分类:前端开发3098
-
简历模板html
当然可以!下面是一个简单的HTML简历模板,你可以根据需要修改它。```html简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: 0...
-
html去除下划线,```html去除链接下划线示例 a { textdecoration: none; / 去除下划线 / }
要在HTML中去除链接的下划线,您可以通过CSS样式来实现。以下是一个简单的示例,展示如何使用CSS去除链接的下划线:```html去除链接下划线示例 a { textdecoration: none; / 去除下划线 / }这是...
-
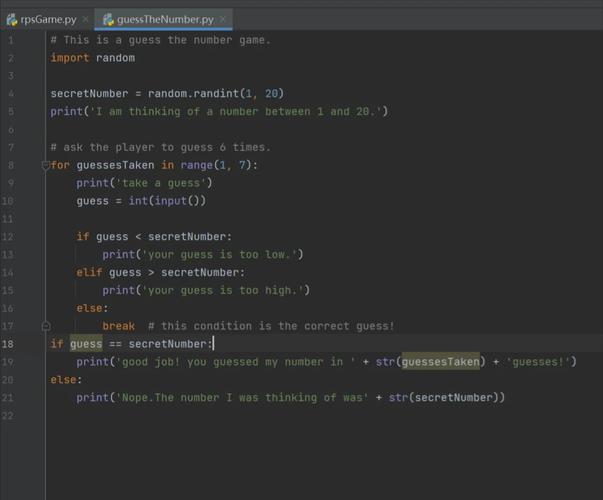
简单的html小游戏代码,用html制作一个网页校园简单代码
当然可以!这里有一个简单的 HTML 小游戏的代码示例,你可以根据需要修改和扩展。这个游戏是一个简单的猜数字游戏,用户需要在 1 到 100 之间猜一个数字,程序会提示用户猜的数字是太高还是太低,直到用户猜对为止。```html猜数字游戏var secre...
-
css画扇形,```htmlSVG扇形 .sector { fill: 6a5acd; / 扇形的颜色 / stroke: 000; / 边框颜色 / strokewidth: 2; / 边框宽度 / } ```
要使用CSS画一个扇形,我们可以使用SVG(可缩放矢量图形)并结合CSS样式来实现。下面是一个简单的示例代码,展示了如何创建一个扇形:```htmlSVG扇形 .sector { fill: 6a5acd; / 扇形的颜色 / stroke:...
-
css3过渡, CSS3过渡动画概述
CSS3 过渡(Transitions)是 CSS3 中的一种新技术,它允许您在指定的时间内平滑地改变 CSS 属性的值。这是一种在网页上添加动画效果的好方法,可以让您的网站更加生动和吸引人。 CSS3 过渡的基本语法CSS3 过渡的基本语法如下:```c...
-
个人简历html模板
当然可以!下面是一个简单的个人简历 HTML 模板。您可以根据自己的需要修改和扩展它。```html 个人简历 body { fontfamily: Arial, sansserif;...
-
html输入框,html输入框样式
HTML 输入框是 HTML 表单元素中的一个重要部分,用于收集用户的输入数据。以下是关于 HTML 输入框的一些基本信息:1. 基本语法: ```html ``` 这里的 `type=text` 表示这是一个文本输入框,`name=us...
-
vue部署,从环境搭建到上线
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另外,Vue 完整的生态系统提供了工具和支持,帮助开发者使用 Vue...
-
css首字下沉, 使用::first-letter伪元素实现首字下沉
CSS首字下沉是一种常见的排版效果,它可以让段落的首个字符突出显示,从而吸引读者的注意力。下面是一个简单的CSS首字下沉示例:```cssp { fontsize: 16px; lineheight: 1.5; textindent: 2em; /...
-
Vue打印,vue打印功能
在Vue中打印页面或组件通常可以通过以下几种方法实现:1. 使用JavaScript的window.print方法: 这是最简单的方法,可以直接在Vue组件的某个方法中调用。例如,你可以在一个按钮的点击事件中调用这个方法来打印当前页面或组件。 ``...