分类:前端开发3098
-
html5特效,开启网页新视觉体验
1. 视频和音频播放:HTML5 引入了 `` 和 `` 元素,使得在网页上嵌入视频和音频变得非常简单。2. 画布(Canvas):Canvas 元素允许你使用 JavaScript 在网页上绘制图形。你可以用它来创建动画、游戏、图表等。3. SVG(可缩...
-
404html,什么是404页面?
您可以将这段代码保存为一个HTML文件,并在浏览器中打开它,以查看404错误页面的效果。如果您有任何其他问题或需要进一步的帮助,请随时告诉我。打造完美的404页面:提升用户体验与搜索引擎优化什么是404页面?404页面,即“404 Not Found”,是...
-
html 回到顶部,简单的html5网页设计模板
要在HTML中实现回到顶部的功能,通常可以通过添加一个按钮或者链接,然后使用JavaScript来滚动页面到顶部。以下是一个简单的示例,其中包含了一个回到顶部的按钮,当点击该按钮时,页面会滚动到顶部。```html回到顶部示例 backtotop {...
-
html个人网站模板,个人网页制作成品html
如果你想创建一个个人网站,可以参考以下几种免费的HTML个人网站模板资源:1. 模板王 模板王提供了大量的个人网站模板,包括HTML模板、Bootstrap模板、响应式模板等。你可以访问以下链接下载这些模板: 2. Toy模板网...
-
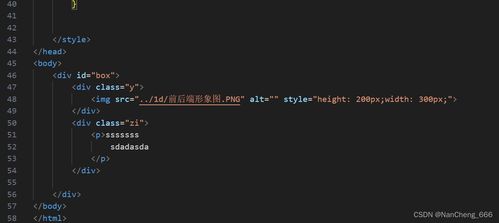
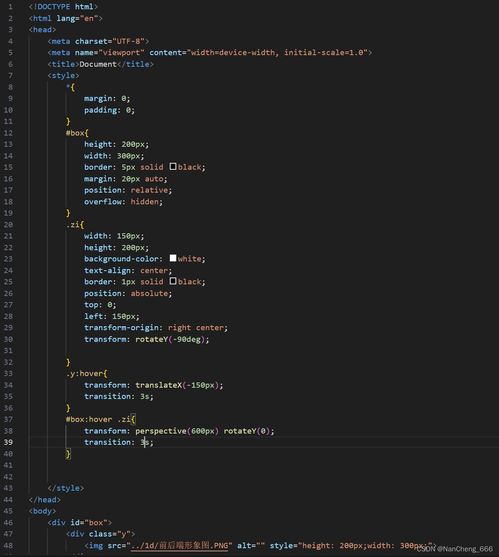
css动画旋转,css图片翻转动画效果
CSS 动画可以通过 `@keyframes` 规则来实现旋转效果。下面是一个简单的例子,演示如何创建一个元素围绕其中心点旋转的动画:```css@keyframes rotate { from { transform: rotate; } t...
-
html5代码大全,全面解析HTML5编程技巧与实例
2. HTML实用的网页代码大全 CSDN博客 本文收集了HTML网页制作中常用的代码,包括符号、字体、背景、音乐、视频、图片、表格、表单、链接、跳转、提示、验证、滚动、弹出窗口等。适合HTML初学者和进阶者参考和学习。 3. html代码库...
-
css是什么文件,什么是CSS文件?
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。它用于为网页上的元素提供样式,例如字体、颜色、间距、布局等。CSS文件通常是一个文本文件,扩展名为`.cs...
-
vue刷新当前页面,vue官方网站
在Vue中,刷新当前页面通常可以通过以下几种方法实现:1. 使用JavaScript的`window.location.reload`方法:```javascriptwindow.location.reload;```或者```javascriptwind...
-
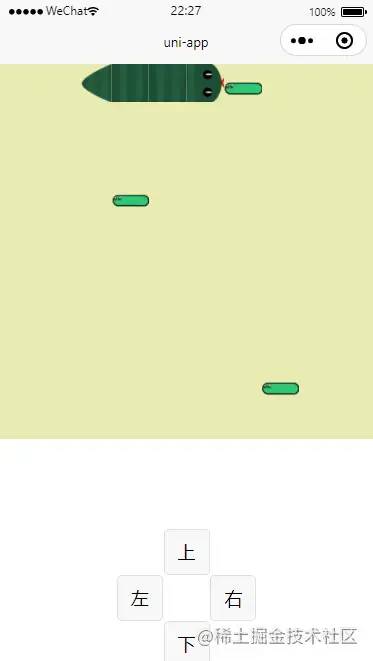
html贪吃蛇
创建一个简单的HTML贪吃蛇游戏通常需要结合HTML、CSS和JavaScript。以下是一个简单的HTML贪吃蛇游戏的实现步骤和示例代码:1. HTML结构:创建游戏区域和游戏面板。2. CSS样式:为游戏区域和游戏面板添加样式。3. JavaScrip...
-
html5入门,HTML5简介
HTML5 入门指南HTML5 是 HTML 的最新版本,它引入了许多新特性和功能,使得网页设计更加简单、强大和灵活。对于初学者来说,学习 HTML5 是进入网页设计和开发领域的第一步。 1. 了解 HTML5 的基本概念 HTML: 超文本标记语言...