分类:前端开发3098
-
手机html编辑器,随时随地打造个性化网页
Android设备上的HTML编辑器1. TrebEdit 功能:语法高亮显示、自动缩进、换行、自动完成、自定义主题、应用内浏览器预览。 优点:功能全面,适合移动端代码编辑。2. WebMaster's HTML Editor 功能:支...
-
html布局代码
当然可以,这里是一个简单的HTML布局代码示例。这个布局包含了一个头部(header)、一个导航栏(navbar)、一个侧边栏(sidebar)、一个主内容区域(main content)和一个页脚(footer)。```html 简...
-
css对齐, 文本对齐
1. 文本对齐(Text Alignment): `textalign` 属性用于设置文本的对齐方式,如左对齐、右对齐、居中对齐等。 示例:`textalign: center;` 将文本居中对齐。2. 水平对齐(Horizontal Alig...
-
css3是什么,什么是CSS3?
CSS3(Cascading Style Sheets Level 3)是CSS(层叠样式表)技术的最新版本,用于描述网页文档的呈现和布局。它引入了许多新的特性,使得网页设计师能够更灵活地控制网页的外观和布局。CSS3的主要特点包括:1. 媒体查询(Med...
-
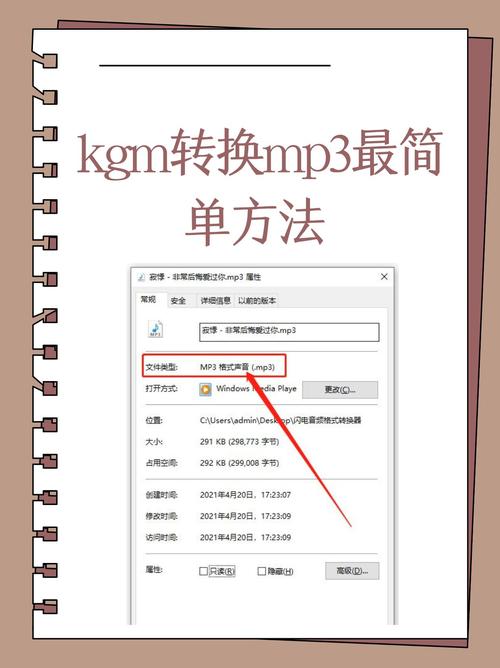
html文件转pdf
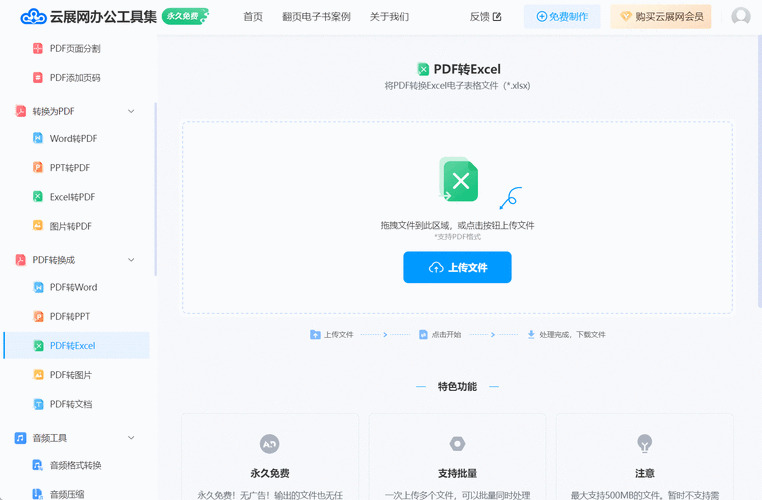
1. 使用在线转换工具:有许多在线服务可以将HTML转换为PDF。只需上传您的HTML文件,然后下载生成的PDF文件即可。一些流行的在线转换工具包括Smallpdf、iLovePDF和Adobe Acrobat Online。2. 使用编程库:如果您熟悉编...
-
css元素选择器,css第一个元素选择器
1. 元素选择器: 选择所有指定类型的元素。例如,`p` 选择所有``元素。2. 类选择器: 选择所有具有指定类名的元素。类名前面需要加上一个点号(`.`)。例如,`.myclass` 选择所有类名为`myclass`的元素。3. ID选择器:...
-
vue组件间通信,vue2组件通信
1. props和$emit:这是最基础的父子组件通信方式。父组件通过props向子组件传递数据,子组件通过$emit向父组件发送事件。2. 自定义事件:除了使用Vue内置的事件,你还可以定义自定义事件来在组件间通信。这可以通过$emit和$on方法实现。...
-
html行内标签, 定义
1. `` 创建超链接。2. `` 将文本加粗。3. `` 表示强调的内容,通常以斜体显示。4. `` 将文本设置为斜体。5. `` 插入图片。6. `` 用于组合文档中的行内元素。7. `` 表示重要内容,通常以加粗显示。8. `` 将文...
-
vue 状态管理,vue store之状态管理模式
Vue状态管理通常指的是在Vue.js应用程序中管理和追踪状态(如组件间的共享数据、用户输入等)的方法。在Vue中,有几种方式可以实现状态管理,每种方式都有其适用的场景和优缺点。以下是几种常见的状态管理方法:1. props 和 events:在父子组件之...
-
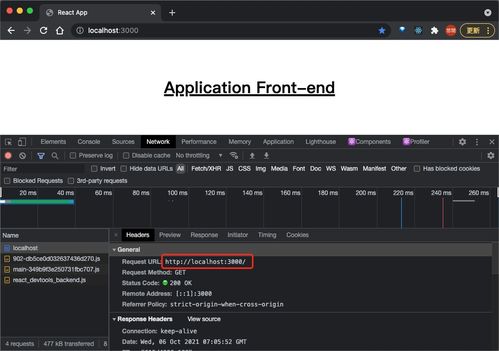
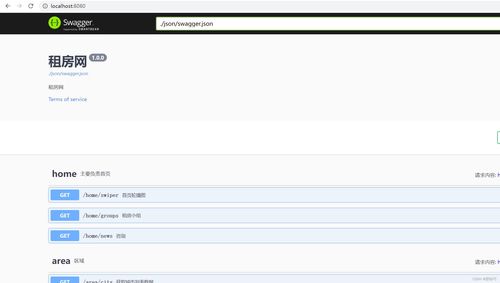
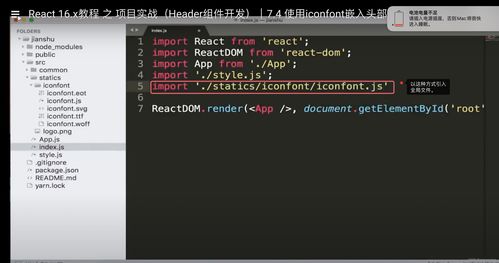
react项目实战
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式创建交互式的 UI 组件。在 React 中,组件是可复用的代码块,它们可以将 UI 划分为独立、可复用的部分,每个组件控制自己的部分数据。React 项目实战通常...