分类:前端开发3098
-
js设置css,js设置css样式
1. 使用 `element.style` 属性: 你可以直接访问元素的 `style` 属性,并设置其CSS样式。例如,设置一个元素的背景颜色: ```javascript document.getElementById.style.back...
-
css渐变背景,css渐变背景色
CSS 渐变背景是一种非常流行的网页设计技术,它可以为网页元素添加平滑的颜色过渡效果,从而增强视觉效果。在 CSS 中,渐变背景可以通过 `backgroundimage` 属性来实现,使用 `lineargradient` 或 `radialgradie...
-
html下边框,二、HTML下边框的基本概念
在HTML中,你可以使用CSS来设置元素的边框。如果你想要设置一个元素的底部边框,你可以使用`borderbottom`属性。这个属性可以让你指定边框的宽度、样式和颜色。以下是一个简单的例子,展示了如何为一个元素设置底部边框:```html.example...
-
安卓html编辑器,移动端网页开发的得力助手
1. TrebEdit Mobile HTML Editor 特点:免费,适用于创建和编辑HTML项目,支持源代码查看和编辑。 下载2. HTML Editor Pro 特点:专业版,适合从零开始制作和开发手机软件,功能强大。 下...
-
用css画三角形,css画三角
要用CSS画一个三角形,你可以使用一个`div`元素,并通过调整其`border`属性来创建。以下是一个简单的示例:```htmlTriangle with CSS .triangle { width: 0; height: 0; bo...
-
html中span,html中span怎么用
HTML 中的 `` 元素是一个内联元素,它通常用于文本级别的格式化。`` 元素本身没有特定的含义,但它可以用来将文本的一部分与其他部分区分开来,以便于应用样式或进行其他操作。例如,你可以使用 `` 元素来改变文本的颜色、字体大小、下划线等样式。你还可以使...
-
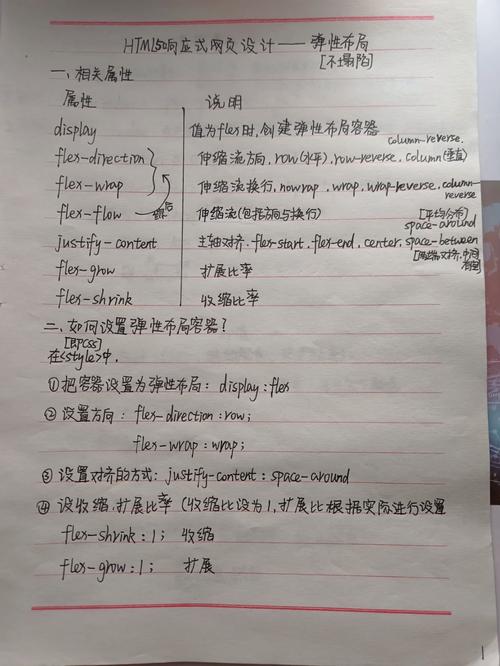
html响应式布局代码,html响应式布局代码模版
响应式布局(Responsive Web Design,简称RWD)是指通过使用媒体查询(Media Queries)等技术,使得网页在不同设备(如桌面电脑、平板电脑、手机等)上都能呈现出合适的大小和布局。下面是一个简单的响应式布局的HTML代码示例:``...
-
jquery淡入淡出,```htmljQuery 淡入效果示例$.ready{ $.click{ $.fadeIn; }qwe2;}qwe2;
jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档的遍历、事件处理、动画和 Ajax 交互。淡入淡出效果是 jQuery 动画中的一个常用效果,可以让页面元素逐渐显示或隐藏,增加页面的动态性和交互性。在 jQuery 中,淡入淡...
-
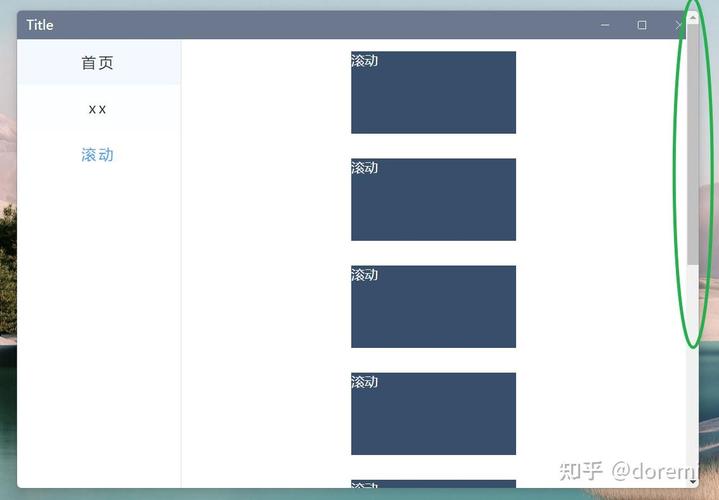
css 固定在底部, 使用CSS定位属性实现固定底部
在CSS中,要将内容固定在页面底部,通常可以使用以下方法:1. 使用`position: fixed;`属性。这个属性可以让元素相对于浏览器窗口进行定位,即使页面滚动,元素也会固定在浏览器窗口的指定位置。2. 设置`bottom: 0;`属性。这个属性可以...
-
高端html5网站建设,技术、策略与优势
1. 响应式设计:确保网站在不同设备上都能提供良好的用户体验,包括桌面、平板和手机。使用媒体查询和灵活的布局来实现响应式设计。2. 语义化标记:使用HTML5的语义化元素(如``, ``, ``, ``, ``等)来增强内容的结构性和可读性,有助于搜索引擎...