分类:前端开发3098
-
html设计工具,网页设计领域的“老大哥”
1. Adobe Dreamweaver:这是一款专业的网页设计软件,提供了丰富的功能和工具,包括代码编辑、可视化编辑、预览和调试等。2. Visual Studio Code:这是一款免费的源代码编辑器,支持多种编程语言,包括HTML、CSS和JavaS...
-
css精灵,什么是CSS精灵?
CSS精灵(CSS Sprites)是一种网页设计技术,它允许将多个图像合并成一张大的图像文件,并通过CSS样式来控制显示图像的一部分。这种技术可以减少页面加载的图像数量,从而提高页面的加载速度。CSS精灵的主要优势包括:1. 减少HTTP请求:每次页面加...
-
加粗css,文字加粗css
CSS(层叠样式表)用于设置网页元素的样式和布局。要加粗文本,可以使用`fontweight`属性,并将其值设置为`bold`。以下是一个简单的例子:```cssp { fontweight: bold;}``````html.importanttext...
-
html验证码,```html HTML验证码示例 请输入验证码: 提交
HTML验证码通常是通过后端生成一个验证码图片,然后将该图片的base64编码嵌入到HTML页面中。用户在浏览页面时,会看到这个验证码图片,并需要手动输入验证码的内容来进行验证。以下是一个简单的HTML验证码示例:```html HTML验证码示例...
-
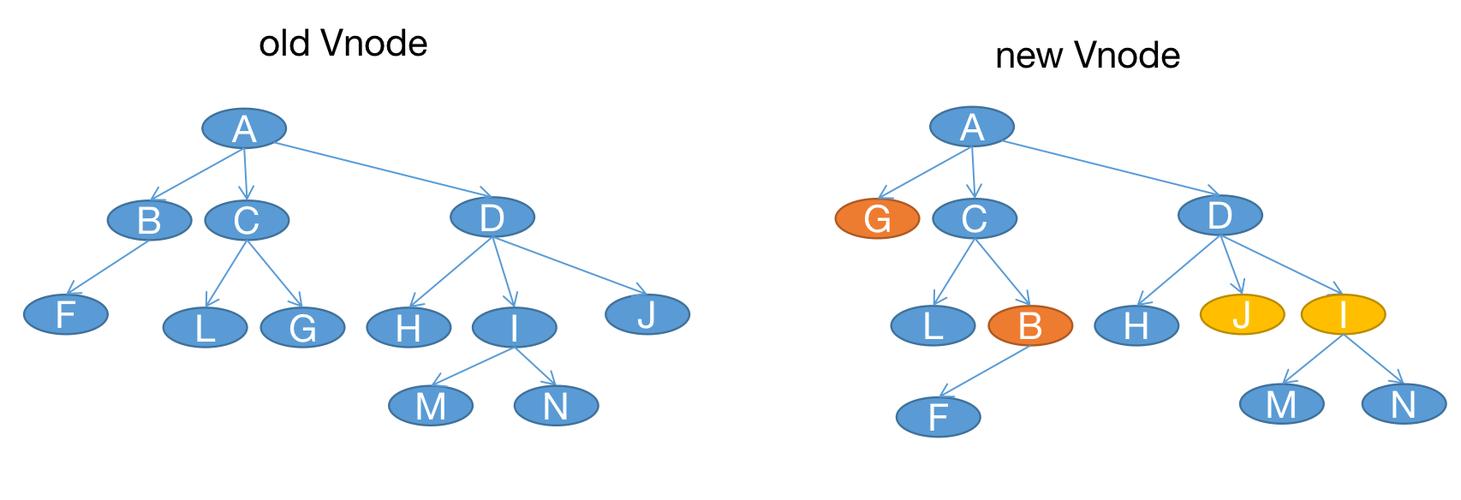
vue渲染,从原理到实践
在Vue中,渲染主要是指如何将数据转换成DOM元素并显示在页面上。Vue提供了两种主要的渲染方式:模板(Template)和渲染函数(Render Function)。 渲染过程1. 数据变化:当组件的数据(data属性)发生变化时,Vue会自动检测这些变...
-
vue动态菜单,vue动态加载菜单
在Vue中实现动态菜单通常涉及到动态生成菜单项和绑定相应的路由。下面是一个基本的示例,展示如何使用Vue Router和Vuex来创建一个动态菜单系统。首先,确保你已经安装了Vue和Vue Router。1. 安装Vue Router(如果你还没有安装):...
-
vue的优缺点,Vue.js 的优缺点分析
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 优点:1. 易于上手:Vue.js 的设计理念是简单易学,对于初学者来说,...
-
react学习
1. 了解基础知识: 学习 JavaScript 的基础知识,包括 ES6 特性。 了解 HTML 和 CSS,以便更好地理解如何在 React 中构建用户界面。2. 官方文档: 访问 React 官方文档(https://reactj...
-
css相对定位和绝对定位, 什么是定位
CSS中的相对定位(Relative Positioning)和绝对定位(Absolute Positioning)是用于控制元素在页面中的位置的技术。它们在布局和定位元素时非常有用。下面是这两种定位方式的简要介绍和比较: 相对定位(Relative Po...
-
jquery判断元素是否隐藏, 使用jQuery内置选择器
在 jQuery 中,可以使用 `.is` 方法来判断一个元素是否隐藏。该方法会返回一个布尔值,表示元素是否匹配 `:hidden` 选择器。以下是使用 `.is` 方法的示例代码:```javascript$.ready { var $elemen...