分类:前端开发3098
-
vue请求接口,vue尤雨溪
在Vue中,请求接口通常使用`axios`库。`axios`是一个基于Promise的HTTP客户端,适用于浏览器和node.js。以下是使用`axios`在Vue中请求接口的基本步骤:1. 安装axios:首先,你需要在你的项目中安装`axios`。通常...
-
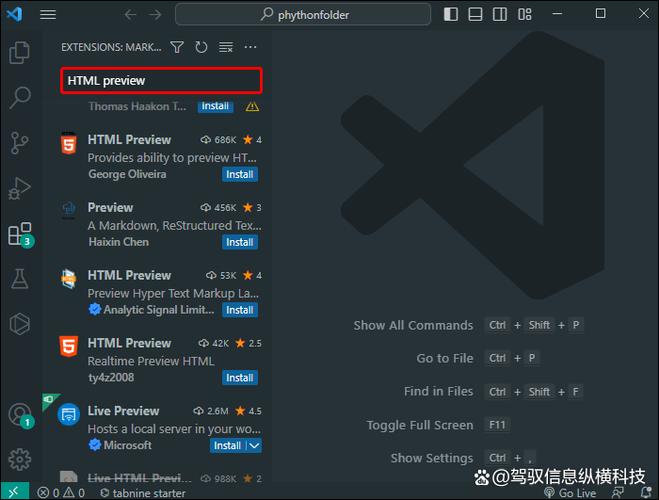
html5开发工具有哪些, 代码编辑器
1. Visual Studio Code:一个轻量级的源代码编辑器,支持多种编程语言,包括 HTML5、CSS 和 JavaScript。它具有丰富的扩展功能,可以方便地集成其他工具和库。2. Sublime Text:一个高度可定制化的文本编辑器,支持...
-
css布局方式, 标准流布局
CSS布局方式是网页设计中的一个重要方面,它决定了网页内容的排列和展示方式。以下是几种常见的CSS布局方式:1. 浮动布局(Float Layout): 使用 `float` 属性将元素推向一侧,其他内容会围绕浮动元素。 常用于实现多列布局,但...
-
jquery获取元素属性, 什么是元素属性
在 jQuery 中,你可以使用 `.attr` 方法来获取元素的属性值。这个方法接受两个参数:第一个参数是你要获取的属性名,第二个参数是可选的,表示如果没有找到该属性时返回的默认值。例如,如果你想要获取一个元素的 `href` 属性值,你可以这样做:``...
-
html教程菜鸟教程, HTML基础
4. HTML 30分钟入门教程 | 菜鸟教程 这是一个快速入门教程,让您在30分钟内了解HTML的基本概念。适合时间紧迫的用户。 5. HTML教程 菜鸟教程 cainiaoya.com 这里详细介绍了HTML的组成元素和结构,帮助...
-
html5布局,构建现代网页的基石
2. 响应式设计:随着移动设备的普及,响应式设计变得越来越重要。使用媒体查询(Media Queries)和百分比宽度等CSS技术,可以创建在不同屏幕尺寸下都能良好显示的网页。3. 弹性盒子(Flexbox):Flexbox是一种CSS布局技术,它提供了一...
-
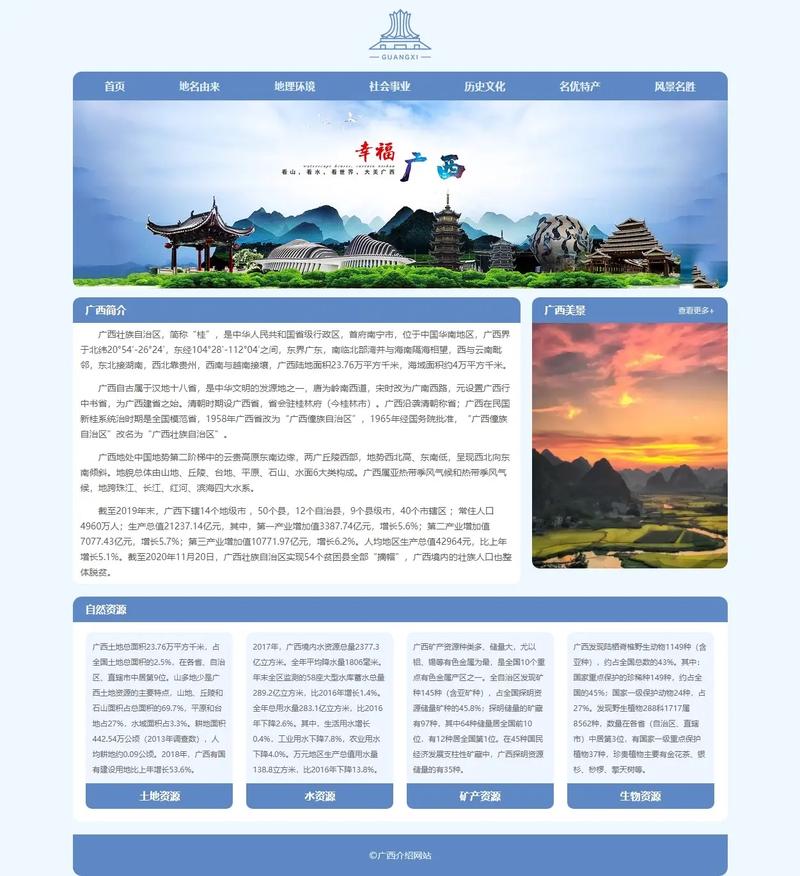
html简单网页代码
创建一个简单的HTML网页代码非常简单。以下是一个基本的HTML页面代码示例:```html 我的第一个网页欢迎来到我的网页这是一个简单的HTML示例。在这个示例中: `` 声明文档类型和版本。 `` 元素是HTML文档的根元素。 `` 元素包含了文...
-
vue开发app,轻量级框架打造高效移动应用
1. 环境搭建: 确保你的计算机上安装了Node.js和npm(Node.js包管理器)。 使用Vue CLI(Vue.js命令行工具)来创建和管理Vue项目。你可以通过运行`npm install g @vue/cli`来全局安装Vue CL...
-
vue复选框, 什么是Vue复选框?
在Vue中,复选框通常用于实现多选功能。以下是一个简单的示例,展示如何在Vue中使用复选框:```html 复选框示例 {{ checked }} export default { data { return {...
-
html内嵌css,html网页中添加css的三种方式
在HTML文档中嵌入CSS,通常有三种方法:内联样式、内部样式表和外部样式表。以下是每种方法的简要说明和示例: ```html 这是一个内联样式的段落。 ``` ```html p {...