分类:前端开发3098
-
css背景渐变色, 渐变色的基本概念
在CSS中,你可以使用`backgroundimage`属性来创建渐变背景。渐变可以通过`lineargradient`或`radialgradient`函数来实现。 线性渐变(Linear Gradient)线性渐变是从一个点开始,沿着一条直线逐渐过渡到...
-
html网页设计作业,html网页制作成品代码期末作业
设计一个HTML网页作业时,首先需要确定网页的主题和目的。以下是一个简单的HTML网页设计的示例,包括基本的HTML结构、样式和内容。这个示例将创建一个简单的个人主页。 HTML结构```html 我的个人主页 body...
-
html新窗口打开网页, 什么是新窗口打开网页?
```html在新窗口打开示例网站```如果你想要在新窗口中打开一个本地的HTML文件,你可以将`href`属性设置为本地文件的路径,如下所示:```html在新窗口打开本地页面``` HTML新窗口打开网页:实现跨页面跳转的技巧在网页设计中,我们常常需要...
-
html背景图片全屏,```html 全屏背景图片 ```
要实现HTML背景图片全屏显示,你可以使用CSS来设置背景图片的样式。以下是实现全屏背景图片的步骤:1. 首先,确保你有一个HTML文件和一个CSS文件。2. 在HTML文件中,你可以添加一个``元素,用来作为背景图片的容器。3. 在CSS文件中,你需要设...
-
vue改变css样式, 使用 v-bind:class 动态添加 CSS 类
```vue Hello Vue! export default { data { return { active: true } } } .a...
-
HTML5程序设计,```html HTML5示例 欢迎来到我的网站 首页 关于 联系 首页 这里是首页的内容
HTML5(HyperText Markup Language 5)是HTML的最新修订版本,它提供了丰富的功能,使得网页和Web应用程序的开发更加灵活和强大。HTML5引入了许多新的元素和API,这些新特性极大地扩展了HTML的功能,包括但不限于视频和音...
-
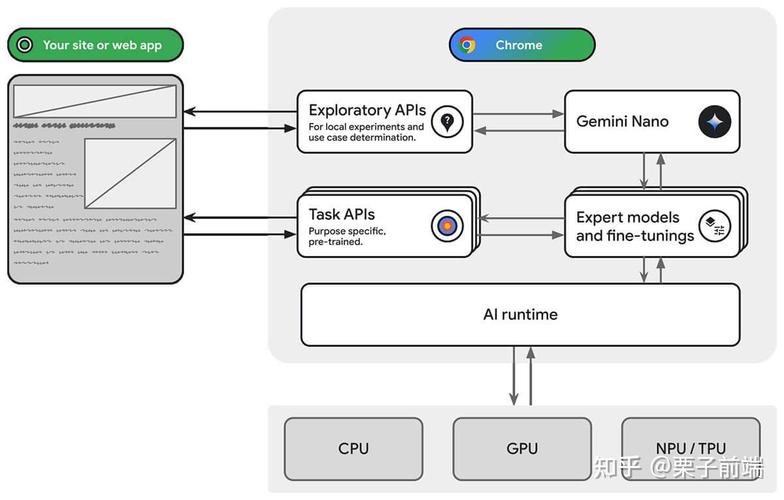
angular2,前端开发的未来趋势
Angular2是一个用于构建客户端应用程序的JavaScript框架,它由Google开发并维护。Angular2是AngularJS(Angular1)的完全重写版本,它采用了不同的架构和设计理念,以更好地适应现代Web开发的需求。Angular2引入...
-
jquery怎么下载,```html My jQuery Project ```
jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互。下载 jQuery 的步骤如下:例如,如果你下载的是压缩版的 jQuery 3.6.0,你的 HTML 文件中可能会包含以下代码:...
-
html边框代码,网页设计代码html基本框架代码
1. 设置边框宽度、样式和颜色:```htmlp { border: 2px solid red;}This is a paragraph with a red border.```在这个例子中,`p` 元素的边框宽度为2像素,样式为实线,颜色为红色。2...
-
html目录,网页设计代码html基本框架代码
HTML目录通常用于组织网页内容,使页面结构清晰,便于用户浏览。HTML目录可以通过``元素创建,它包含了链接到页面其他部分的锚点。下面是一个简单的HTML目录示例:```htmlHTML 目录示例 / 简单的样式,使目录更易读 / toc {...