分类:前端开发3098
-
html零基础入门教程,html菜鸟教程官网入口
学习HTML是一个很好的开始,因为它是最基础的网络开发语言。HTML(HyperText Markup Language)是构建网页的基础,用于描述网页的内容和结构。以下是一个简单的HTML零基础入门教程,帮助你开始学习。 2. HTML文档结构一个HTM...
-
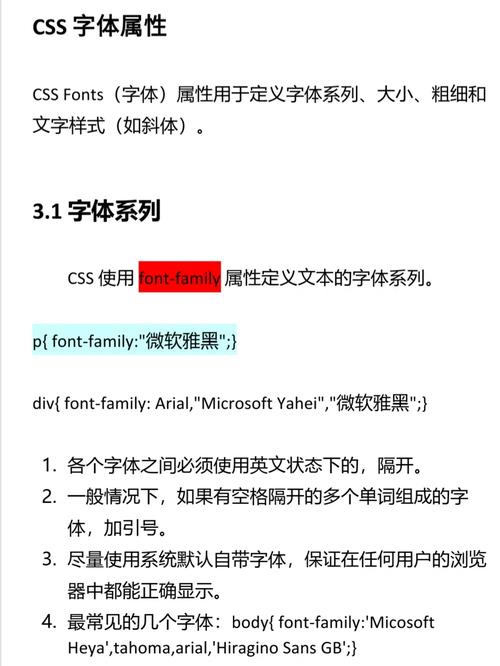
html怎么加粗字体, 使用CSS样式加粗字体
```html这是一个普通文本。这是一个加粗的文本。这也是一个加粗的文本。你可以将上述代码复制到HTML文件中,然后用浏览器打开它,就会看到加粗的文本效果。 HTML中如何加粗字体在HTML文档中,加粗字体是网页设计中常见的需求,它可以帮助用户突出显示某些...
-
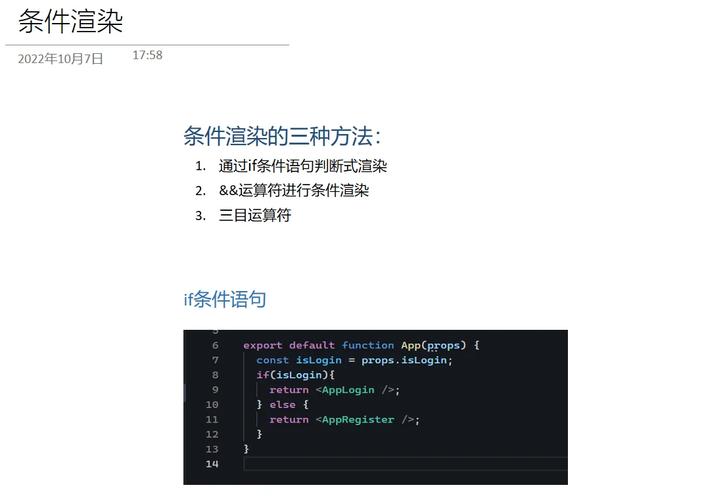
vue条件渲染, 什么是条件渲染?
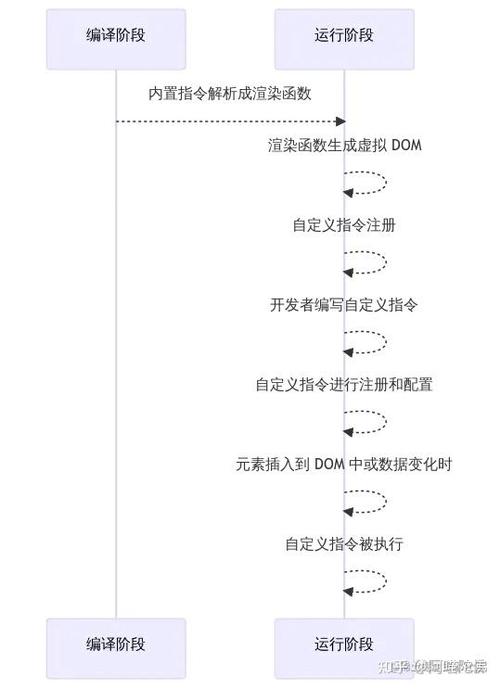
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它提供了条件渲染功能,允许开发者根据数据的变化来动态地显示或隐藏元素。Vue.js 中的条件渲染主要依赖于 `vif`、`velseif` 和 `velse` 指令。 基本使用1....
