分类:前端开发3098
-
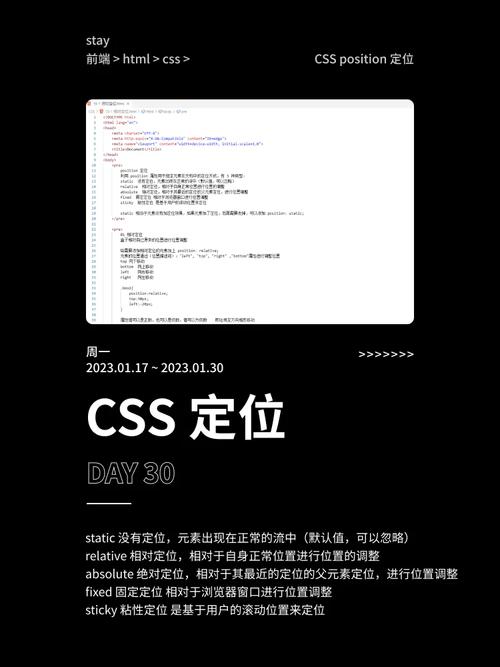
html位置
您的问题似乎有些模糊,如果您是指HTML文件或元素在页面上的位置,那么HTML元素的位置可以通过CSS(层叠样式表)来控制。CSS提供了多种属性来控制元素的位置,如`position`, `top`, `right`, `bottom`, `left`,...
-
vue 多级菜单
在 Vue 中实现多级菜单通常涉及到组件的嵌套和递归。下面是一个简单的示例,展示了如何使用 Vue 创建一个基本的可展开的多级菜单。首先,我们需要创建一个 Vue 组件来表示菜单项。这个组件将接受一个 `items` 数组作为属性,该数组包含了菜单项的标题...
-
html静态网页
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。静态网页是指网页内容固定不变,不依赖于数据库或服务器端程序来生成。以下是一个简单的HTML静态网页示例:```html 我的第一个网页欢迎来到我的网站这是一个简单的HTML静态网页示例。在这...
-
html的标签,HTML 文档结构
HTML 文档结构...
-
react的名词,React常用名词解析
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并维护。React 主要用于构建单页应用程序(SPA),并且可以帮助开发者更加高效地开发可重用的用户界面组件。以下是 React 中一些常见的名词:1. 组件(Co...
-
html网页设计代码作业,HTML网页设计作业——探索现代网页设计的魅力
当然可以!不过,为了更有效地帮助你,我需要了解一些具体的信息。例如: 你希望设计什么样的网页?是个人简历、公司网站、博客,还是其他类型的网站? 你希望网页包含哪些内容?例如,文本、图片、视频、音频等。 你希望网页的风格是什么样的?例如,简洁、现...
-
html加css,html加css做网页
当然可以,HTML(超文本标记语言)用于创建网页的结构,而CSS(层叠样式表)用于控制网页的样式和布局。下面我将给你一个简单的例子,展示如何使用HTML和CSS来创建一个带有样式的网页。 HTML结构```html 简单的HTML和C...
-
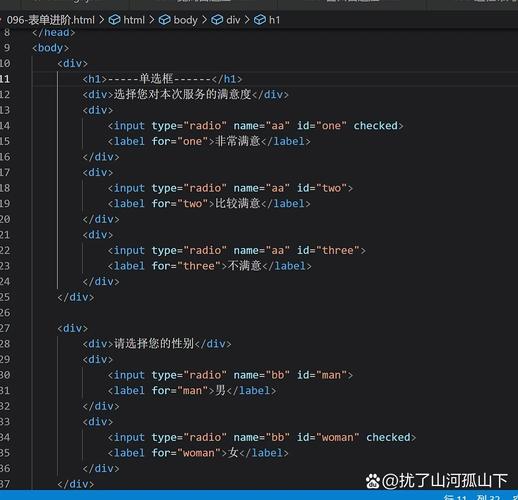
html表单验证,```htmlForm Validation Example
1. HTML5表单验证属性: `required`:确保用户必须填写该字段。 `minlength` 和 `maxlength`:限制输入的最小和最大长度。 `pattern`:使用正则表达式来验证输入格式。 `type`:指定输...
-
css选择父元素,css找父元素
在CSS中,选择父元素并不是直接通过选择器实现的,因为CSS本身没有直接提供选择父元素的功能。但是,你可以通过一些技巧来实现选择父元素的效果。1. 使用JavaScript: 你可以使用JavaScript来选择父元素,并将其样式应用到父元素上。例如,...
-
vue入门,```html Vue App {{ message }} Reverse Message
Vue 入门指南 1. Vue 是什么?Vue 是一个用于构建用户界面的渐进式 JavaScript 框架。它易于上手,功能强大,适用于各种规模的项目。Vue 的核心库只关注视图层,易于与其他库或已有项目集成。 2. Vue 的核心概念 组件: Vu...