分类:前端开发3098
-
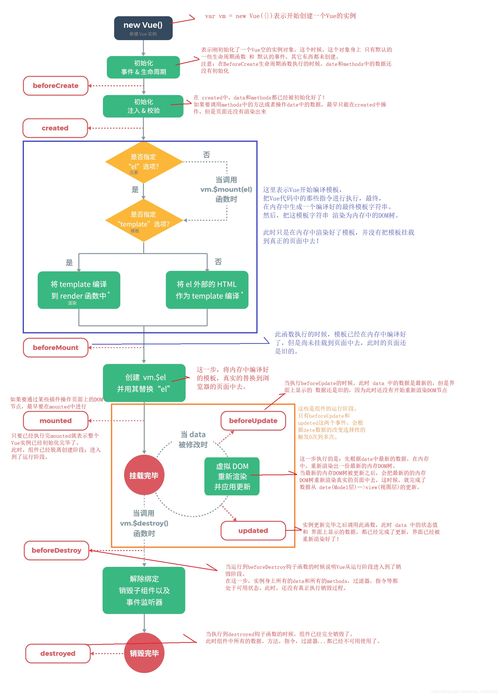
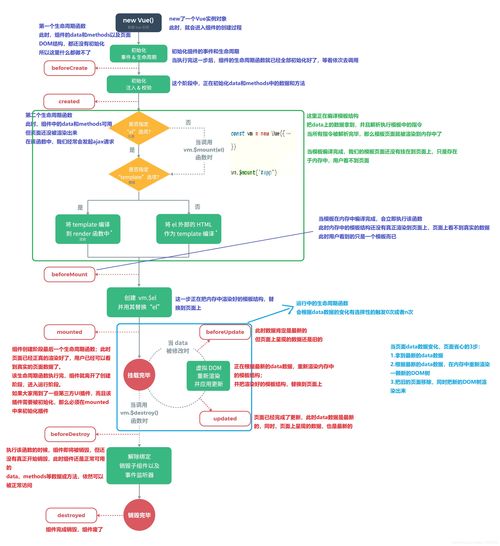
vue生命周期顺序,vue生命周期执行顺序
Vue实例从开始创建、初始化数据、编译模板、挂载DOM、渲染、更新、渲染、卸载等一系列过程,我们称这是Vue的生命周期。Vue的生命周期总共有8个阶段。分别是创建前/后、载入前/后、更新前/后、销毁前/后。也有学者将Vue的生命周期分为4个阶段,分别是创建...
-
vue响应式布局, 响应式布局的必要性
1. CSS媒体查询: CSS媒体查询可以根据不同的屏幕尺寸或设备类型应用不同的CSS样式。你可以在Vue组件的``部分使用媒体查询来定义不同屏幕尺寸下的样式。 ```vue .container { width: 100%;...
-
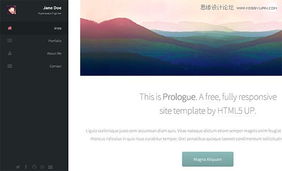
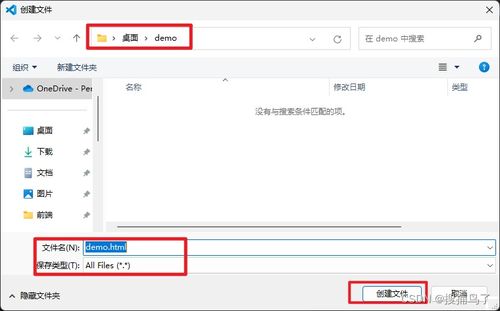
html网页模板下载,什么是HTML网页模板?
以下是几个提供免费HTML网页模板下载的网站,您可以根据需要选择合适的模板进行下载:1. 模板王 网站地址: 提供超过10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIV CSS模板、响应式网站模板、手机网站模板等。...
-
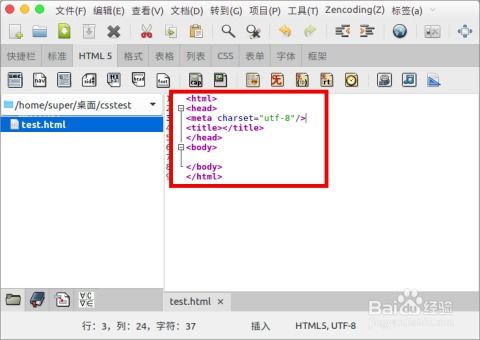
html5插入图片,```htmlInserting an Image
```htmlInserting an Image如果你想要对图片进行更详细的控制,例如调整大小、设置边框或添加链接,你可以使用更多的属性。以下是一个更复杂的示例:```htmlInserting an Image with Attributes...
