分类:前端开发3098
-
vue下拉加载,vuejs官网中文网
在Vue中实现下拉加载功能通常涉及到监听滚动事件,并在滚动到页面底部时触发加载更多数据的逻辑。以下是一个基本的实现步骤:1. 设置数据源:首先,你需要一个数据源,这可以是一个数组,用于存储从服务器获取的数据。2. 监听滚动事件:在Vue组件的`mounte...
-
链接css的代码,```html Document Hello, World!```
```html Document Hello, World!``````html Document Hello, World!```...
-
vue缓存数据,vuejs官网下载
在Vue中,缓存数据是一个常见的优化手段,可以减少服务器请求次数,提高应用程序的性能。Vue中缓存数据通常有几种方法:1. 使用Vue Router的`keepalive`组件:`keepalive`是Vue Router的一个内置组件,它能够缓存不活动的...
-
css系统,前端开发的最佳实践
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。CSS文件通常以.css为扩展名,其中包含CSS代码。CS...
-
html合并单元格,```html 合并单元格示例
在HTML中,您可以使用`colspan`属性来合并多个列单元格(``),使用`rowspan`属性来合并多个行单元格。下面是一个简单的例子,展示了如何合并单元格:```html 合并单元格示例 单元格1 单元格2...
-
css大全,css网页代码
1. 菜鸟教程 CSS属性大全手册: 特点: 按功能分类,包含最新CSS3规范的标准属性列表,分为动画、背景、边框、颜色、尺寸大小、Flex弹性盒子、字体、列表项、边距、轮廓、文字字体、视觉属性等。2. w3school CSS参考手册...
-
jquery下拉框, 引入 jQuery 库
当然,我可以帮助你了解如何使用 jQuery 来创建和管理下拉框(也称为下拉菜单)。下面是一些基本的步骤和示例代码,你可以根据需要调整它们:```html Option 1 Option 2 Option 3``` 2. 引入 jQuery确保你的页...
-
css样式代码
好的,我可以帮助你理解CSS样式代码。CSS(层叠样式表)是一种用于描述HTML或XML文档样式的样式表语言。它用于设置网页元素的外观,如颜色、字体、布局等。CSS样式代码通常由选择器和声明组成。选择器用于选择要样式化的HTML元素,而声明则包含一个或多个...
-
vue清除定时器, 定时器的创建与清除方法
在Vue中,清除定时器通常指的是取消之前使用`setInterval`或`setTimeout`创建的定时器。这可以通过调用`clearInterval`或`clearTimeout`函数来实现。假设你有一个Vue组件,其中有一个定时器正在运行。你需要在组...
-
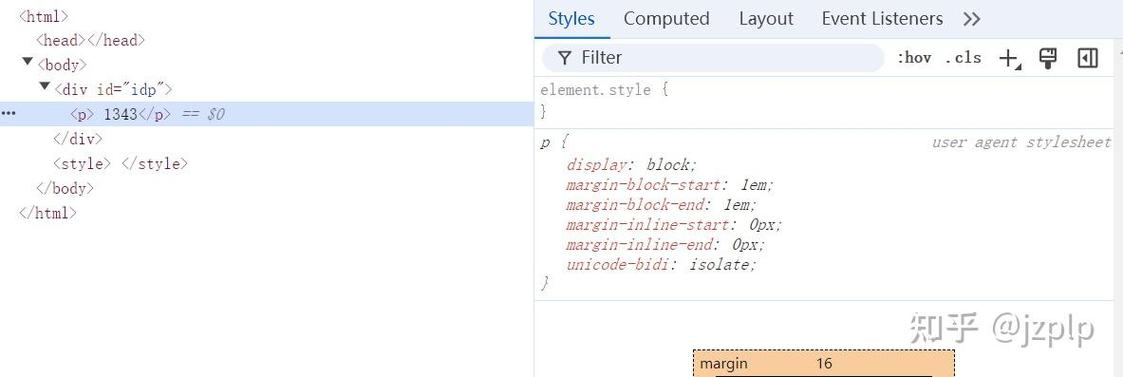
css初始化, 什么是CSS初始化?
CSS初始化(或称为CSS重置)是指通过编写一些CSS规则来覆盖浏览器的默认样式,使得在不同的浏览器和设备上,网页的显示效果尽可能一致。这通常在CSS文件的最开始部分进行,以确保后续编写的样式能够正常生效。下面是一个简单的CSS初始化示例,这个示例覆盖了一...