分类:前端开发3098
-
html中table,三、表格属性详解
HTML 中的 `` 元素用于创建表格。它允许您在网页上显示行列数据。表格由行(`` 元素)、单元格(`` 元素)和表头(`` 元素)组成。下面是一个简单的表格示例:```html 姓名 年龄 职业 张三 25...
-
jquery截取字符串, 使用split()方法截取字符串
在 jQuery 中,你可以使用 `$.trim` 方法来截取字符串。这个方法可以去除字符串两端的空白字符,包括空格、制表符、换行符等。例如,如果你有一个字符串 Hello, World! ,你可以使用 `$.trim` 方法来去除两端的空白字符,得...
-
html图片充满
要在HTML中使图片充满其容器,您可以使用CSS样式来实现。以下是一个简单的示例,展示如何使用CSS使图片充满其父容器:```html图片充满示例 .container { width: 300px; height: 200px; ov...
-
html背景图片自适应,```html自适应背景图片示例 .bgimage { / 设置背景图片 / backgroundimage: url;
要使HTML背景图片自适应,你可以使用CSS的`backgroundsize`属性。这个属性可以设置背景图片的尺寸,以适应不同的屏幕大小和容器大小。常用的值有`cover`(覆盖整个容器,可能会裁剪图片的一部分)和`contain`(保持图片的比例,完全显...
-
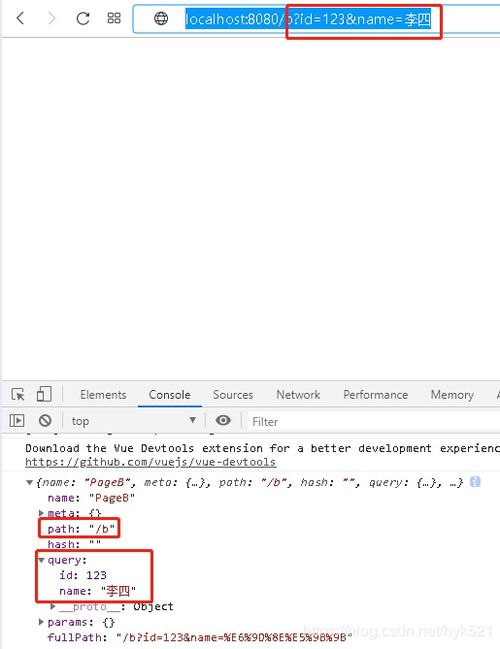
vue获取当前路由,vue获取当前路由地址
在 Vue.js 中,你可以使用 `this.$router` 和 `this.$route` 来获取当前的路由信息。1. `this.$router`:这是一个 Vue Router 实例,它包含了所有路由的配置,以及用于导航的方法。2. `this.$...
-
vue开发环境
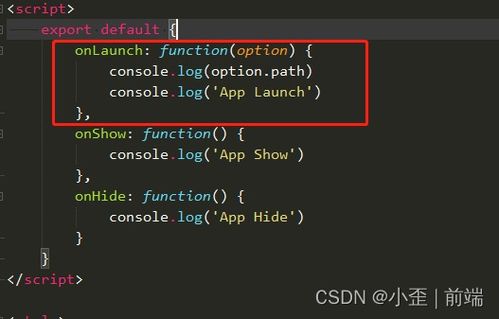
1. 安装Node.js和npm: Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,npm是Node.js的包管理器。 你可以从Node.js官方网站下载并安装Node.js,安装完成后,npm也会自动安装。...
-
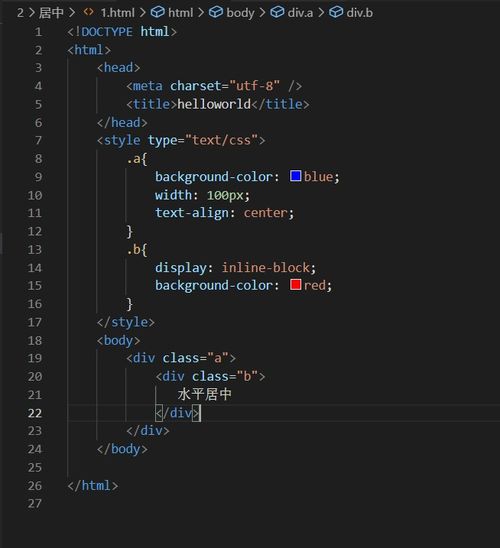
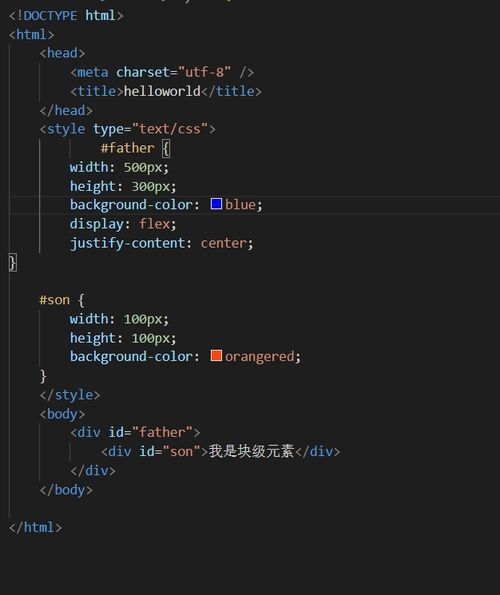
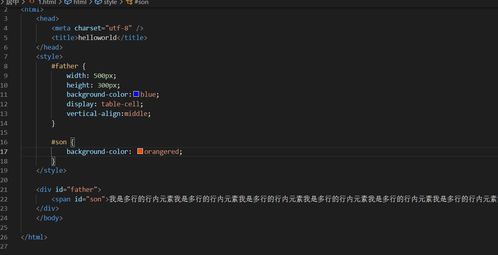
html水平居中,```html水平居中示例 .centertext { textalign: center; }
1. 文本水平居中:使用 `textalign: center;` CSS 属性。2. 块级元素水平居中:使用 `margin: 0 auto;` CSS 属性。3. Flexbox:使用 `display: flex;` 和 `justifyconten...
-
html转exe,二、HTML转EXE的意义
将HTML文件转换为EXE文件是一个常见的需求,尤其是当您想要创建一个独立的桌面应用程序,而不依赖于浏览器环境。这可以通过几种方法实现,其中一些是免费的,而另一些可能需要购买软件。以下是几种将HTML转换为EXE的方法:1. 使用Electron.js:...
-
html转exe,二、HTML转EXE的意义
将HTML文件转换为EXE文件是一个常见的需求,尤其是当您想要创建一个独立的桌面应用程序,而不依赖于浏览器环境。这可以通过几种方法实现,其中一些是免费的,而另一些可能需要购买软件。以下是几种将HTML转换为EXE的方法:1. 使用Electron.js:...
-
vue组件间传值
在Vue中,组件间传值是常见的需求,主要有以下几种方式:1. props:父组件可以通过props向子组件传递数据。子组件在props中定义接收的数据,并在模板中使用。 ```javascript // 父组件 // 子组件 expo...