分类:前端开发3098
-
html转jsp, HTML与JSP简介
HTML(超文本标记语言)和JSP(JavaServer Pages)是两种不同的技术,它们在Web开发中有不同的用途。HTML主要用于创建网页内容和结构,而JSP则用于在服务器端生成动态网页内容。1. 创建一个新的JSP文件:将HTML代码放入一个新的J...
-
html文件的基本结构,html5文档的基本结构是什么
HTML文件的基本结构通常包括以下几个部分:1. 文档类型声明(Doctype):声明了该文档使用的是HTML5的规范。下面是一个简单的HTML文件的基本结构示例:```html 我的第一个网页 欢迎来到我的网页 这是一个简单的段...
-
css背景图平铺, 背景图平铺概述
CSS中,要实现背景图的平铺效果,可以使用`backgroundrepeat`属性。这个属性有多个值,可以控制背景图的平铺方式。 `repeat`: 默认值,背景图在水平和垂直方向上都会平铺。 `repeatx`: 背景图只在水平方向上平铺。 `repea...
-
html有什么特点,html有什么解释执行
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它由一系列的元素(elements)组成,这些元素可以用来描述网页的结构和内容。HTML的特点包括:2. 超文本:HTML支持超链接(hyper...
-
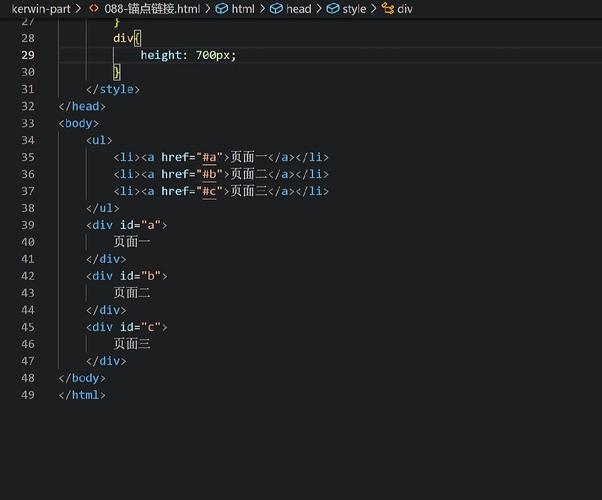
html中超链接, 超链接的类型
在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接通常由锚元素 创建,它可以指向另一个网页、同一网页中的不同位置、电子邮件地址、文件等。以下是一个简单的超链接示例:```html访问示例网站```在这个例子中,...
-
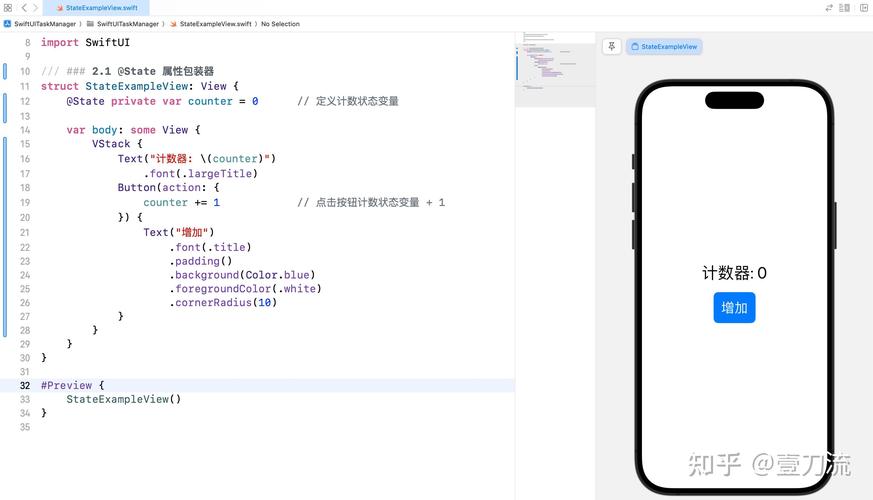
vue和react的优缺点, Vue的优点
Vue.js 和 React.js 都是现代前端开发中非常流行的 JavaScript 框架,它们各有优缺点,适用于不同的场景。下面是它们的一些主要优缺点:Vue.js 的优缺点:优点:1. 易于学习:Vue.js 的 API 设计非常简洁,容易上手。它的...
