分类:前端开发3098
-
vue插件开发, 什么是Vue插件?
Vue插件开发指南Vue插件是扩展Vue功能的一种方式,允许你封装可重用的功能并在多个项目中使用。插件可以是简单的函数、对象或复杂的库。本文将介绍Vue插件开发的基本步骤,包括插件结构、全局方法、全局属性、自定义选项、自定义指令和全局组件。 1. 插件结...
-
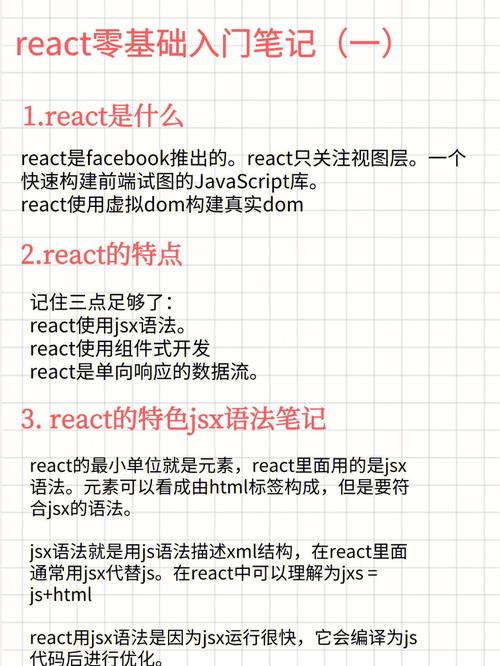
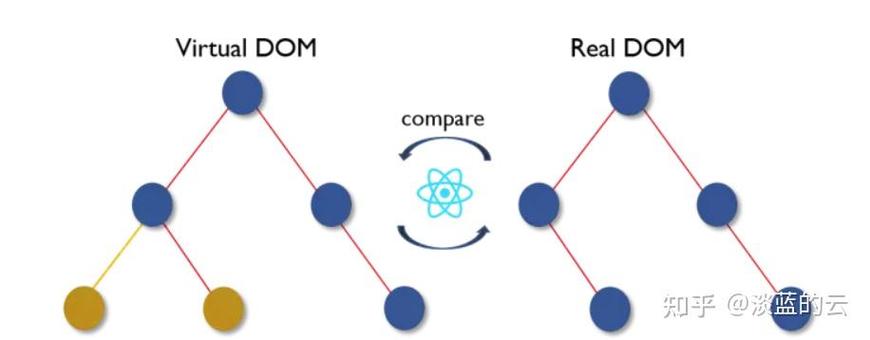
react虚拟dom, 什么是React虚拟DOM?
React 虚拟 DOM(Virtual DOM)是 React 库中的一个核心概念。它允许开发者以声明式的方式构建用户界面,同时提供了高效的更新策略。虚拟 DOM 是一个轻量级的 JavaScript 对象,它是对真实 DOM 的一个抽象表示。在 Rea...
-
html上传图片,```html 图片上传示例
在HTML中,你可以使用``元素来创建一个图片上传的功能。这个元素可以配合表单(``)使用,以便将用户选择的图片发送到服务器。以下是一个基本的例子:```html 图片上传示例 选择图片文件: 在这个例子中,`` 是用户选择文件的...
-
react与vue,设计理念
React 和 Vue 是两种流行的前端 JavaScript 框架,它们都用于构建用户界面,但它们的设计理念和实现方式有所不同。2. 学习曲线: React:对于熟悉 JavaScript 和 JSX 的开发者来说,React 的学习曲线相对较陡。...
-
css内联样式,css样式代码大全
CSS内联样式是一种将CSS样式直接应用到HTML元素中的方式。通过在HTML元素的`style`属性中定义CSS规则,可以快速为单个元素添加样式。这种方式虽然灵活,但不利于维护和复用,通常不推荐在大型项目中使用。下面是一个简单的例子:```html...
-
css文字样式, 文字颜色
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在CSS中,文字样式可以通过多种属性来定义,如字体大小、字体族、颜色、粗细、斜体等。下面是一些常用的CSS文字样式属性:1. `fontsize`:定义...
-
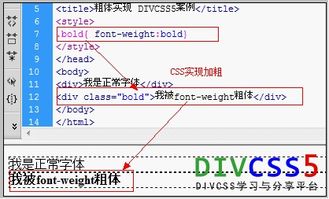
css加粗字体,css加粗字体代码
1. 正常(默认):`fontweight: normal;`(或400)2. 加粗:`fontweight: bold;`(或700)3. 更粗:`fontweight: bolder;`4. 更细:`fontweight: lighter;`5. 自定...
-
css权威指南第四版,书籍概述
《CSS权威指南》第四版是由Eric A. Meyer和Estelle Weyl合著的一本全面深入介绍CSS的书籍。这本书涵盖了CSS的基础知识、布局、样式、动画、响应式设计等多个方面,帮助读者从入门到精通,掌握CSS的各个方面,解锁网页设计的新境界。 主...
-
在线html5编辑器,便捷高效的前端开发利器
1. 在线HTML编辑器: 特点: 支持富文本编辑、代码高亮、插入图片和表格、格式化文本段落、插入特殊字符和EMOJI表情。编辑完成后可以保存为HTML文件。2. HTML/CSS/JS 在线工具: 特点: 支持在线输入HT...
-
html渲染,加载阶段
HTML(超文本标记语言)渲染是指将HTML代码转换成可视化的网页的过程。这个过程涉及到浏览器的多个组件,包括解析器、渲染引擎、布局引擎和绘图引擎。下面是HTML渲染的基本步骤:1. 解析HTML代码:浏览器首先会解析HTML代码,将其转换成DOM(文档对...