分类:前端开发3098
-
html5播放器,HTML5播放器的优势
HTML5播放器是现代网页设计中常用的技术,用于在网页上嵌入和播放视频和音频内容。以下是关于HTML5播放器的相关信息:1. Video.js:专为HTML5而全新构建的Web视频播放器,支持HTML5视频和媒体源扩展,以及其他播放技术如YouTube和V...
-
html5框架,二、HTML5框架概述
HTML5 是一种用于创建网页和网页应用的标记语言。它包括了一系列的新特性,使得开发者可以更容易地创建出更加丰富和互动性更强的网页。HTML5 框架是建立在 HTML5 标准之上的,它提供了一套预设的代码结构和功能,以帮助开发者快速地构建网站和应用。1....
-
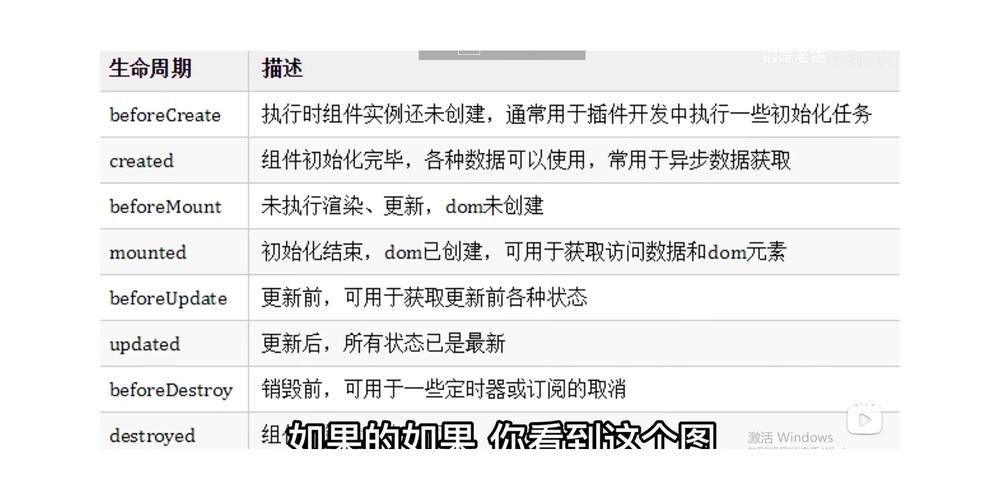
vue钩子, 什么是 Vue.js 钩子?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它提供了声明式渲染和响应式数据绑定等特性,并且易于与其他库或已有项目集成。Vue.js 中的钩子(Hooks)是指组件的生命周期函数,它们在组件的不同阶段被调用。Vue 3 引入了...
-
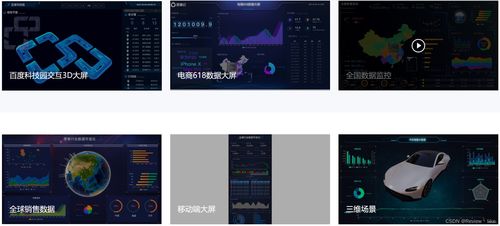
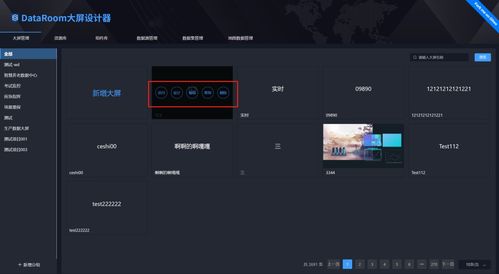
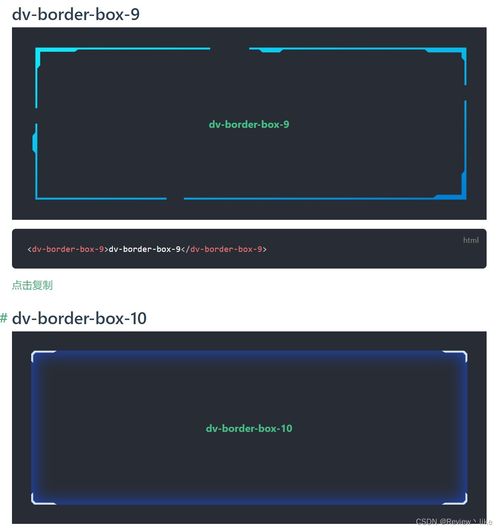
vue大屏, 设计理念与系统架构
1. vuebigscreen: 这是一个基于Vue、Datav、Echart框架的开源大屏展示项目。该项目支持数据动态刷新渲染、屏幕适应和内部图表自由替换,提供了多种图表组件和样式,适合数据大屏开发和学习。2. 超炫150套vue Echarts大...
-
vue刷新,解决数据丢失与性能优化问题
在Vue.js中,如果你想刷新组件或者整个页面,你可以采用不同的方法。下面是一些常见的情况和解决方案:1. 刷新整个页面: 使用浏览器的刷新按钮。 使用JavaScript的 `window.location.reload` 方法。2. 刷新单...
-
jquery绑定click事件, 什么是click事件
在jQuery中,绑定click事件非常简单。你可以使用`.click`方法来为元素绑定点击事件。下面是一个基本的示例:```javascript$.ready{ $.click{ alert; }qwe2;}qwe2;```在这个例子中,当文档...
