分类:前端开发3098
-
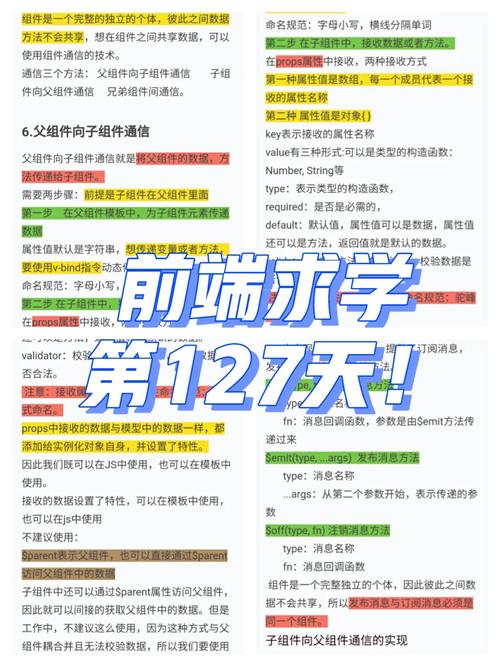
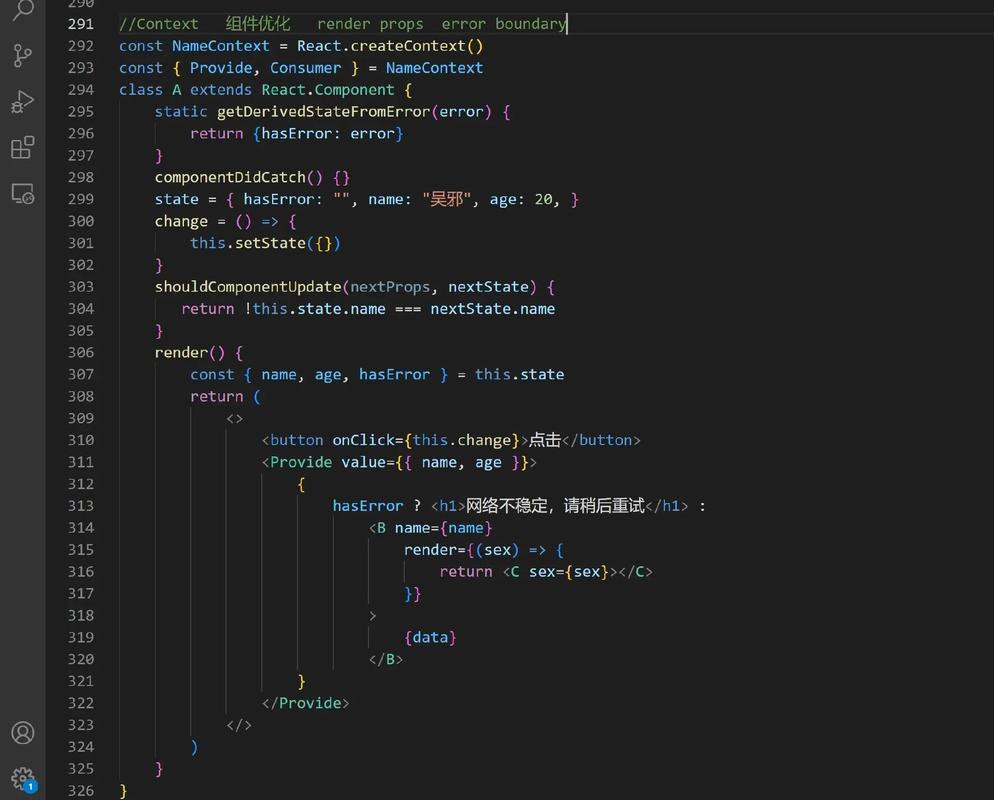
vue父子通信, 什么是父子组件通信
在Vue中,父子组件之间的通信是非常重要的。Vue提供了几种方式来实现父子组件之间的通信,包括:1. props:父组件通过props向子组件传递数据。子组件通过定义props来接收这些数据。这是一种单向的通信方式,即从父组件到子组件。2. $emit:子...
