分类:前端开发3098
-
jquery图片轮播,```htmljQuery 图片轮播
好的,我可以帮助你实现一个基本的 jQuery 图片轮播效果。以下是实现步骤和代码示例: 实现步骤: 代码示例: HTML 部分:```htmljQuery 图片轮播 CSS 部分(styles.css):```cssslider { wid...
-
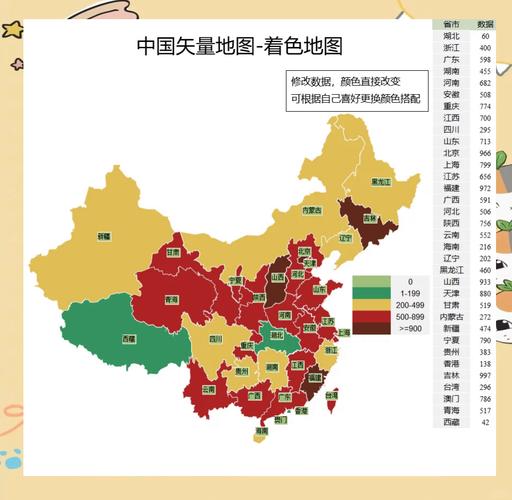
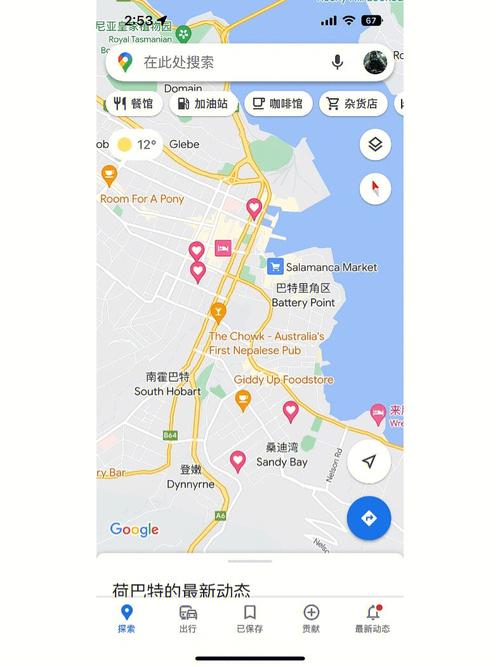
html地图, HTML地图概述
如果您有具体的需求或问题,请告诉我,我会尽力提供帮助。 HTML地图:打造互动式网页体验在互联网时代,地图已经成为网站和应用程序中不可或缺的元素。HTML地图不仅能够展示地理位置信息,还能提供丰富的交互体验,如路线规划、地点搜索等。本文将详细介绍如何使用H...
-
vue快速入门,Vue快速入门指南
Vue快速入门指南Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它易于上手,同时功能强大,可以用来开发复杂的单页应用(SPA)。下面是 Vue 的快速入门指南,帮助你快速掌握 Vue 的核心概念和用法。 1. 环境搭建 Nod...
-
css背景平铺, 背景平铺的基本概念
CSS背景平铺可以通过`backgroundrepeat`属性来控制。这个属性可以设置背景图片如何重复显示。下面是一些常见的背景平铺方式:1. norepeat:背景图片不平铺,只在元素背景的左上角显示一次。2. repeat:背景图片在水平和垂直方向上平...
-
html清除浮动, 什么是浮动
在HTML和CSS中,清除浮动是一个常见的问题,特别是在布局设计时。当使用浮动元素(如``、``、``等)时,它们会脱离文档流,这可能导致其父元素的高度变为0,从而影响布局。要清除浮动,你可以使用以下几种方法:1. 使用清除浮动的CSS类:你可以定义一个C...
-
html5测试网站,html代码测试在线
以下是几个常用的HTML5测试网站,您可以根据需要选择使用:1. AnTuTu HTML5 Test: 功能: 该网站通过JavaScript、布局、CSS、SVG和Canvas游戏等多种性能测试,可以在相同设备上对比不同浏览器的性能,也可...