-
jquery弹出提示框,jquery弹窗提示
好的,请问您想了解的是如何使用 jQuery 创建一个简单的弹出提示框,还是需要了解更复杂的提示框实现,例如使用插件(如 Bootstrap、SweetAlert 等)来创建提示框?或者您有其他具体的需求? jQuery弹出提示框:提升用户体验的利器在We...
-
css行距, 什么是CSS行距?
CSS 中的行距可以通过 `lineheight` 属性来设置。`lineheight` 属性定义了行框(line box)的高度,它会影响文本的行间距。例如,如果你想将某个元素的行距设置为 1.5 倍的字体大小,你可以这样写:```css.element...
-
css去除下划线,css清除超级链接的下划线
在CSS中,你可以使用 `textdecoration` 属性来去除文本的下划线。下面是一些常见的例子:1. 去除所有文本的下划线:```csstextdecoration: none;```2. 去除特定元素(如链接)的下划线:```cssa { te...
-
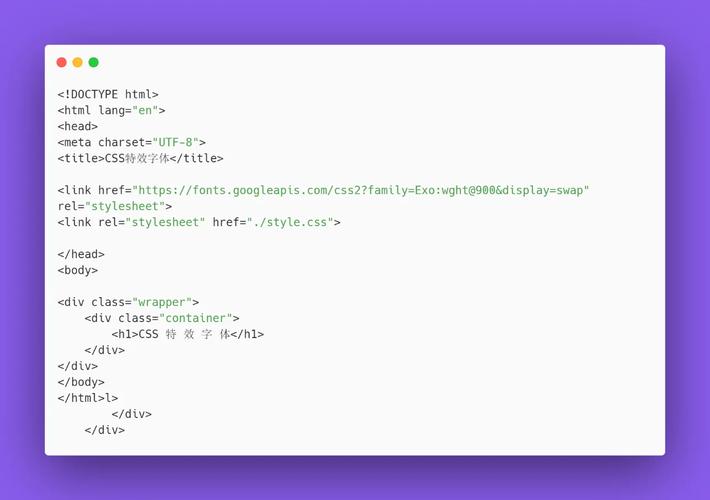
css语言,网页美学的魔法师
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。CSS描述了HTML元素如何显示在屏幕、纸张、语音或其他媒...
-
css和html怎么连接,html怎么引入css
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术。CSS用于控制网页的样式和布局,而HTML用于创建网页的结构和内容。要将CSS与HTML连接,你可以使用以下几种方法:1. 内联样式:这是将CSS样式直接应用到HTML元素上的方法。...
-
vue兄弟组件传值
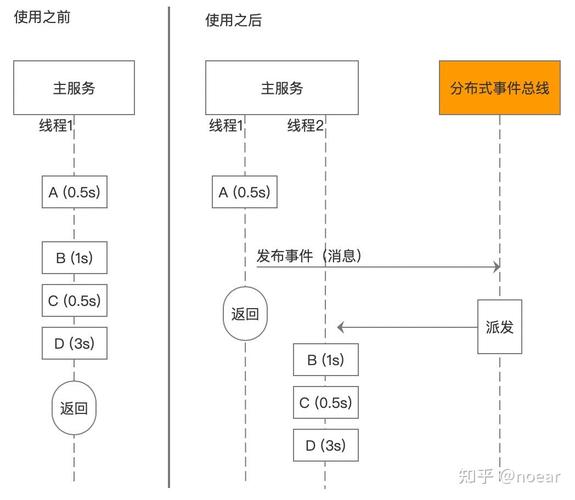
在Vue中,兄弟组件之间的通信可以通过Vue实例的事件系统来实现。以下是几种常见的兄弟组件传值方法:1. 使用事件总线(Event Bus): 创建一个空的Vue实例作为中央事件总线,通过它来触发和监听事件,从而实现兄弟组件之间的通信。2. 使用Vue...
-
html5的新特性有哪些, 多媒体支持
1. 新的语义元素:HTML5 引入了一系列新的语义元素,如 ``, ``, ``, ``, ``, `` 等,这些元素有助于更好地组织网页内容,提高可访问性。2. 增强的表单功能:HTML5 对表单进行了许多改进,包括新的输入类型(如 `email`,...