分类:前端开发3098
-
css有几种引入方式
CSS(层叠样式表)的引入方式主要有三种: ```在实际开发中,通常建议使用外部样式,因为它可以使HTML和CSS分离,提高代码的可读性和可维护性。同时,内联样式和内部样式也可以根据具体需求使用。 CSS的引入方式详解在网页设计和开发过程中,CSS(层...
-
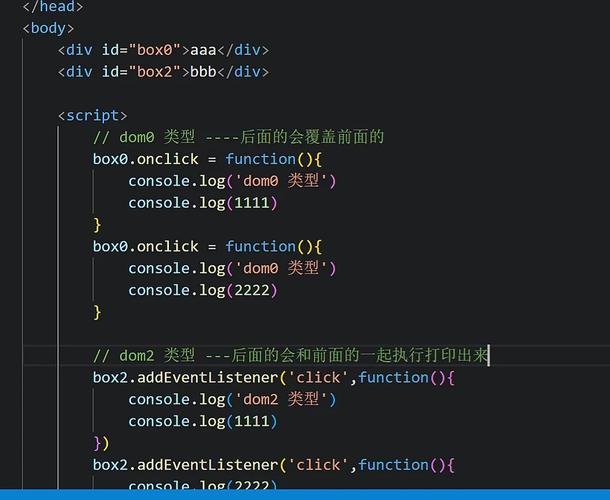
html失去焦点事件,```html Blur Event Example function handleBlur { console.log; } ```
在HTML中,当元素失去焦点时,可以触发一个事件。这个事件被称为“blur”事件。blur事件在元素失去焦点时触发,通常用于处理用户输入验证或其他需要在元素失去焦点时执行的逻辑。要为HTML元素添加失去焦点事件处理程序,可以使用JavaScript。以下是...
-
css学习心得,CSS学习心得——从入门到精通的旅程
学习 CSS(层叠样式表)的过程是一个不断探索和实践的过程。以下是我对 CSS 学习的一些心得体会:1. 基础的重要性:在学习 CSS 的初期,打好基础非常重要。了解 CSS 的基本语法、选择器、属性和值等基础知识,是后续深入学习的前提。通过阅读官方文档和...
-
html5常用标签大全,html标签大全及用法图解
一、结构元素```html 网站标题 导航菜单```html 2024 网站名称```html ˂a href=\...
-
html外部链接css, 什么是外部链接CSS
下面是一个基本的例子:```html Hello, World!```在这个例子中,`styles.css`是外部CSS文件的名称,它应该与HTML文件位于同一目录下。如果您的外部CSS文件位于不同的目录,您需要提供正确的路径。例如,如果CS...
-
css字号
CSS字号是用于控制网页上文本大小的属性。在CSS中,字号可以通过多种单位来指定,包括像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)和百分比(%)等。以下是几种常用的CSS字号设置方式:1. 像素(px):这是网页设计中使用最广泛的单位...
-
html实体编码,什么是HTML实体编码?
HTML实体编码是一种用于在HTML文档中表示特殊字符或符号的方法。这些字符可能包括HTML保留字符、非ASCII字符以及一些特殊符号。通过使用HTML实体编码,你可以确保这些字符在HTML文档中正确显示,而不会与HTML标记混淆。HTML实体编码通常由三...
-
html中文全称,html中文全称是什么
HTML 的中文全称是“超文本标记语言”。HTML中文全称及其重要性一、HTML中文全称的由来二、HTML中文全称的意义HTML中文全称的提出,对于我国互联网行业的发展具有重要意义。以下是几个方面的体现:...
-
html单页,html简单网页代码
HTML单页(Single Page Application,简称SPA)是一种网页应用或网站,它将所有必需的代码,如HTML、CSS和JavaScript,都放在一个页面上。当用户与页面交互时,不需要重新加载整个页面,而是通过JavaScript动态更新...
-
css背景图片不重复, 背景图片不重复的原理
在CSS中,如果你想设置背景图片不重复,可以使用`backgroundrepeat`属性并将其值设置为`norepeat`。这样,背景图片将只在元素的一个角显示,而不会在整个元素上重复。以下是一个示例代码,展示了如何将背景图片设置为不重复:```cssbo...