分类:前端开发3098
-
html下标, 二、HTML下标的实际应用
```html这是一个下标文本的例子:H2O在这个例子中,`H2O` 中的 2 将会显示为下标。 HTML下标的使用与技巧```html氢原子的化学符号是 H2。在这个例子中,`2`中的`2`会被显示为下标。- `type`:指定下标的类型,如`line`...
-
html5网站源码,开启现代网页设计之旅
你可以从以下几个网站下载HTML5网站源码:1. CSDN博客:提供100套精心设计的HTML静态网页模板源码,适用于前端开发、网页设计以及相关课程的作业和项目。模板风格多样,包括简洁、现代、扁平化等多种设计风格。每个模板都包含完整的HTML、CSS和Ja...
-
html日历代码,html日历代码大全
创建一个HTML日历需要结合HTML和CSS,以及一些JavaScript来处理动态内容和用户交互。以下是一个简单的HTML日历示例代码,它使用了HTML来创建日历的结构,CSS来美化日历,以及JavaScript来动态生成日期和月份。```htmlSim...
-
vue验证码,vue验证码组件
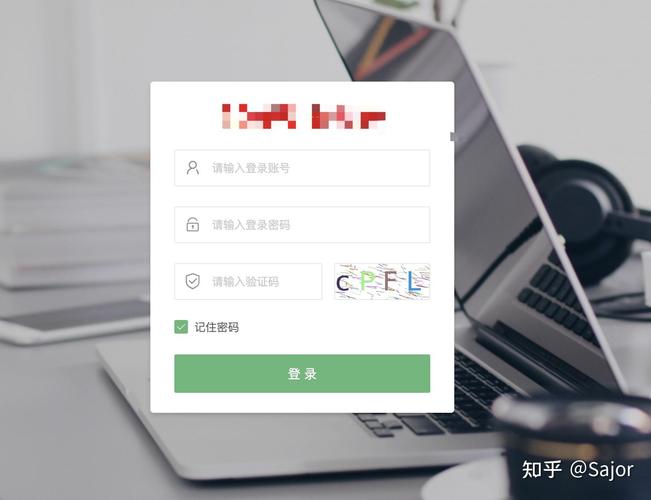
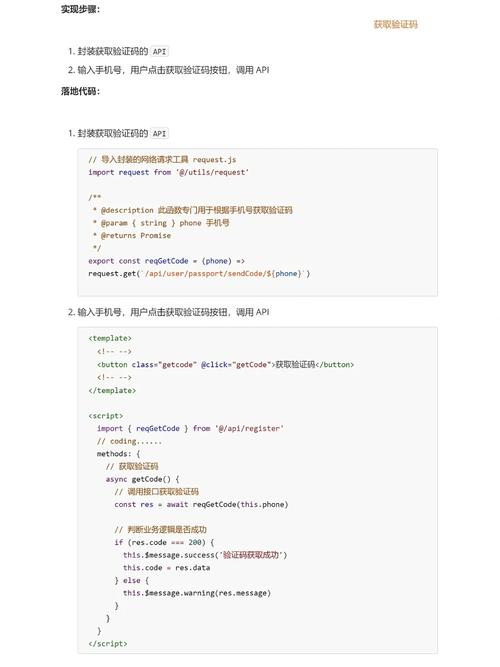
在Vue中实现验证码功能,通常需要后端的支持来生成验证码图片。前端的主要任务是通过Vue组件来显示这个图片,并允许用户输入验证码。以下是一个简单的Vue验证码组件的示例:1. 后端生成验证码: 使用服务器端语言(如Python、PHP、Java等)生...
-
css盒子阴影,CSS盒子阴影的基本语法
CSS 盒子阴影可以通过 `boxshadow` 属性来实现。这个属性允许你向元素添加阴影效果,可以控制阴影的偏移量、模糊半径、扩散半径和颜色。 `boxshadow` 属性的基本语法```cssboxshadow: hoffset voffset blu...
-
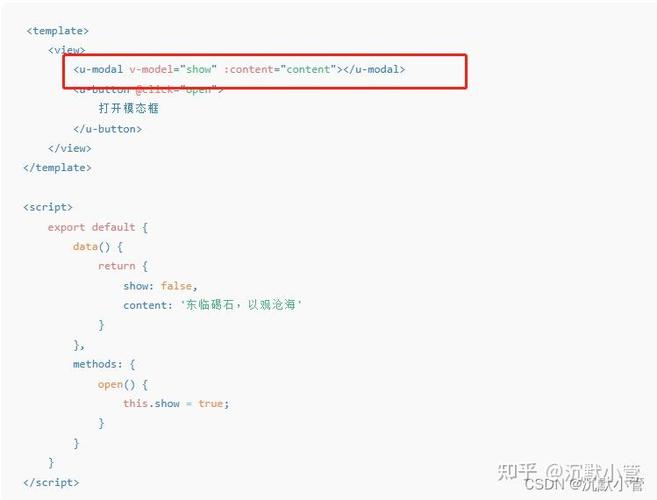
html弹窗代码,```html 弹窗示例 function showAlert { alert; }
HTML弹窗通常是通过JavaScript实现的。以下是一个简单的HTML弹窗代码示例:```html 弹窗示例 function showAlert { alert; } 点击我弹出弹...
-
vue和jquery区别,设计理念
随着前端技术的发展,越来越多的框架和库被应用于实际项目中。Vue和jQuery作为前端开发中常用的工具,各自有着独特的优势和适用场景。本文将深入探讨Vue和jQuery的区别,帮助开发者更好地选择适合自己项目的工具。设计理念Vue和jQuery在设计理念上...
-
css3网页设计,引领现代网页美学的新潮流
CSS3 是一种样式表语言,用于描述 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档的呈现。它是 CSS(层叠样式表)技术的最新版本,提供了更多的样式和布局控制选项。CSS3 引入了大量的新特性和改进,包括但不限于以下内容:1. 选...
-
在线生成html网页, 什么是HTML网页
当然可以!我可以帮助你创建一个简单的HTML网页。请告诉我你想要在网页上显示的内容,比如文本、图片、链接等。 在线生成HTML网页:轻松打造个性化网站在数字化时代,拥有一个个性化、专业的网站对于个人和企业来说都至关重要。传统的网页制作需要掌握HTML、CS...
-
html图片平铺整个页面,```htmlImage Tiled Background body { backgroundimage: url; backgroundrepeat: repeat; }
要在HTML中实现图片平铺整个页面,你可以使用CSS的`backgroundimage`属性,并将其`backgroundrepeat`属性设置为`repeat`。这样,图片就会在水平和垂直方向上重复,覆盖整个页面。下面是一个简单的示例:```htmlIm...