分类:前端开发3098
-
如何引入css文件,animation濡备綍镌囧畾鎾斁鍝竴宁殑锷敾
1. 内联样式: 直接在HTML元素的`style`属性中定义样式。这种方法适用于需要快速改变单个元素样式的情况,但不适用于需要复用样式的场景。 ```html 这是一个段落。 ``` ```html...
-
html基本结构,html网页代码大全
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文档由一系列的元素组成,这些元素告诉浏览器如何显示内容。一个基本的HTML文档通常包含以下几个部分:1. ``:文档类型声明,告诉浏览器这是一个HTML5文档。2. ``:根元素,所有其他...
-
html线条,二、Canvas元素简介
HTML中没有直接用于创建线条的元素。但是,您可以使用不同的方法来创建线条效果,例如使用``元素、``元素或CSS。下面是一些常见的创建线条的方法:1. 使用``元素: ``元素在HTML中用于创建水平线。您可以通过添加CSS样式来调整其样式,例如宽度...
-
css背景图片不平铺, 背景图片不平铺的原理
在CSS中,如果你想设置背景图片不平铺,你可以使用 `backgroundrepeat` 属性。这个属性可以控制背景图片如何重复。如果你想要图片不平铺,你应该将 `backgroundrepeat` 的值设置为 `norepeat`。下面是一个简单的例子:...
-
基于vue的框架,原理、应用与最佳实践
1. Nuxt.js:一个基于Vue的通用应用框架,可让你在服务端渲染(SSR)和静态站点生成(SSG)之间进行选择。它提供了自动代码分割、路由管理、静态文件服务和页面预加载等功能。2. Quasar Framework:一个基于Vue的全栈框架,支持创建...
-
安装react,从安装到搭建基础应用
安装React通常涉及几个步骤,包括设置开发环境、安装React及其依赖项。下面是基本的步骤,适用于大多数用户:1. 安装Node.js和npm: React 使用 JavaScript 编写,因此需要安装 Node.js 和 npm(Node 包管...
-
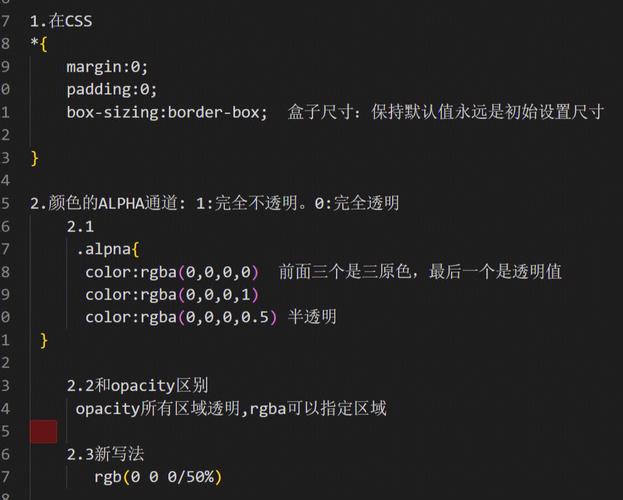
html设置透明度, 背景颜色透明度设置
在HTML中设置透明度可以通过CSS来实现。CSS提供了多种方式来设置元素的透明度,包括使用`opacity`属性、`rgba`颜色模式和`hsla`颜色模式。下面是这些方法的简要介绍和示例:1. 使用`opacity`属性: `opacity`属性可...
-
css预编译, 什么是CSS预编译?
CSS预编译器是一种工具,它允许开发者使用类似编程语言的语法来编写CSS代码,然后再将这些代码转换成标准的CSS。这样做有几个好处:1. 提高效率:预编译器支持变量、嵌套、函数和混合(mixins),使得编写和维护CSS更加高效。2. 代码复用:通过混合和...
-
html小图标代码,```html HTML 小图标示例
```html HTML 小图标示例 在这个示例中,`src` 属性指定了图标文件的路径(例如 `icon.png`),`alt` 属性提供了一个替代文本,以防图标无法显示。`width` 和 `height` 属性用于控制图标的大小。...
-
vue三级联动下拉菜单
在Vue中实现三级联动下拉菜单通常涉及到父子组件的通信和数据绑定。以下是一个简单的示例,展示了如何创建一个三级联动下拉菜单:1. 父组件:负责显示所有级联的菜单,并管理它们的状态。2. 子组件:每个子组件代表一个下拉菜单,它接收父组件传递的选项数据,并更新...