-
html5文档,搜索引擎优化与最佳实践
HTML5(超文本标记语言5)是HTML的最新修订版,由万维网联盟(W3C)在2014年10月28日发布。HTML5的设计目标是提高Web应用程序的互操作性、兼容性和表现力。以下是HTML5的一些关键特性和优势:HTML5的目标是创建一个更加开放、标准化的...
-
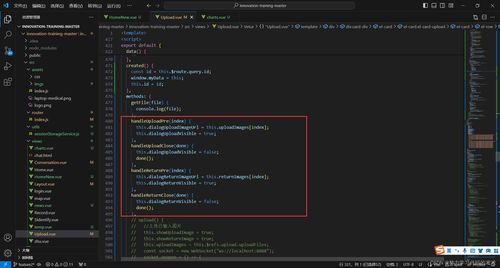
vue上传图片并显示,vue上传图片
要在Vue中上传并显示图片,您需要执行以下步骤:1. 设置HTML:在您的Vue组件中,添加一个用于上传文件的input元素和一个用于显示图片的img元素。2. 编写Vue脚本:在Vue组件的脚本部分,添加一个方法来处理文件选择事件,并在文件被选中时读取文...
-
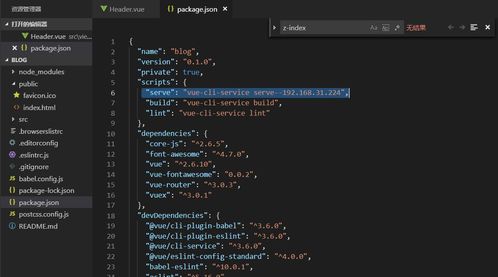
vue proxy,原理与应用
在Vue中,`proxy`通常指的是Vue代理模式(Proxy Mode),它用于解决跨域请求的问题。Vue代理模式允许你在开发过程中直接使用本地的API接口,而无需担心跨域问题。这种模式通过在开发服务器上设置代理规则来实现,它可以将你的请求转发到指定的目...
-
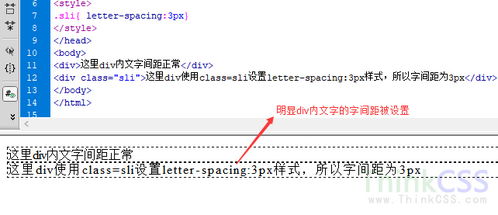
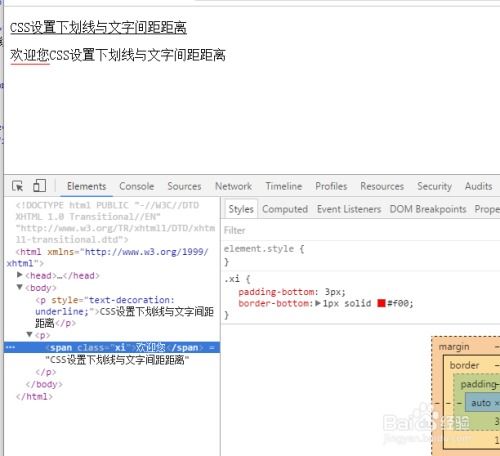
css字间距, 什么是字间距?
CSS中设置文字间距可以通过以下属性来实现:1. `letterspacing`:设置字符之间的间距。2. `wordspacing`:设置单词之间的间距。 letterspacing`letterspacing` 属性用于设置字符之间的间距。它接受一个长...
-
css设置图片位置,css设置背景图片位置
在CSS中,你可以使用多种方法来设置图片的位置。以下是几种常见的方法:1. 使用 `position` 属性: `position: absolute;`:将图片相对于其最近的已定位祖先元素进行定位。 `position: relative;`...
-
html时间选择器,```htmlHTML 时间选择器
HTML5 提供了 `` 元素,它允许用户选择日期和时间。这个元素在支持 HTML5 的浏览器中会显示为一个日期时间选择器。以下是一个简单的 HTML 时间选择器的示例代码:```htmlHTML 时间选择器 选择日期和时间: 在这个示例中,用户可...