分类:前端开发3098
-
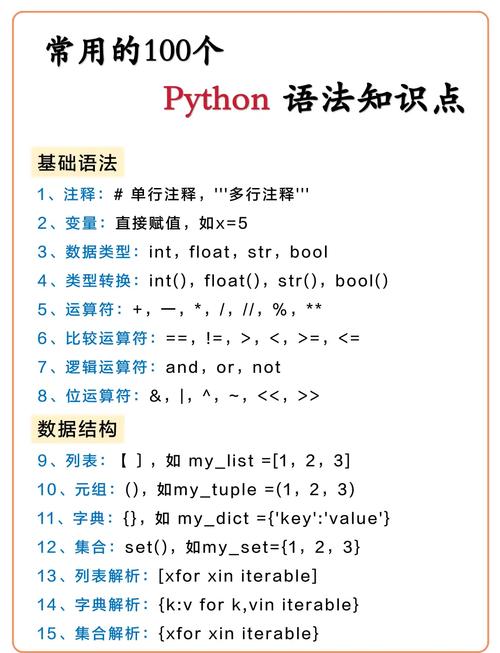
html 单行注释,什么是HTML单行注释?
在 HTML 中,单行注释的语法是使用 `` 结束。例如:```html```注释的内容可以是任何文本,浏览器会忽略注释中的内容,不会在页面上显示。注释通常用于添加说明、临时注释掉代码或者记录重要信息。HTML单行注释:提升代码可读性的小技巧什么是HTML...
-
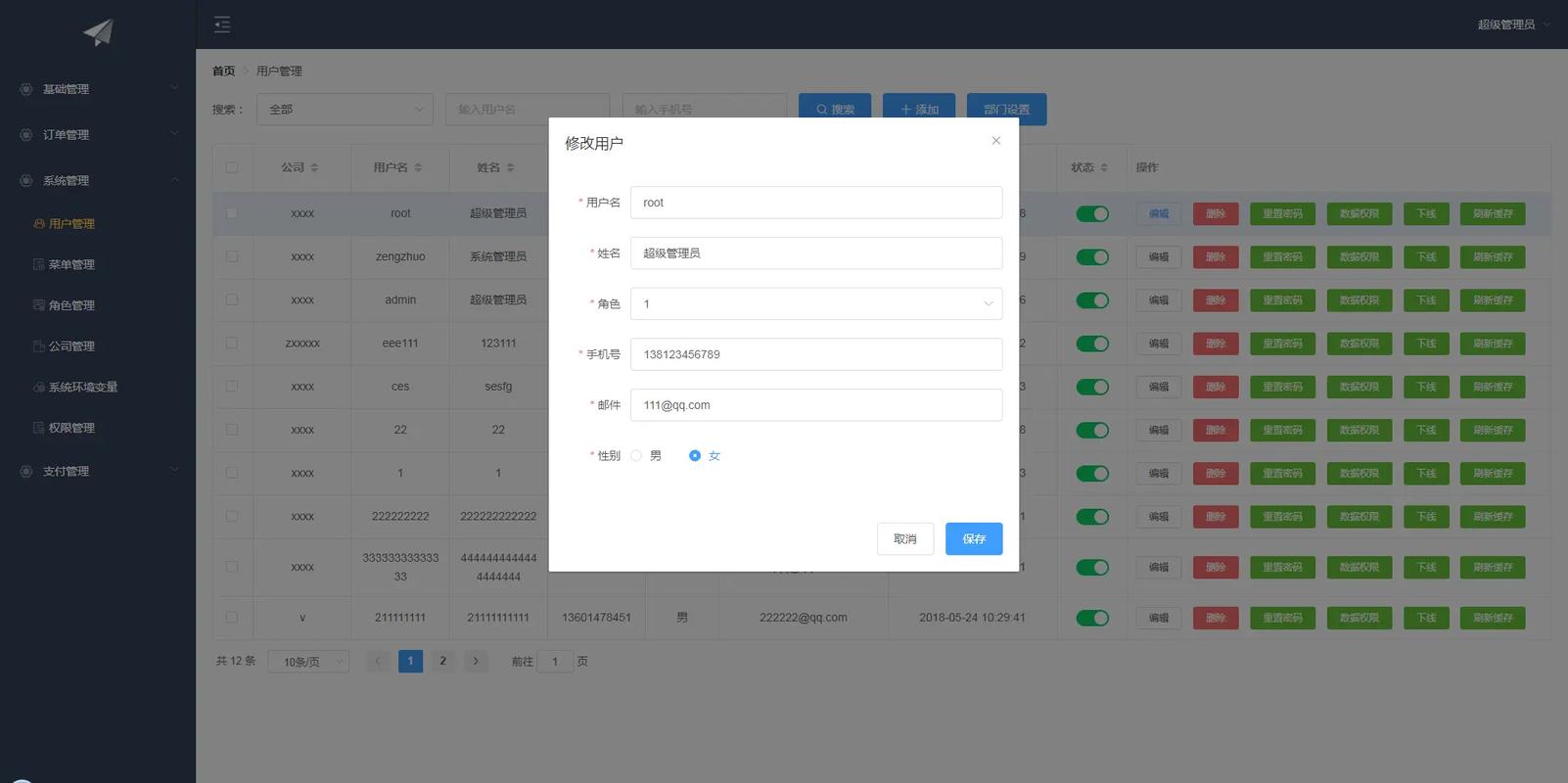
vue后台模板
Vue后台模板:打造高效、美观的办公环境 一、Vue后台模板的优势 1. 易学易用Vue.js拥有简洁的语法和丰富的API,使得开发者能够快速上手。同时,Vue社区活跃,提供了大量的学习资源和插件,方便开发者解决开发过程中的问题。...
