分类:前端开发3098
-
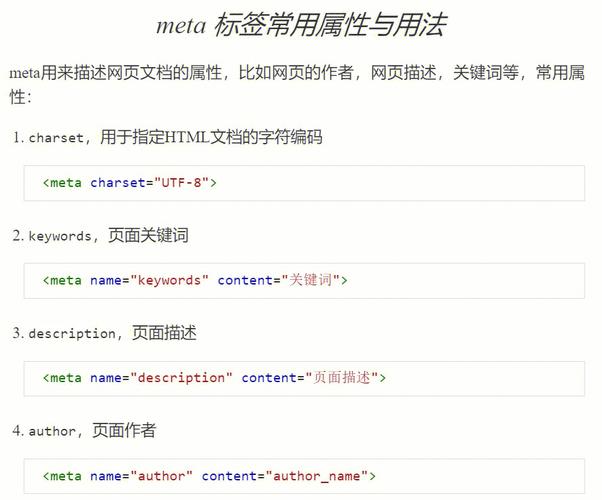
htm与html,HTM与HTML的定义
HTM 和 HTML 是两种不同的文件扩展名,它们都与网页设计有关。下面是对它们的一些解释:2. HTM:HTM 是另一种用于网页文件的扩展名,它与 HTML 完全兼容。HTM 扩展名通常用于较旧的操作系统或软件,如 Windows 3.1。在大多数现代操...
-
css虚线, 虚线边框的基本语法
CSS(层叠样式表)中的虚线可以通过使用`borderstyle`属性设置为`dashed`来实现。这个属性可以应用于任何元素的边框。以下是一个简单的例子,展示了如何为一个元素添加虚线边框:```css.dashedborder { border: 2p...
-
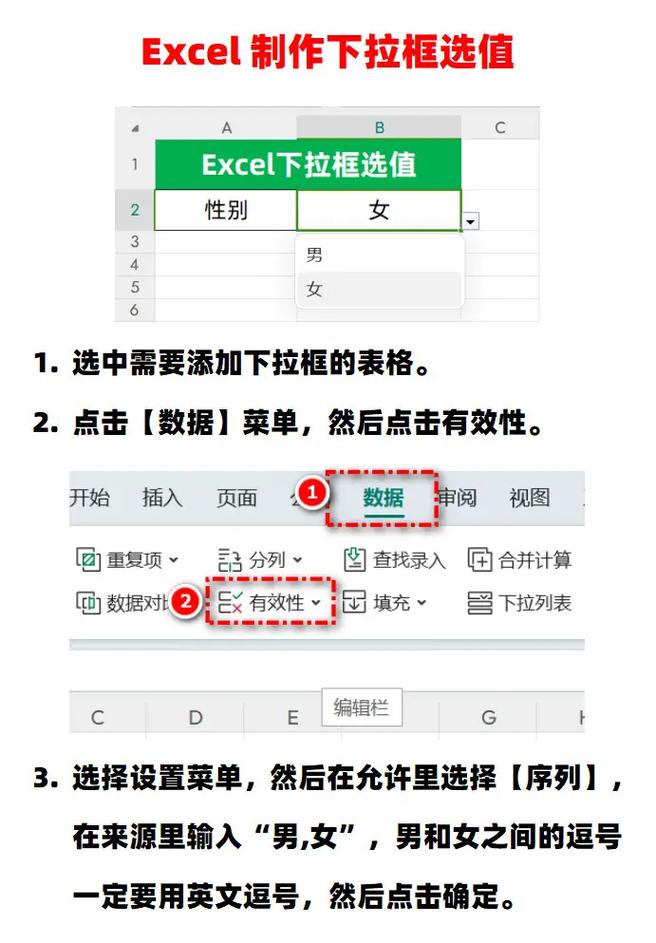
html下拉选择框,```html 下拉选择框示例
```html 下拉选择框示例 Volvo Saab Mercedes Audi如果你需要根据用户的输入来执行某些操作,你可以使用JavaScript来处理。例如,当用户选择一个选项后,你可以使用JavaScript来显示一个...
-
字体大小css, 字体大小单位
CSS(层叠样式表)用于设置网页的样式和布局,其中字体大小是一个重要的属性。在CSS中,字体大小可以使用多种单位来设置,包括像素(px)、点(pt)、百分比(%)、em和rem等。1. 像素(px):这是最常用的单位,表示屏幕上的绝对大小。例如,`font...
-
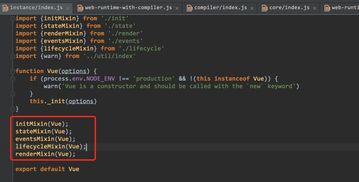
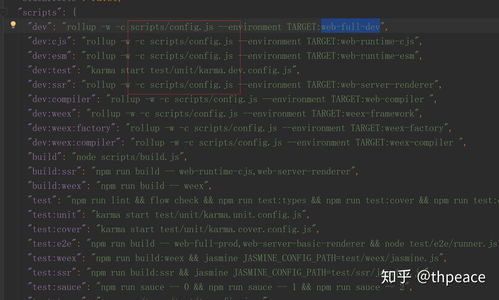
vue源码分析, Vue.js的构建过程
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的源码主要分为以下几个部分:1. 响应式系统:Vue.js 的...