-
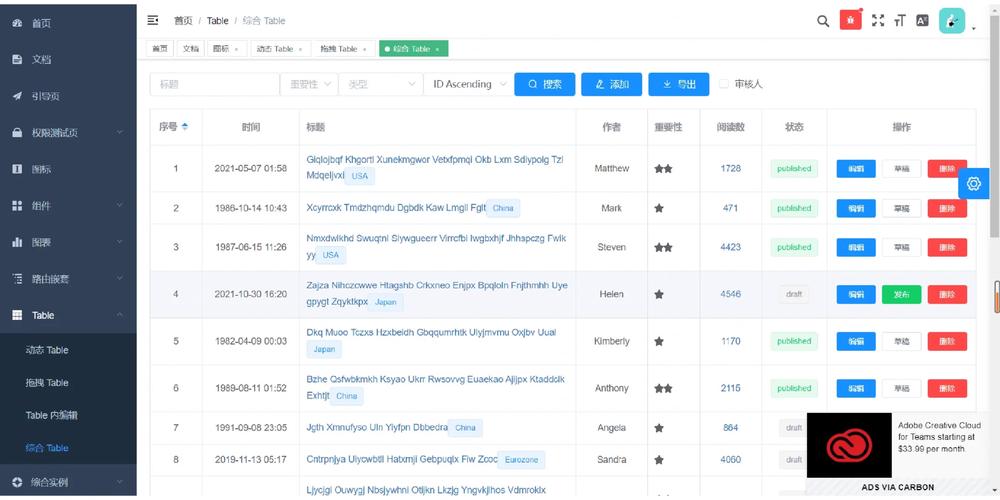
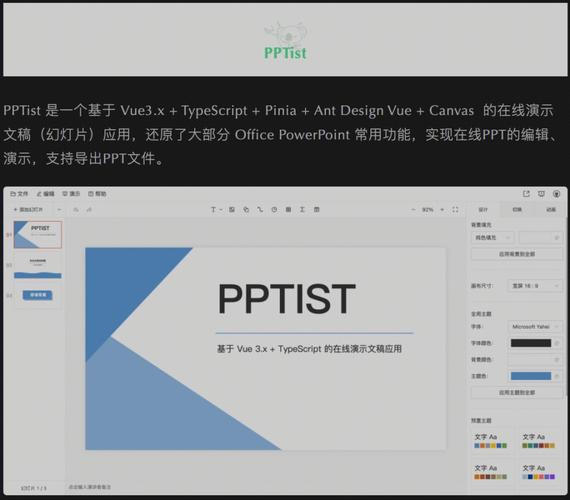
vue项目模板, 什么是Vue项目模板?
Vue项目模板资源1. 22种开源Vue模板和主题框架 这篇文章收集了22种高质量的Vue模板和主题框架,包括Bootstrap Vue, vueelementadmin, vueadmin等,适用于不同的场n2. 免费Vue模板 Admi...
-
html行标签,html标签大全及用法
```html这是一个段落。这是另一个段落。```html这是一个很长的文本,需要换行来分隔。...
-
美食html
美食相关的HTML页面通常包含介绍各种美食的图片、文字描述以及可能的一些交互元素,如菜单、评论、评分等。下面是一个简单的美食HTML页面的示例代码:```html 美食介绍 body { fontf...
-
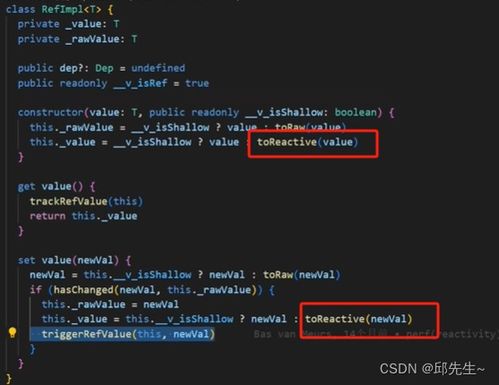
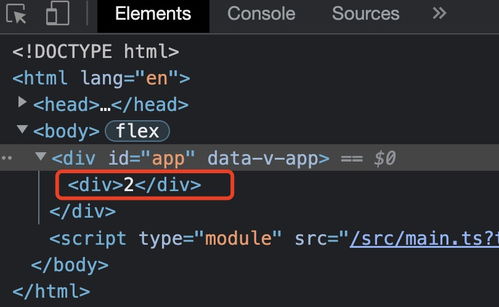
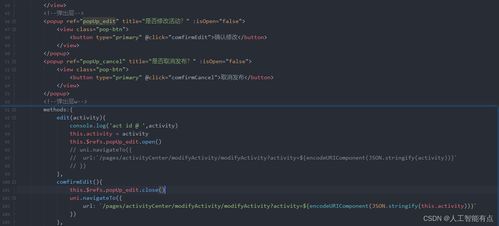
vue的ref, 什么是 ref?
`ref` 是 Vue.js 中的一个响应式引用,它允许我们直接访问 DOM 元素或组件实例。`ref` 是一个函数,它接受一个参数,这个参数是引用名称,并且返回一个响应式引用对象。 创建 `ref`在 Vue 3 中,我们可以使用 `ref` 函数来创建...