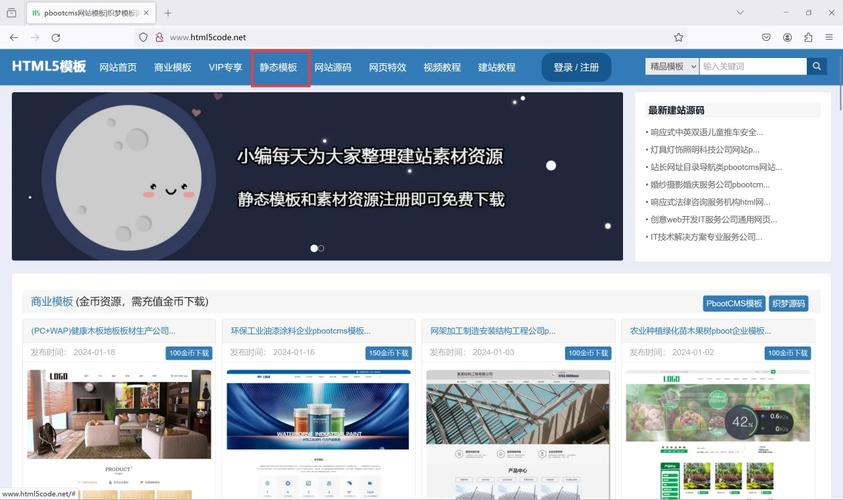
html网站模板免费,探索HTML网站模板的免费宝藏
以下是几个提供免费HTML网站模板的网站,您可以根据需要选择合适的模板进行下载和使用:1. 模板王 网站链接: 提供上万个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、响应式网站模板等。2. Toy模板网 网站链接:...