-
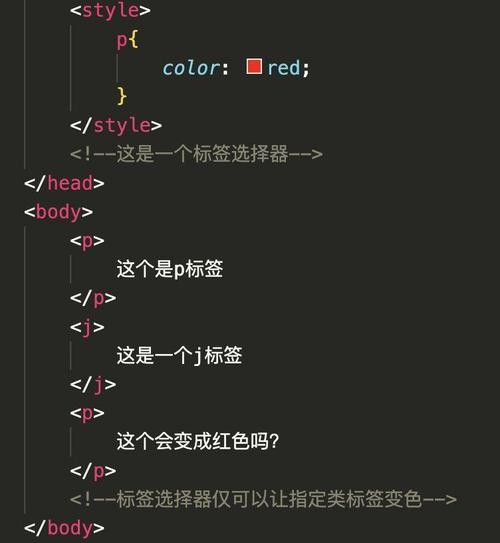
css样式表,css样式代码
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于控制网页的布局和设计,包括颜色、字体、...
-
html转word在线工具,轻松实现HTML转Word——在线工具大揭秘
1. FreeConvert 描述: FreeConvert 提供高质量、安全且免费的在线 HTML 转 Word 服务,适用于任何网络浏览器。2. OnlineConvertFree 描述: 该工具支持从电脑、Google...
-
react特点,构建高效UI的利器
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它具有以下特点:1. 声明式:React 让你以声明式的方式编写代码,只需描述你希望用户界面长什么样子,React 会自动处理用户界面的更新。2. 组件化:R...
-
css文字颜色渐变, 渐变背景与透明文字结合
CSS中实现文字颜色渐变可以通过多种方法实现,这里提供几种常见的方式:1. 使用 `backgroundimage` 和 `webkitbackgroundclip` 属性: 这种方法利用了背景图像和背景裁剪技术来实现文字颜色的渐变。 需要创建...
-
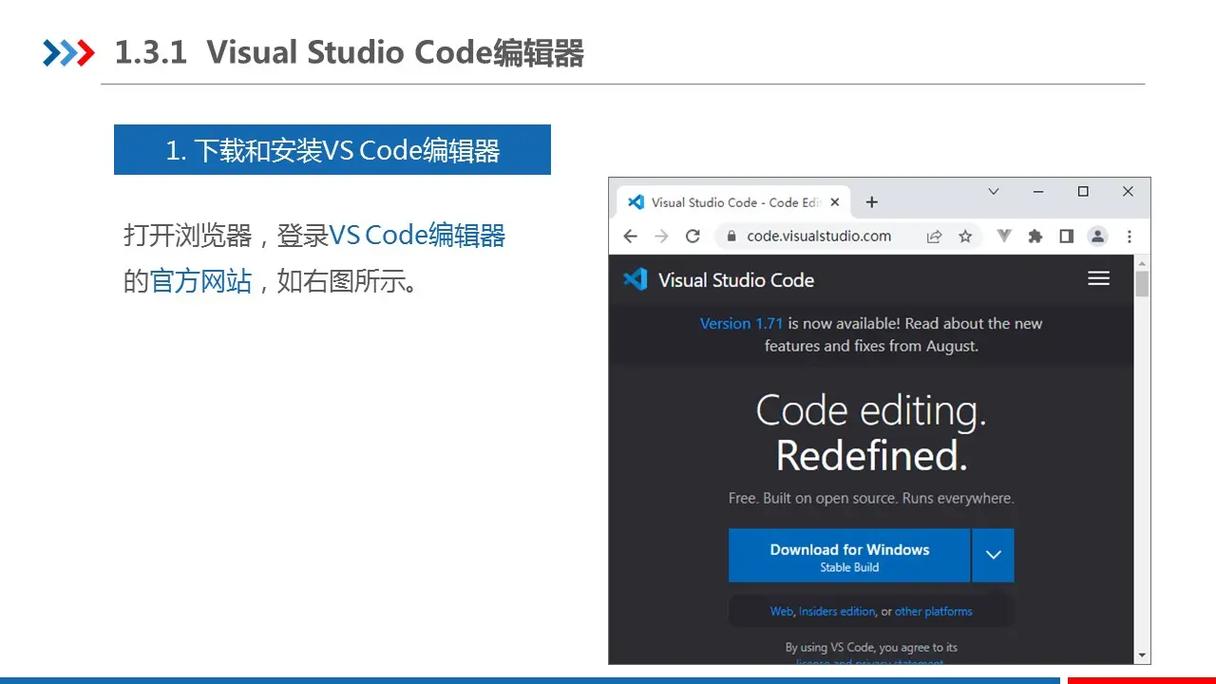
做html的软件,盘点那些优秀的HTML编辑软件
1. Visual Studio Code:一款由微软开发且广受欢迎的代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript。它拥有丰富的插件和扩展,可以帮助你更高效地编写代码。2. Sublime Text:一款轻量级的文本编辑器,支持...