分类:前端开发3098
-
html5手机网页模板
1. Bootstrap模板库 Html5手机网页模板:提供各种移动端网站和应用HTML5模板,确保所有手机和平板电脑的兼容性。例如,GLOVEBOX模板让你的网页在移动设备上看起来自然,用户可以轻松互动。 手机页面样式:提供实用的移动端注册页...
-
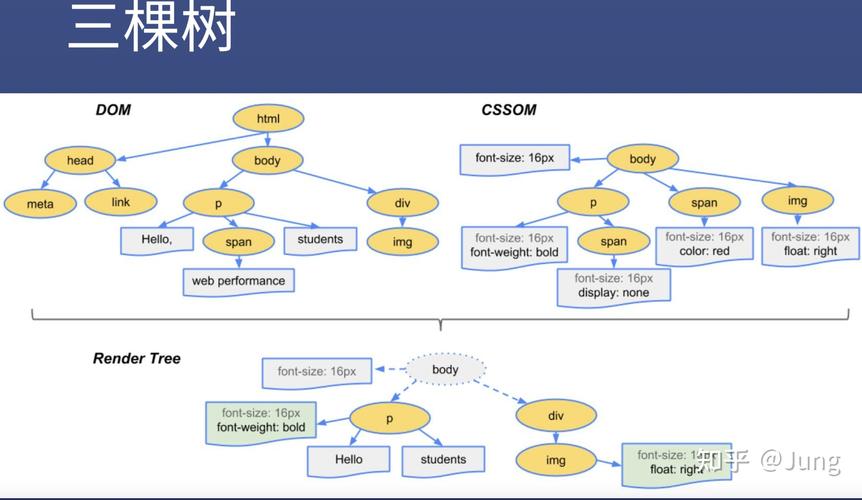
react性能优化, 理解React的渲染机制
React性能优化是一个广泛的话题,涉及到从代码层面到架构层面的多个方面。下面是一些常见的React性能优化技巧:1. 使用`shouldComponentUpdate`或`React.memo`来避免不必要的组件渲染。2. 使用`useCallback`...
-
html网页制作软件,助力网页设计与开发的利器
1. Adobe Dreamweaver:这是一款功能强大的专业网页设计软件,提供可视化的编辑界面和代码编辑功能。它支持HTML、CSS、JavaScript等多种网页技术,并提供了丰富的模板和扩展功能。2. Microsoft Visual Studio...
-
html5手册,html5手册中文版下载
1. w3school在线教程 HTML5参考手册: HTML5简介: 2. MDN Web Docs HTML(超文本标记语言): 3. 菜鸟教程 HTML5教程: 4. w3cschool HTML5教程: 5. PHP...
-
vue 启动项目,vue 启动
要在 Vue 中启动一个项目,你需要遵循以下步骤:1. 安装 Node.js 和 npm:Vue 使用 Node.js 包管理器 npm 进行依赖管理。你可以在 下载并安装。2. 安装 Vue CLI:Vue CLI 是 Vue 的官方命令行工具,用于快...
-
react项目案例,react官网中文网
1. React项目实战案例 项目结构创建:创建React开发环境,使用VSCode打开项目,修改`app.js`文件,页面组件划分等。 页面组件划分:在`component`文件夹新建`App`文件夹,移动相关文件并重命名。 页面组件实...
-
前端vue面试题,前端vue面试题及答案
前端面试题通常涉及多个方面,包括但不限于基础知识、框架使用、性能优化、代码规范等。以下是针对Vue.js框架的一些常见面试题:1. Vue.js的核心特性有哪些? 响应式数据绑定 组件化 虚拟DOM 指令系统 插件和过滤器2....
-
css图片放大, 实现CSS图片放大的基本原理
CSS中实现图片放大效果可以通过多种方式完成,下面我将介绍几种常见的方法: 1. 使用 CSS3 的 `transform: scale` 属性`transform: scale` 属性可以用来放大或缩小元素。设置大于1的值可以放大图片,小于1的值可以缩小...
-
vue子组件,vue子组件调用父组件的方法
在Vue中,子组件是一个非常重要的概念,它允许我们将页面拆分成更小、更可复用的部分。子组件可以包含自己的模板、脚本和样式,并且可以接收来自父组件的props(属性),同时也可以向父组件发送事件。3. 传递props: 父组件可以通过props向子组件...
-
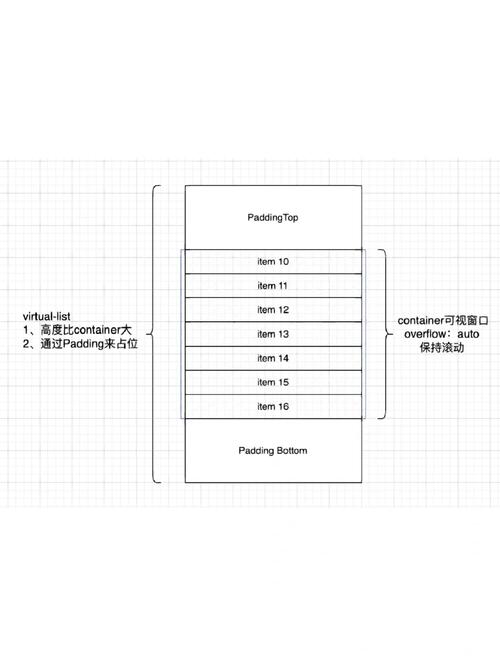
vue上拉加载,vue加载
在Vue中实现上拉加载功能通常涉及到监听滚动事件,并在滚动到页面底部时触发加载更多数据的逻辑。以下是一个基本的实现步骤:1. 设置一个标志变量:用于控制是否可以加载更多数据。这个变量在开始加载数据时设置为`false`,在数据加载完成后设置为`true`。...