-
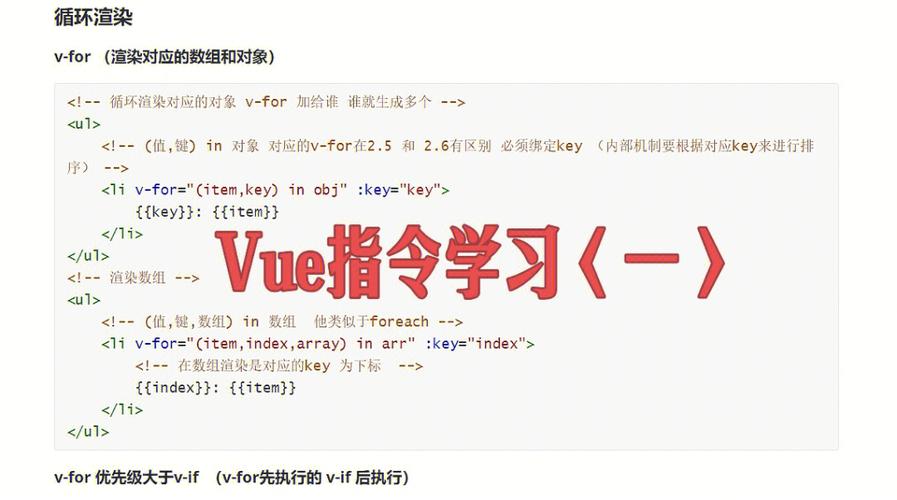
vue自定义指令, 什么是Vue自定义指令?
Vue自定义指令(Custom Directives)是Vue.js中一个非常强大的功能,它允许开发者创建可重用的指令,从而在Vue应用中实现更高级的交互和功能。自定义指令可以绑定到Vue实例的任何元素上,并在这些元素上执行特定的操作。创建自定义指令的基本...
-
css样式选择器, 类选择器(Class Selector)
1. 元素选择器:直接选择HTML元素。例如,`h1` 选择所有的``元素。2. 类选择器:通过类属性选择元素。例如,`.example` 选择所有类名为`example`的元素。3. ID选择器:通过ID属性选择唯一的元素。例如,`unique` 选择I...
-
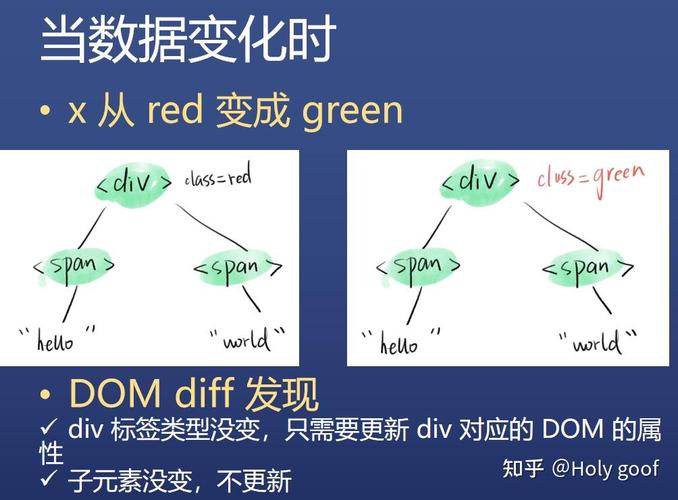
vue虚拟dom原理, 什么是虚拟DOM?
Vue.js 的虚拟 DOM(Virtual DOM)是 Vue 实现高效 DOM 操作的核心技术之一。虚拟 DOM 是一个轻量级的 JavaScript 对象,它是对真实 DOM 的一个抽象表示。在 Vue 中,每当数据发生变化时,Vue 会先在内存中生...
-
vue项目实战视频,从入门到实战,轻松掌握Vue开发
以下是几套推荐的Vue项目实战视频教程,适合不同阶段的学习者:1. 前端 Vue 项目实战视频教程全集(82P) 链接: 内容: 该系列视频共计82条,涵盖了从项目功能演示、开发准备到创建项目并运行的详细步骤,适合全面学习Vue项目开发的用户...