分类:前端开发3098
-
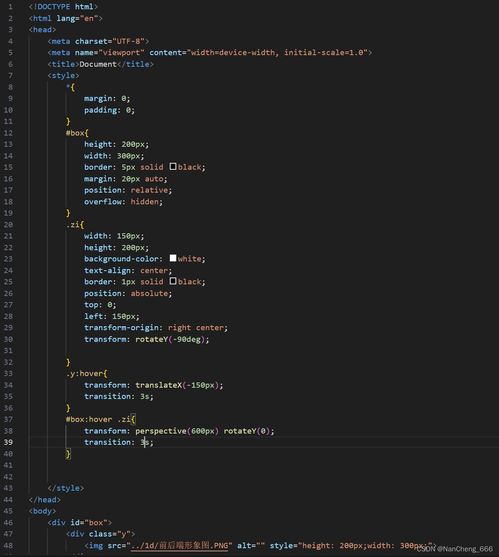
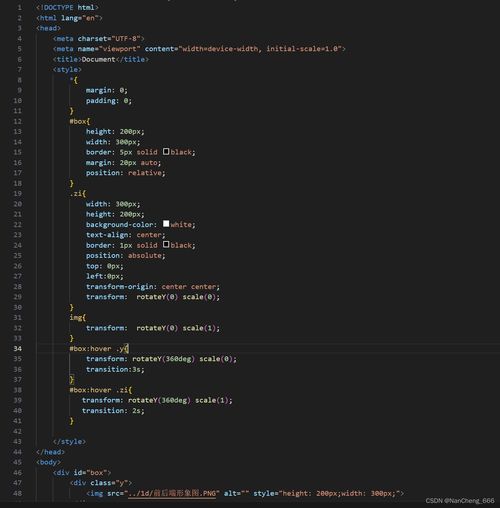
css样式效果大全,css样式效果
如果你想了解CSS样式效果大全,这里有几个不错的资源可以参考:1. 好玩的 CSS 40 个有趣的 CSS 网站 这篇文章整理了40个有趣的CSS网站,包括适合做专场动画的CSS动效、圆角borderradius的新玩法等。 2. css...
-
css特性,css的三大特性是什么
CSS特性详解:打造精美网页的样式魔法CSS(层叠样式表)是网页设计中不可或缺的一部分,它负责定义HTML或XML文档的样式和布局。CSS的特性使得开发者能够轻松地控制网页的外观,提高用户体验。本文将详细介绍CSS的一些关键特性,帮助您更好地理解和应用C...
-
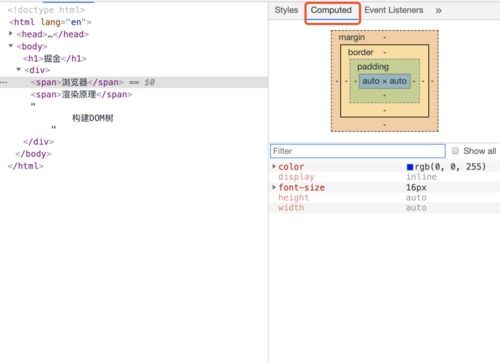
css字体间距,```htmlFont Spacing Example .example { letterspacing: 2px; wordspacing: 5px; textindent: 2em; }
CSS中调整字体间距可以通过以下几种方式:1. letterspacing: 用于设置字符之间的间距。2. wordspacing: 用于设置单词之间的间距。3. textindent: 用于设置段落的首行缩进。 1. letterspacing`lett...
