分类:前端开发3098
-
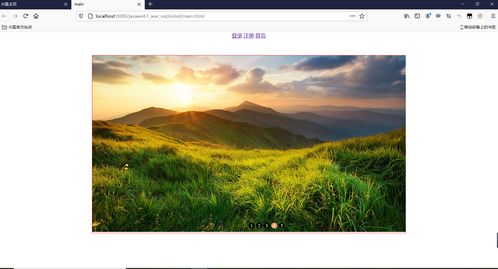
html图片滚动,html网页如何实现图片轮播效果
在HTML中,你可以使用CSS来实现图片的滚动效果。以下是一个简单的示例,展示了如何使用CSS来创建一个带有滚动条的图片容器:```htmlScrollable Image .scrollcontainer { width: 300px; h...
-
html解析json,```html JSON Parsing Example User Information
HTML解析JSON通常意味着将JSON数据嵌入到HTML文档中,并通过JavaScript进行解析。下面是一个基本的示例,展示了如何将JSON数据嵌入到HTML文档中,并使用JavaScript进行解析。首先,假设我们有一个JSON对象,它包含一些用户信...
-
jquery获取标签, 基本概念
基本概念 什么是jQuery?jQuery是一个快速、小型且功能丰富的JavaScript库。它通过简洁的语法和跨浏览器兼容性,简化了JavaScript的开发过程。 1. 使用选择器...
-
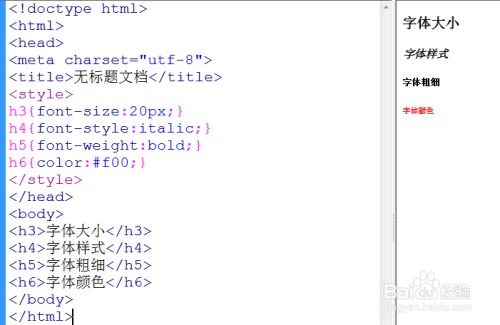
css 文字,字体样式
1. `fontfamily`: 设置文字的字体。例如,`fontfamily: Arial, sansserif;`。2. `fontsize`: 设置文字的大小。可以使用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsize: 16px...
-
vue购物车案例,项目背景
1. Vue之购物车案例(含素材) 该案例详细介绍了如何使用Vue.js框架开发一个购物车项目,涵盖了渲染功能、删除功能、修改商品数量、全选和反选功能,以及统计选中的商品总价和总数量。具体代码和素材可以在找到。2. vue3项目(八)购物车 这...
-
jquery设置input的值, 基础用法
在jQuery中,你可以使用`.val`方法来设置或获取`input`元素的值。以下是一个简单的示例,展示了如何使用`.val`方法来设置`input`元素的值:```javascript$.ready { $.val;}qwe2;```在这个例子中...
-
vue框架搭建, 环境准备
Vue框架搭建指南Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时也能处理复杂的应用场景。以下是搭建 Vue 框架的基本步骤: 1. 环境准备 Node.js 和 npm: Vue 使用 npm 包管理器进行依赖...
-
vue 返回上一页,vue返回上一页并刷新
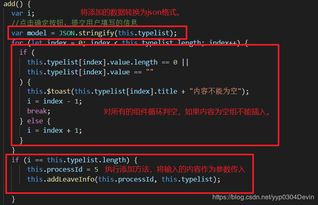
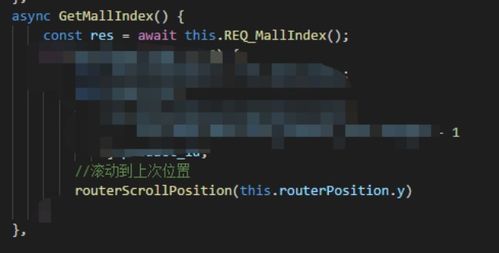
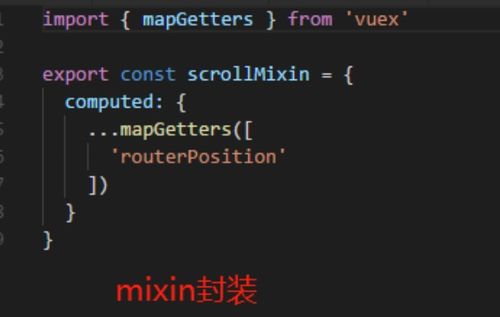
在Vue中,返回上一页通常是通过浏览器的历史记录来实现的。这可以通过调用`window.history.back`方法来实现。以下是一个简单的示例,展示了如何在Vue组件中实现返回上一页的功能:```javascript 返回上一页 expor...
-
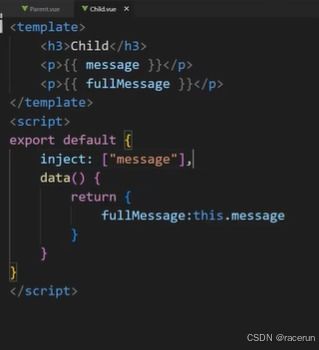
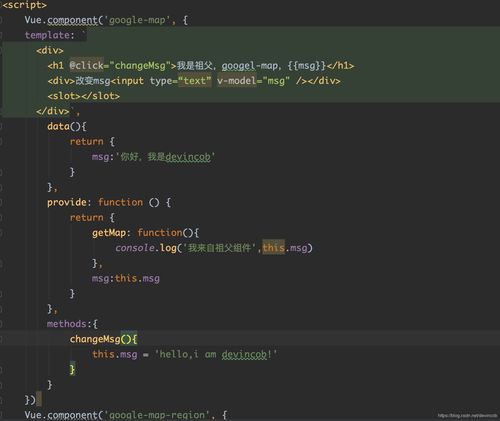
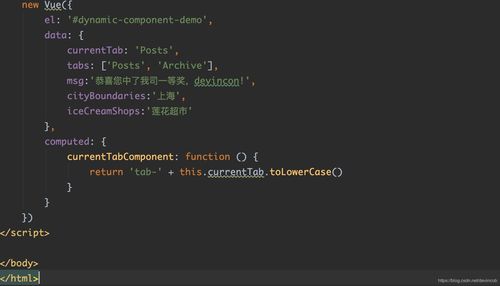
vue依赖注入, 什么是Vue依赖注入?
Vue 中的依赖注入提供了一种在组件之间共享依赖关系的方式,而不必通过每个组件的 props 逐级传递。这种机制类似于 JavaScript 中的 require 或 import,但它是 Vue 特有的,并且是在组件的上下文中工作的。依赖注入的主要目的是...
-
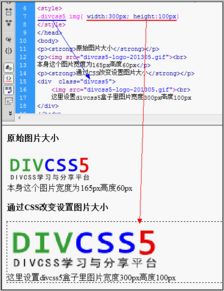
css调整图片大小, 使用width和height属性设置图片大小
1. 使用 `width` 和 `height` 属性: 你可以直接设置 `width` 和 `height` 属性来调整图片的大小。例如: ```css img { width: 200px; height: 150px;...