-
angular官网,构建高效Web应用的指南
1. 了解 Angular v18 的特点、社区和资源。2. 提供 Angular 的介绍、资源、社区和贡献信息。3. 面向移动和桌面 Web 应用开发的平台。4. 详细介绍 Angular 的架构、依赖注入、端到端工具和最佳实践。5....
-
html文字特效
1. 文字阴影: ```html .textshadow { textshadow: 2px 2px 4px 000000; } 这是一个带阴影的文字特效。 ```2. 文字渐变: ```html...
-
html跳转页面,```html 页面跳转示例
```html 页面跳转示例 跳转到另一个页面 访问谷歌 跳转到页面上的特定部分在上面的例子中:你可以根据自己的需要修改这些链接,以实现不同的页面跳转效果。 HTML页面跳转技巧:实现高效页面切换在网站开发过...
-
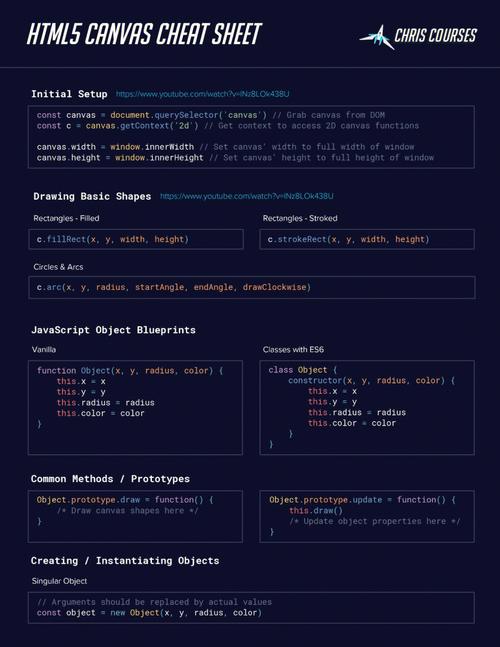
html画图,```html Canvas Example var canvas = document.getElementById; var ctx = canvas.getContext; ctx.beginPath; ctx.arc; ctx.fillStyle = FF0000; ctx.fill; ctx.closePath; ```
1. 使用``元素:``元素是HTML5引入的,可以用来在网页上绘制图形、图表、动画等。它提供了一个绘制图形的平面,可以使用JavaScript来在它上面绘制各种图形。2. 使用SVG(可缩放矢量图形):SVG是一种基于XML的图像格式,可以用来在网页上创...
-
html缩放,html缩放页面比例固定
HTML缩放通常是指改变网页的显示大小,使其适应不同的屏幕尺寸和分辨率。这可以通过CSS媒体查询(Media Queries)和视口单位(Viewport Units)来实现。下面我将简要介绍这两种方法。 1. 媒体查询(Media Queries)媒体查...
-
css图片阴影,实现与技巧
CSS中给图片添加阴影可以使用`boxshadow`属性。这个属性可以让你为图片添加各种类型的阴影效果,包括外阴影和内阴影。以下是一个简单的例子,展示了如何使用`boxshadow`属性给图片添加外阴影:```cssimg { boxshadow: 10...
-
vue路由配置,vue路由配置项
在Vue中,路由配置通常使用vuerouter库来实现。Vue Router是Vue.js官方的路由管理器,它允许你为不同的路径定义组件,然后当用户访问这些路径时,会渲染相应的组件。下面是Vue Router的基本配置步骤:1. 安装Vue Router:...
-
查看vue版本,如何查看Vue版本
为了查看Vue的版本,您可以使用多种方法。以下是其中一些常见的方法:1. 使用`npm`或`yarn`查看全局安装的Vue版本: 打开命令行工具(如终端、命令提示符或PowerShell)。 输入以下命令: 对于`npm`:`npm...
-
超链接html代码,```html 超链接示例
超链接(Hyperlink)是HTML文档中用于连接不同文档或同一文档内不同部分的元素。在HTML中,超链接是通过``(anchor)元素创建的。下面是一个简单的超链接HTML代码示例:```html 超链接示例这是一个超链接示例:访问示例网站在这个...