-
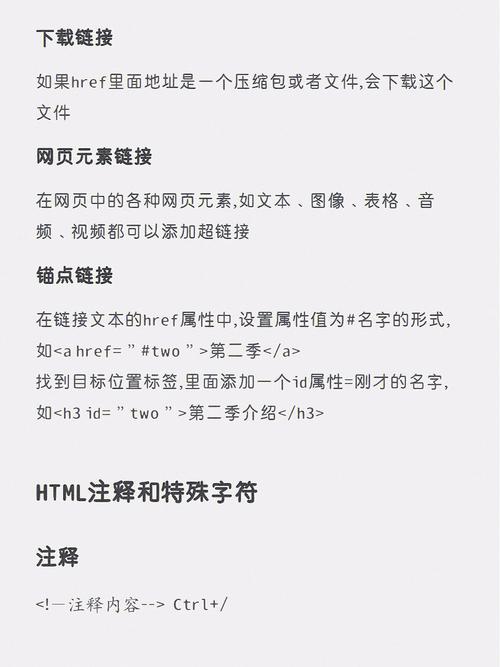
html回车符号, 什么是HTML回车符号?
```htmlThis is a paragraph witha line break.当你将这段代码放入HTML文档中时,它会在浏览器中显示为:```This is a paragraph witha line break.```这里,“This is...
-
手机html文件怎么打开, 使用手机浏览器打开HTML文件
1. 安装浏览器应用:确保您的手机上安装了至少一个浏览器应用,如Google Chrome、Safari、Firefox等。2. 找到HTML文件:将HTML文件保存到您的手机上。如果您是从电脑传输文件,可以通过数据线、蓝牙或云服务(如Google Dri...
-
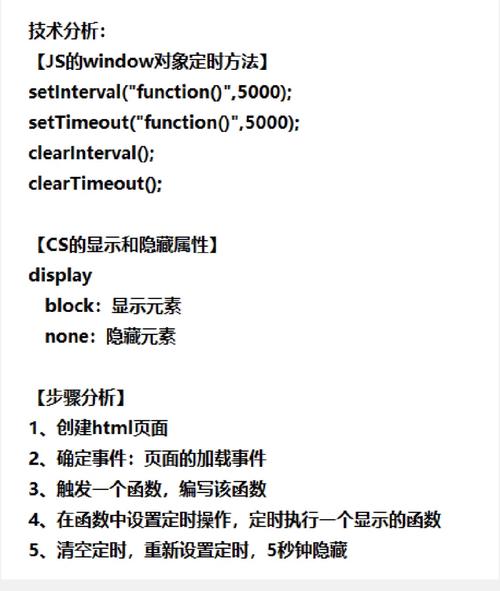
vue定时器定时刷新,vue3 页面数据定时刷新
在Vue中,你可以使用JavaScript的`setInterval`函数来实现定时刷新的功能。以下是一个简单的示例,展示了如何在Vue组件中使用定时器来定时执行某个方法:```javascript 当前时间:{{ currentTime }}...
-
css文本首行缩进, 什么是首行缩进
在CSS中,你可以使用`textindent`属性来设置文本的首行缩进。这个属性接受一个长度值(如`px`、`em`、`%`等)或`inherit`作为值。下面是一个简单的例子:```cssp { textindent: 2em; / 缩进2个字符宽度...
-
html背景,html代码大全可复制免费
HTML(超文本标记语言)的背景可以通过CSS(层叠样式表)来设置。以下是几种常用的方法来设置HTML背景:1. 使用`backgroundcolor`属性: ```html body { backgroundcolor: f...
-
css引入字体文件, 什么是@font-face
在CSS中引入字体文件通常使用`@fontface`规则。以下是如何使用`@fontface`规则引入字体文件的步骤:1. 定义字体名称:为你的字体指定一个名称,这个名称将在CSS中用来引用该字体。2. 指定字体文件路径:提供字体文件的路径,可以是本地路径...
-
html难学吗,HTML难学吗?揭秘网页制作入门之路
1. 基础知识:如果你对计算机科学或编程有基本的了解,那么学习HTML可能会更容易一些。即使你没有这些背景知识,也可以通过学习HTML的基础知识来开始。2. 学习资源:现在有很多在线资源、教程和课程可以帮助你学习HTML。这些资源通常包括视频教程、互动练习...