分类:前端开发3098
-
html解析,HTML解析的原理
1. 使用正则表达式:正则表达式是一种强大的文本处理工具,可以用来匹配和提取HTML文档中的特定模式。正则表达式在处理复杂的HTML结构时可能会遇到困难,并且难以处理动态生成的HTML内容。2. 使用HTML解析库:许多编程语言都提供了HTML解析库,例如...
-
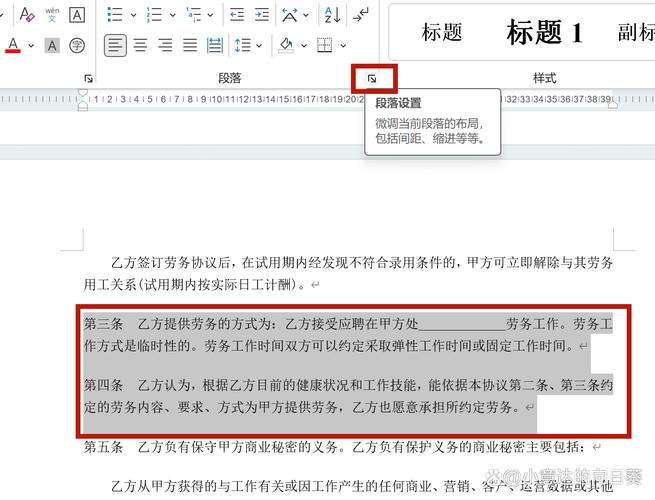
css首行缩进2字符代码, 首行缩进的概念
CSS中实现首行缩进2个字符的代码如下:```cssp { textindent: 2em;}```这里的 `2em` 是指相对于当前字体大小的两倍。如果想要更精确地控制缩进大小,可以使用 `px`(像素)作为单位。例如,`textindent: 32p...
-
vue官方免费下载,轻松入门前端开发
你可以通过以下几种方式下载和安装Vue.js:1. 通过官方命令行工具 : Vue.js提供了一个官方的CLI工具,可以帮助你快速搭建单页面应用(SPA)。你可以通过以下命令安装Vue CLI: ```bash npm install g @v...
-
html音乐自动播放代码,```html Music Player Your browser does not support the audio element. ```
```html Music Player Your browser does not support the audio element. ```注意:由于用户体验和隐私的考虑,现代浏览器可能不会允...
-
html保留两位小数,```html 保留两位小数 function formatNumber { return num.toFixed; }
在HTML中,你可以使用JavaScript来格式化数字并保留两位小数。下面是一个简单的示例,展示了如何在HTML中使用JavaScript来保留两位小数:```html 保留两位小数 function formatNumber...
-
vue中ref, 什么是ref
在 Vue 中,`ref` 是一个用于注册引用信息(reference)的属性。它允许开发者直接访问 DOM 元素或组件实例。在 Vue 3 中,`ref` 的行为与 Vue 2 中有所不同,它现在是一个函数,需要使用 `ref` 来创建一个引用。 Vue...
-
html小游戏源码,轻松打造你的网页游戏
1. 200 有趣的HTML前端游戏项目合集 这个合集提供了多种HTML小游戏的源码,适合学习和参考。 2. 直接上源码教你做经典HTML5小游戏 这篇文章提供了九款经典的HTML5小游戏源码,包括切水果、中国象棋、Flappy B...
-
html选项卡,html选项卡切换界面
HTML选项卡(Tabs)是一种用户界面元素,它允许用户在网页上切换不同的内容区域,从而组织信息或功能。在HTML中,你可以使用``元素来创建选项卡,并使用JavaScript来控制它们的显示和隐藏。以下是一个简单的HTML选项卡示例:```html/ 样...
-
vue文件下载, 使用原生HTML方法实现文件下载
在Vue中实现文件下载功能,通常可以通过以下几种方式来实现:```html 下载文件export default { methods: { downloadFile { const url = 'path/to/your/file';...
-
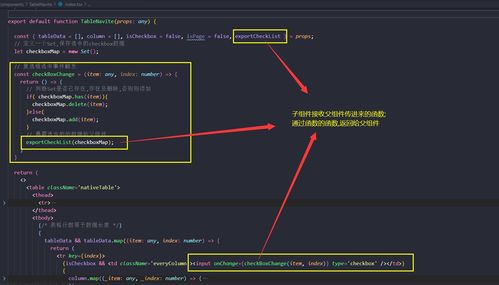
react子组件向父组件传值, 使用回调函数
在React中,子组件向父组件传值通常通过调用父组件传递给子组件的函数来实现。这个函数作为prop从父组件传递给子组件,然后子组件在需要的时候调用这个函数,并传递相应的值。下面是一个简单的例子来说明这个过程:1. 父组件: 定义一个状态(例如`cou...