分类:前端开发3098
-
css换行,css换行样式
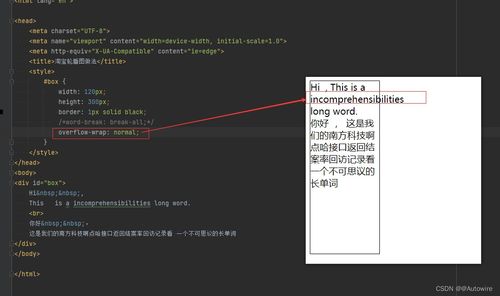
在CSS中,你可以使用以下几种方法来控制文本的换行:1. `wordwrap` 和 `overflowwrap`: `wordwrap: breakword;` 允许长单词或URL地址换行到下一行。 `overflowwrap: breakwo...
-
行高css, 什么是行高
在CSS中,`lineheight` 属性用于设置行高。行高是指一行文本的高度,包括文本本身的高度以及文本上下的空白区域。设置合适的行高可以使文本更易于阅读。例如,如果您想要将某个元素的行高设置为20像素,可以使用以下CSS代码:```css.elemen...
-
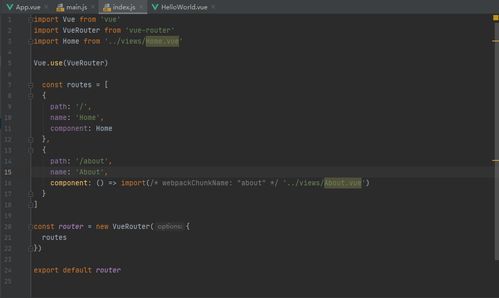
vue选择器,vue id选择器
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。Vue 选择器是 Vue 实例中用于获取 DOM 元素的方法。Vue 选择器有两种类型:元素选择器和组件选择器。1. 元素选择器:用于获取 DOM 元素,如 `document.qu...
-
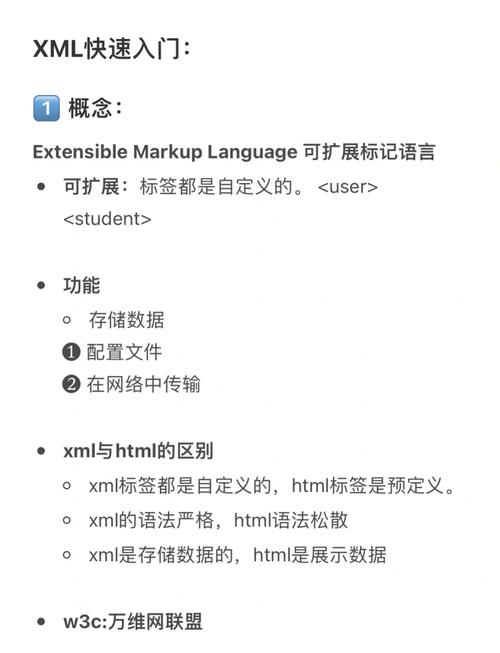
html和xml的区别,html和xml的六大区别是什么
HTML(HyperText Markup Language,超文本标记语言)和XML(eXtensible Markup Language,可扩展标记语言)都是用于描述数据结构的标记语言,但它们有显著的区别,具体如下:1. 用途和设计目标: HTM...
-
html盒子模型代码, 盒子模型的构成
下面是一个简单的HTML盒子模型的代码示例,其中包含一个div元素,它具有内容、内边距、边框和外边距:```html .box { width: 300px; height: 200px;...
-
css画斜线,css怎么画斜线
1. 使用`border`属性: 你可以使用`borderleft`或`borderright`属性来创建一个斜线。通过设置一个元素的宽度和高度,并使用`borderleft`或`borderright`的宽度来创建斜线。这种方法适用于简单的斜线效果。...
-
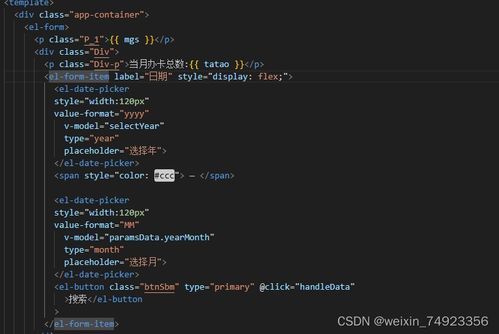
html设置字体居中,使用CSS样式设置字体居中
在HTML中,设置字体居中可以通过CSS样式来实现。以下是一个简单的示例:```html.center { textalign: center;}这是居中的标题这是居中的段落。在这个例子中,我们创建了一个名为 `.center` 的CSS类,并设置了 `...
-
vue面试题目,掌握这些,轻松应对面试挑战
Vue 面试题目整理基础知识: Vue.js 的核心特性是什么? Vue.js 组件化开发的优势是什么? 描述 Vue.js 的生命周期钩子函数。 如何在 Vue.js 中进行数据绑定? 如何在 Vue.js 中处理用户输入? 如...
-
html和css的区别,网页的结构
HTML(超文本标记语言)和CSS(层叠样式表)是网页设计中两个非常重要的技术,它们各自有不同的功能和用途。2. CSS:CSS是一种样式表语言,用于描述HTML元素的外观和布局。它定义了网页中的颜色、字体、间距、大小等样式。CSS可以将样式应用到多个页面...
-
html常用代码,HTML文档的根元素
1. 文档类型声明:`` 声明文档类型和HTML版本。2. HTML元素: ``:HTML文档的根元素。 ``:包含文档的元数据 如``、``、``等。 ``:包含可见的页面内容。3. 标题和段落: `` 至 ``:定义HTM...