-
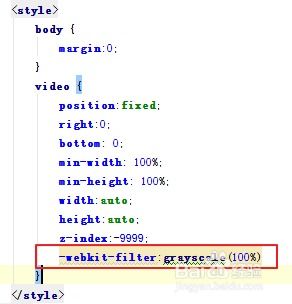
html背景视频
HTML5 提供了 `` 元素,可以用来在网页中嵌入视频。但是,直接使用 `` 元素作为背景是不被 HTML5 标准所支持的。不过,你可以使用一些技巧来实现类似的效果。一种常见的方法是使用 CSS 的 `background` 属性,将视频作为背景图片。这...
-
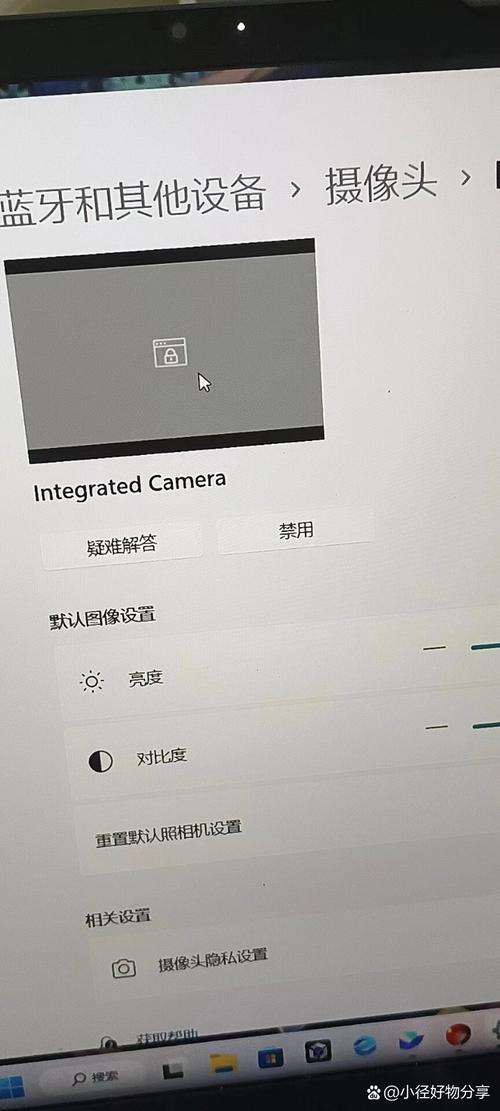
html5调用手机摄像头,```htmlCamera Capture Example
要在HTML5中调用手机摄像头,通常需要使用``元素来触发摄像头的拍摄功能。这个元素允许用户从设备中选择文件,当设置了`capture=camera`属性时,它会优先提示用户使用摄像头来拍摄照片,而不是从相册中选择。下面是一个简单的示例代码,展示了如何使用...
-
vue和react的区别,核心区别
1. 设计哲学: Vue:Vue的设计哲学更接近于传统的HTML/CSS/JavaScript开发模式,强调简洁性和易用性。它提供了一个声明式的编程模型,允许开发者通过简洁的模板语法来描述UI组件。 React:React的设计哲学更注重组件化...
-
html5语义化标签有哪些, 三、实战应用
1. ``:表示页面或文章的头部区域,通常包含导航、标题等。2. ``:表示页面中的导航链接部分。3. ``:表示页面中的主要内容区域,一个页面只能有一个 `` 元素。4. ``:表示页面中的一个独立的内容部分,可以是一篇文章、博客帖子、新闻故事等。5....