分类:前端开发3098
-
css下划线样式,css文字下划线样式
1. 单实线(默认): ```css textdecoration: underline; ```2. 双线: ```css textdecoration: underline double; ```3. 虚线: ```css...
-
下拉菜单html,```html HTML 下拉菜单示例
HTML下拉菜单(也称为下拉列表或选择列表)是表单元素,允许用户从预定义的选项中选择一个或多个选项。以下是一个基本的HTML下拉菜单示例:```html HTML 下拉菜单示例 选择一辆车: Volvo Saab Merced...
-
html5软件,HTML5软件概述
1. HBuilderX 特点:HBuilderX 是最快的HTML开发工具之一,具有强大的代码助手和完整的语法库,支持浏览器兼容性检查,能够大幅提升开发效率。2. Sublime Text 特点:Sublime Text 是一款高度定制化的代...
-
html回到顶部,html回到顶部按钮
要在HTML中实现回到顶部的功能,通常可以通过添加一个按钮或者链接,然后使用JavaScript来滚动页面到顶部。以下是一个简单的示例,展示了如何实现这个功能:```html回到顶部示例 backtotop { position: fi...
-
css改变滚动条样式, 滚动条样式属性
1. `::webkitscrollbar`:定义滚动条的整体宽度。2. `::webkitscrollbartrack`:定义滚动条轨道的样式。3. `::webkitscrollbarthumb`:定义滚动条滑块的样式。4. `::webkitscro...
-
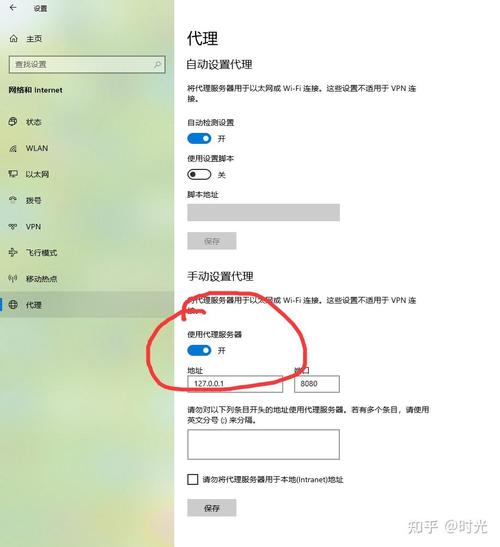
vue代理配置, 什么是代理
在Vue项目中,配置代理主要是为了解决跨域请求的问题。Vue官方推荐使用`vue.config.js`文件来配置代理。下面是一个简单的例子,展示如何配置Vue代理:```javascriptmodule.exports = { devServer: {...
-
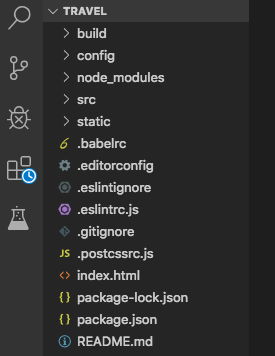
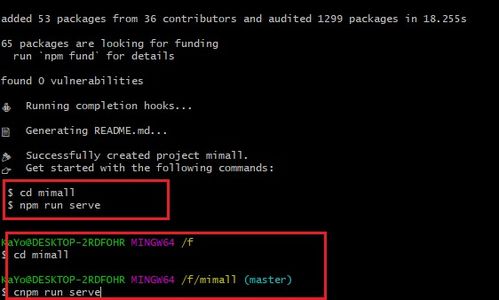
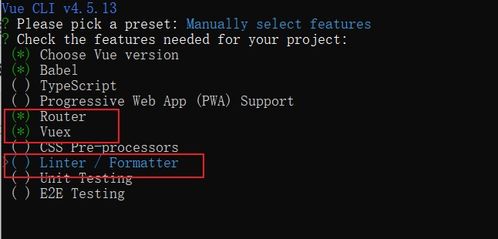
创建一个vue项目, 环境准备
创建一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm:确保你的电脑上已经安装了Node.js和npm。你可以通过访问来下载并安装它们。2. 安装Vue CLI:Vue CLI是一个官方的命令行工具,用于快速生成和管理Vue项目。打开命令...
-
html结构,html结构模板
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML结构主要由以下几个部分组成:1. 文档类型声明(Doctype):它告诉浏览器该文档使用的是哪种HTML或XHTML规范。例如,`` 表示该文档使用的是...
-
html获取url参数, 基本概念
在HTML中,你可以使用JavaScript来获取URL参数。这通常涉及到解析当前页面的URL,然后提取查询字符串中的参数。以下是一个基本的示例,展示了如何使用JavaScript获取URL参数:```javascript// 获取当前URL的查询字符串部...
-
html的正式名称,超文本标记语言(HyperText Markup Language)
HTML的正式名称:超文本标记语言(HyperText Markup Language)在互联网的世界中,HTML(HyperText Markup Language)是一个无处不在的技术,它是构建网页和Web应用的基础。对于许多初学者来说,HTML的正...