-
html文本垂直居中,html文本垂直居中代码
要在HTML中实现文本垂直居中,您可以使用CSS样式。以下是一个基本的示例,展示了如何使用CSS来使文本在容器中垂直居中:```htmlVertical Centering Example .centered { display: flex;...
-
vue开发教程, 什么是Vue.js?
初学者教程1. 菜鸟教程 Vue.js 教程 介绍了Vue.js的基本概念、安装方法、语法和示例,适合初学者学习Vue2.x版本的使用。 2. 快速上手 Vue.js 介绍了如何使用Vue.js创建单页应用,包括使用createvu...
-
pdf转换html,PDF与HTML的基础知识
1. 在线转换工具: 小白在线工具(https://smallpdf.com/cn/pdftohtml) iLovePDF(https://www.ilovepdf.com/zhcn/pdf_to_html) Adobe Acrobat在...
-
html圆形按钮,html圆形按钮代码
HTML圆形按钮可以通过CSS样式来实现。以下是一个简单的示例,展示了如何创建一个圆形按钮:```html圆形按钮示例 .circlebtn { width: 100px; height: 100px; backgroundcolor:...
-
css水平居中怎么设置,css文字垂直水平居中怎么设置
1. 文本(inline 或 inlineblock 元素): 使用 `textalign: center;` 属性来设置文本水平居中。2. 块级元素: 固定宽度:设置元素的 `marginleft` 和 `marginright` 为 `au...
-
css边框线怎么设置,css表格边框线怎么设置
CSS中设置边框线非常简单,您可以通过`border`属性来设置元素的边框。`border`属性可以细分为`borderwidth`、`borderstyle`和`bordercolor`三个子属性,分别用来设置边框的宽度、样式和颜色。您也可以直接使用`b...
-
html对齐方式,水平对齐方式
1. 文本对齐: `textalign` 属性用于设置文本的水平对齐方式。它可以设置为 `left`、`right`、`center` 或 `justify`。 示例:`这是居中的文本。2. 图像对齐: `align` 属性(尽管已不推荐...
-
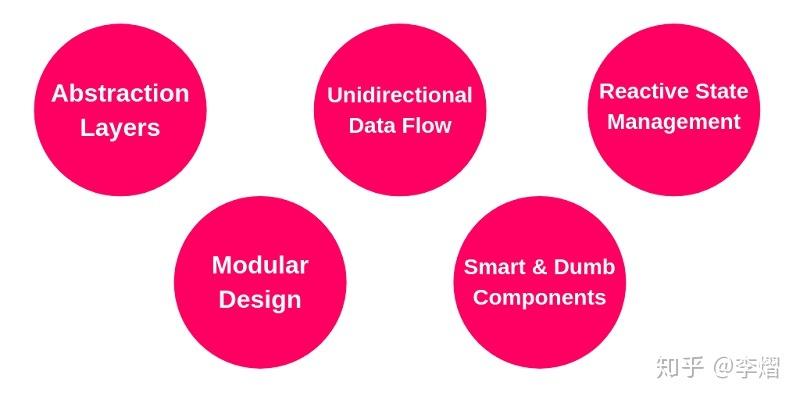
angular中文官网,框架特性、学习资源与最佳实践
Angular中文官网主要有以下几个入口:1. Angular中文官网:你可以访问 来获取最新的信息和资源。2. Angular中文文档:如果你需要详细的文档和指南,可以访问 。3. Angular中文版:对于特定版本的文档,可以访问 。4. Angul...