分类:前端开发3098
-
css计算属性, 什么是CSS计算属性?
CSS计算属性(CSS Calculated Properties)允许开发者使用CSS变量和简单的数学运算来创建动态的CSS值。这种特性在CSS 4规范中得到了进一步的扩展,但已经在一些现代浏览器中得到了部分支持。 CSS计算属性的基本用法1. CSS变...
-
html设置边框, HTML边框基础
1. 使用`border`属性:`border`属性可以同时设置边框的宽度、样式和颜色。```html .bordered { border: 2px solid red; }This is a bordered box.```2. 使用`bor...
-
jquery修改css样式, 选择器介绍
获取CSS属性值```javascript// 获取元素的某个CSS属性值var color = $.css;``` 设置单个CSS属性```javascript// 设置元素的某个CSS属性值$.css;``` 设置多个CSS属性```javascri...
-
react前端,从基础到实践
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并通过虚拟 DOM 来高效地更新和...
-
html5换行,```html HTML5 换行示例
在HTML5中,要实现换行,可以使用以下几种方法:下面是一个简单的示例:```html HTML5 换行示例这是一个段落。这是一个新的段落。这是一个换行的例子。HTML5中的换行技巧:实现文本布局的多样性与灵活性在网页设计中,文本的换行是一个基础且重...
-
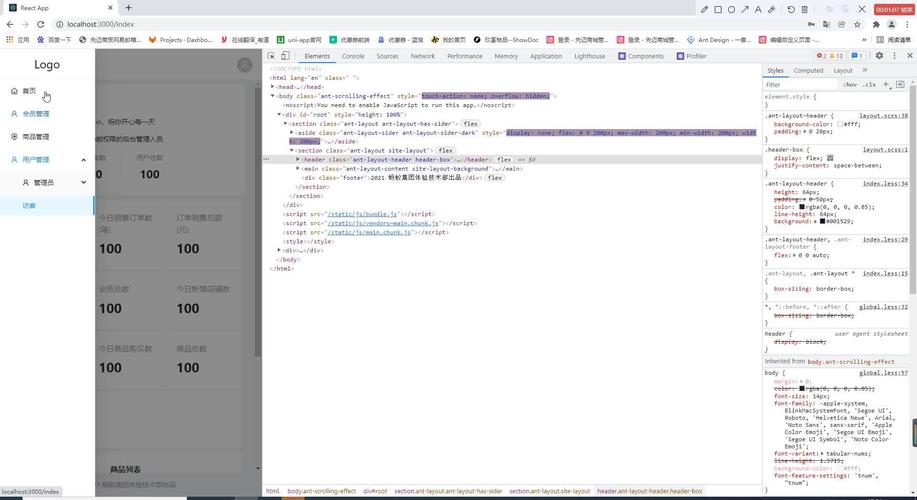
html查看器是什么,什么是HTML查看器?
HTML查看器是一种用于查看和编辑HTML文档的应用程序或工具。HTML(超文本标记语言)是一种用于创建网页和网页应用程序的标准标记语言。HTML查看器可以帮助用户查看HTML文档的结构、内容和样式,以及编辑和修改HTML代码。HTML查看器通常具有以下功...
-
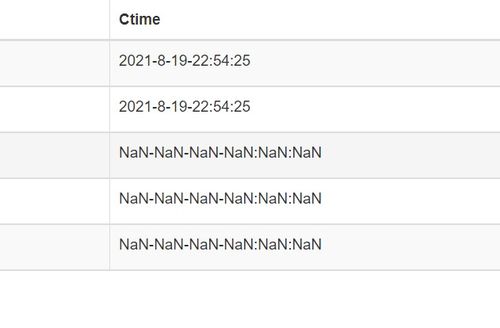
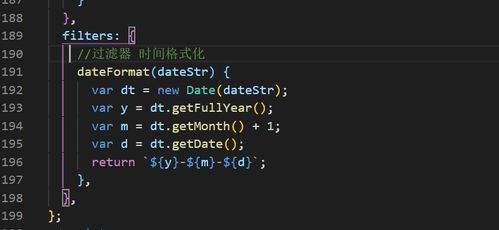
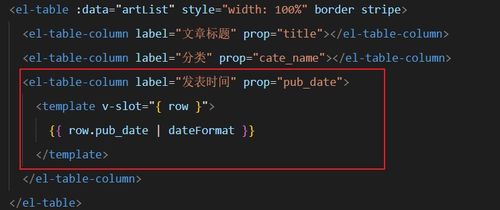
vue格式化日期
1. 使用JavaScript的内置方法:例如,`toLocaleDateString`、`toLocaleTimeString`、`toISOString`等。2. 使用第三方库:如moment.js,它提供了丰富的日期格式化功能。3. 自定义格式化函数...
-
html课件,网页开发的基础入门指南
2. HTML课件讲义.ppt 链接: 讲义.pptqwe2 内容: 涵盖了HTML标记语言的基本概念、标记指令的分类、HTML网页文件的编辑和保存方法。3. HTML CSS JavaScript前端开发(慕课版)全套PPT课件 链接:...
-
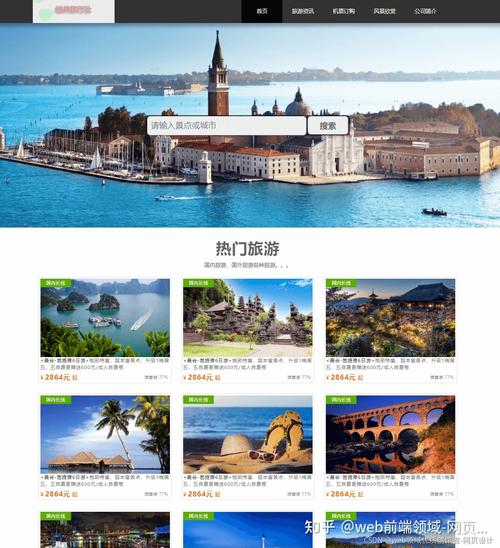
html5网站欣赏,引领网页设计新潮流
如果你想欣赏一些优秀的HTML5网站设计,以下几篇文章和网站可能会对你有所帮助:1. 30个酷毙的交互式网站: 这篇文章整理了30个优秀的HTML5酷站,展示了HTML5在交互设计方面的强大功能。你可以通过访问查看这些网站。2. 高端大气上档次!10个...
-
html回车,html浮动代码
例如:```html这是第一行文本。这是第二行文本。在上面的例子中,第一行和第二行文本之间会有一个换行。HTML回车符:理解与使用指南一、HTML回车符概述在HTML中,回车符是一个非常重要的概念,它决定了文本在网页中的显示格式。简单来说,回车符用于在文本...