分类:前端开发3098
-
html添加按钮,```htmlButton Example
要在HTML中添加按钮,你可以使用``元素。这个元素允许你创建一个可点击的按钮,并且可以自定义按钮上的文本。以下是一个简单的例子:```htmlButton ExampleClick Me!在这个例子中,我创建了一个按钮,按钮上的文本是“Click Me!...
-
用html,用html制作一个网页校园简单代码
当然可以!HTML(超文本标记语言)是用于创建网页的标准标记语言。下面我将为您提供一个简单的HTML示例,它将创建一个包含标题、段落和链接的网页。```html 我的第一个HTML页面 欢迎来到我的网站 这是一个段落。这是另一行。...
-
css字体样式大全, 字体族(font-family)
CSS字体样式大全在网页设计中,字体样式是提升用户体验和视觉效果的重要手段。CSS(层叠样式表)提供了丰富的字体样式属性,可以帮助开发者更好地控制网页上的文字显示。以下是对CSS字体样式属性的全面解析。 字体族(font-family)字体族是CSS中用...
-
VUE实战, Vue基础入门
关于VUE实战,这里有一些详细的教程和实战项目推荐,希望能对你有所帮助: VUE实战教程1. 全网最强Vue实战教程 链接: 内容概述: 这篇文章详细介绍了Vue实战技术,图文并茂,资料详实丰富,适合深入学习和实战技巧。2. 《Vue入门到精...
-
html源码大全
1. 云代码 HTML代码库 云代码是一个分享编程代码的平台,其中包含了各种HTML相关的代码,包括网站开发、动画效果、游戏制作等。你可以浏览这些代码库,学习HTML技巧,分享心得。详情请访问 。2. CSDN博客 100套HTML静态网页模板源码...
-
html下拉多选框, HTML下拉多选框的基本结构
在HTML中,你可以使用``元素来创建下拉多选框。通过设置`multiple`属性,用户可以同时选择多个选项。以下是一个简单的例子:```html Option 1 Option 2 Option 3```用户可以通过按下`Ctrl`或`Shift`...
-
html界面,网页设计代码html基本框架代码
当然,我可以帮助你创建一个基本的HTML界面。以下是一个简单的HTML页面示例:```html 我的HTML页面 body { fontfamily: Arial, sansserif;...
-
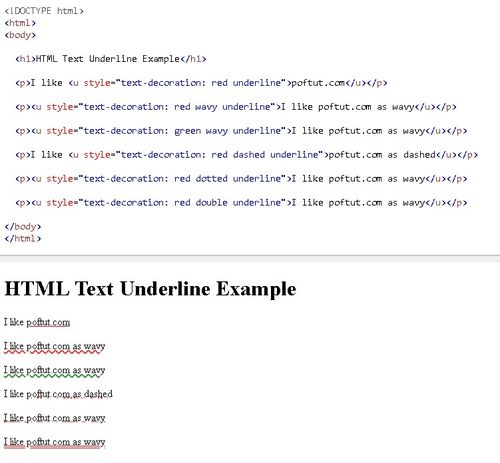
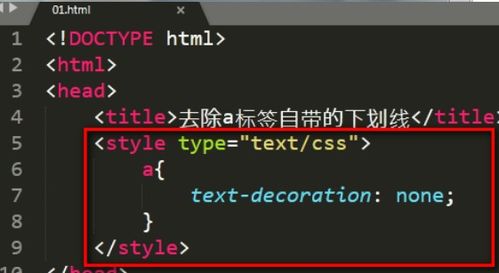
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNo Underline Links a { textdecoration: none; }Visit Example.com 1. 使用CSS的text-decoration属性...
-
html导出pdf,电脑html文件怎么转换成pdf文件
1. 使用在线服务: 许多在线服务可以将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2. 使用浏览器扩展: 如果你在使用Google Chrome或Firef...
-
css字体设置
在CSS中,你可以通过多种方式设置字体,包括指定字体族、字体大小、字体样式、字体粗细等。下面是一些基本的CSS字体设置示例:1. 字体族(fontfamily): 可以指定一个或多个字体名称,浏览器会按顺序尝试使用这些字体。如果某个字体不可用,浏览器...