分类:前端开发3098
-
vue特点,Vue框架的特点解析
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的特点主要包括:1. 响应式系统:Vue.js 的响应式系统是...
-
flash和html5,曾经的王者
Flash和HTML5是两种不同的技术,它们在网页设计和多媒体内容制作中有着不同的应用。Flash是由Adobe公司开发的一种多媒体软件平台,它主要用于创建交互式网页、动画、视频、游戏等。Flash文件通常以.swf格式保存,并需要使用Adobe Flas...
-
html版权,```html 版权声明示例 版权所有
HTML 版权通常是指网页内容的版权声明。在网页中添加版权声明是一种常见的做法,用于表明网页内容的版权归属,并告知用户该内容的版权保护情况。版权声明通常包含版权所有者的名称、版权年份以及相关的版权信息。以下是一个简单的 HTML 版权声明的示例:```ht...
-
css颜色大全,命名颜色
CSS颜色大全涵盖了多种颜色代码,包括基本颜色、暖色系、冷色系等,通常使用十六进制(HEX)、RGB(红绿蓝)和HSL(色相、饱和度、亮度)等多种表示方式。以下是几个主要的资源,可以帮助你全面了解CSS颜色:1. CSDN博客: 2. w3s...
-
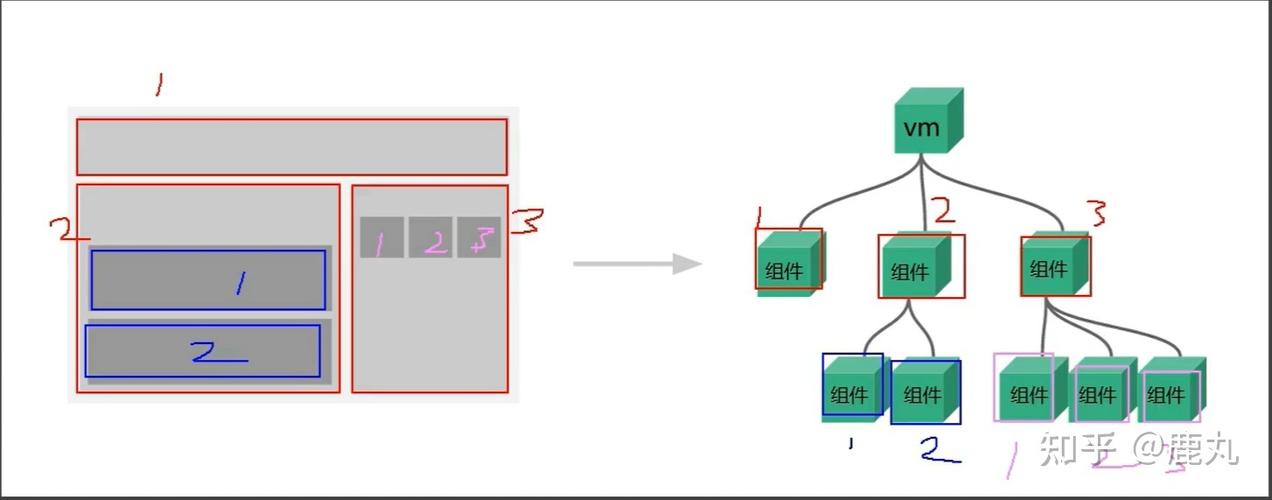
vue的工作原理,Vue.js 工作原理深度解析
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它的工作原理可以分为几个主要部分:1. 数据驱动:Vue.js的核心是响应式系统。它允许开发者通过修改数据来更新DOM。当数据发生变化时,Vue会自动重新渲染受影响的组件。2. 虚拟DOM...
-
html5字体颜色,二、使用内联样式设置字体颜色
在HTML5中,你可以使用CSS来设置字体颜色。以下是几种常用的方法:```html这是红色字体。```2. 使用CSS的`color`属性:```html这是红色字体。```html.redtext { color: red;}这是红色字体。4. 在外...
-
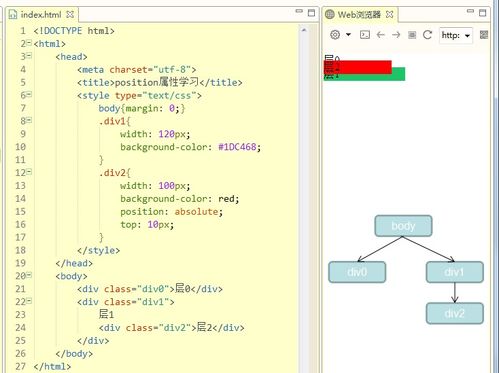
html和css之间有什么关系,网页的结构与内容
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种核心技术,它们之间存在紧密的关系,但又各自独立,发挥着不同的作用。CSS是一种样式表语言,用于设置网页的视觉样式。它定义了网页中各种元素的外观,如颜色、字体、大小、布局等。CSS使用选择器来选...
-
css文本自动换行,css文本自动切换例子
在CSS中,你可以使用 `wordwrap` 或 `overflowwrap` 属性来控制文本的自动换行行为。这两个属性在大多数现代浏览器中具有相同的效果。1. `wordwrap`: 这个属性控制长单词或URL是否被拆分换行。2. `overflowwr...
-
vue的生命周期函数,vue的生命周期及8个钩子函数
Vue的生命周期函数是一系列钩子函数,它们允许你在组件的不同阶段执行代码。这些阶段包括组件的创建、挂载、更新和销毁。生命周期函数对于理解组件何时执行特定操作非常有用,例如在组件被创建时获取数据,或者在组件被销毁时清理资源。以下是Vue中常用的生命周期函数:...
-
html开关按钮,html开关按钮代码怎么写
HTML本身并不直接支持创建开关按钮,但我们可以使用HTML结合CSS和JavaScript来实现一个类似开关按钮的效果。以下是一个简单的示例:1. HTML:用于创建按钮的结构。2. CSS:用于美化按钮和添加开关效果。3. JavaScript:用于添...